A Vue2.x directive to update your query strings after each input and sync your form elements with your search bar to having refresh-proof forms.
npm i vue-query-sync- VueJs 2.6.x
- Vue Router 3.x
import VueQuerySync from 'vue-query-sync'
Vue.use(VueQuerySync)
// or
Vue.directive('query', VueQuerySync)<!-- Automatically adds ?state=myValue query after typing. -->
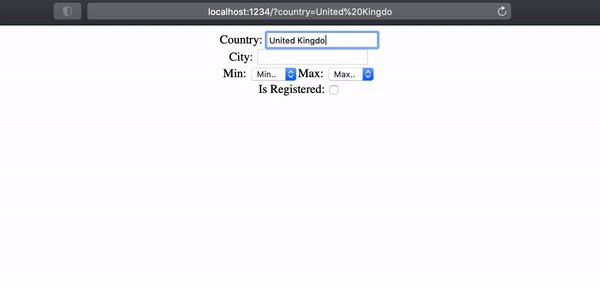
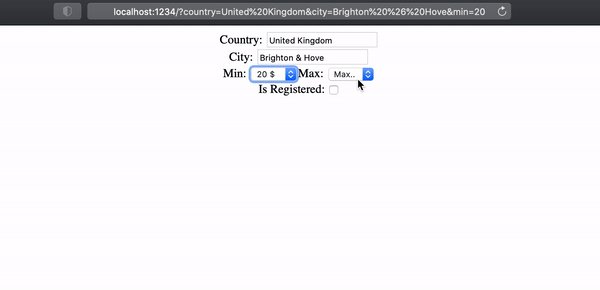
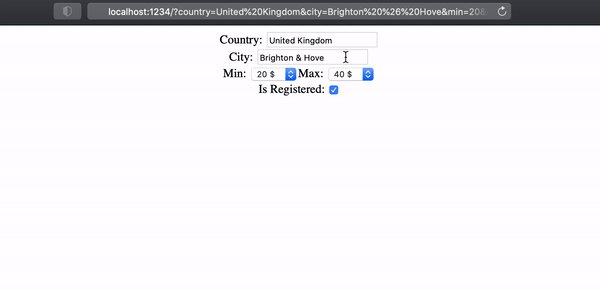
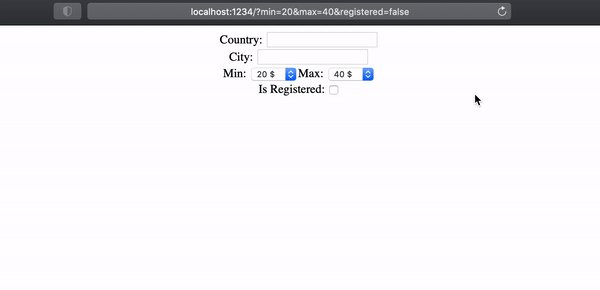
<input v-query="country" />
<!-- Automatically adds ?city=myValue query after typing and two way binds the input value with query string. -->
<input v-query:sync="city" />For More, please check the Example
npm run build- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request
Kaan Gökdemir - Author (@kaangokdemir) - kaangokdemir.com
MIT