Ever wanted a custom crop area for the UIImagePickerController? Now you can have it with WDImagePicker. Just set your custom crop area and that's it. Just 4 lines of code. If you don't set it, it uses the same crop area as the default UIImagePickerController.
use_frameworks!
pod 'WDImagePicker', :git => 'https://github.com/justwudi/WDImagePicker.git', :tag => '0.2.2'and run pod install
- just drag and drop the files in under "Classes" into your project.
- look at the sample code below.
- this project contains a sample project as well, just have a look at the implementation of
ViewController.swift
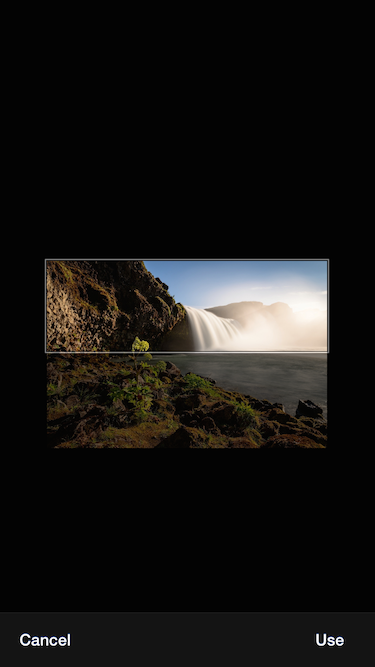
self.imagePicker = WDImagePicker()
self.imagePicker.cropSize = CGSizeMake(280, 90)
self.imagePicker.delegate = self
self.presentViewController(self.imagePicker.imagePickerController, animated: true, completion: nil)This code results into the following controller + crop area:
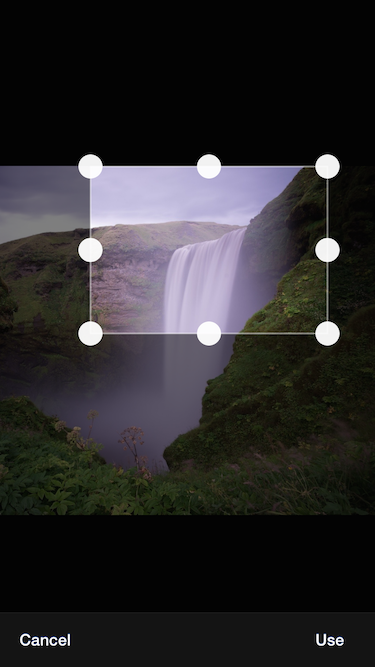
It's even possible to let the user adjust the crop area by setting one additional property:
self.imagePicker.resizeableCropArea = trueThis code results into the following controller + adjustable crop area:
Under MIT. See license file for details.