Semantic-live introduces a Real-time HTML previewer into Visual Studio Code supports Semantic UI templates.
- Semantic-live is an extension that provides you with many useful functionalities including a live previewer for html, js & css including semmantic-UI library
- Why Semantic UI ? It is an awesome library with excellent components that you can use to quickly build web interfaces. But I felt like it would be nicer if we can compose bunch of elements and see in realtime how they fit together. That's why Semantic-live.
- Feel free to ask questions, post issues, submit pull request, and request new features.
- For more information about this project and how to use this extension, please check out below sections ⬇︎
Copy the following Semantic-UI markup to the vscode html extension file.
<div class="ui card">
<div class="image">
<img src="http://semantic-ui.com/images/avatar2/large/kristy.png" />
</div>
<div class="content">
<a class="header">Kristy</a>
<div class="meta">
<span class="date">Joined in 2013</span>
</div>
<div class="description">
Kristy is an art director living in New York.
</div>
</div>
<div class="extra content">
<a>
<i class="user icon"></i>
22 Friends
</a>
</div>
</div>You could copy and paste any Semantic UI components.
Semantic-live supports the followings
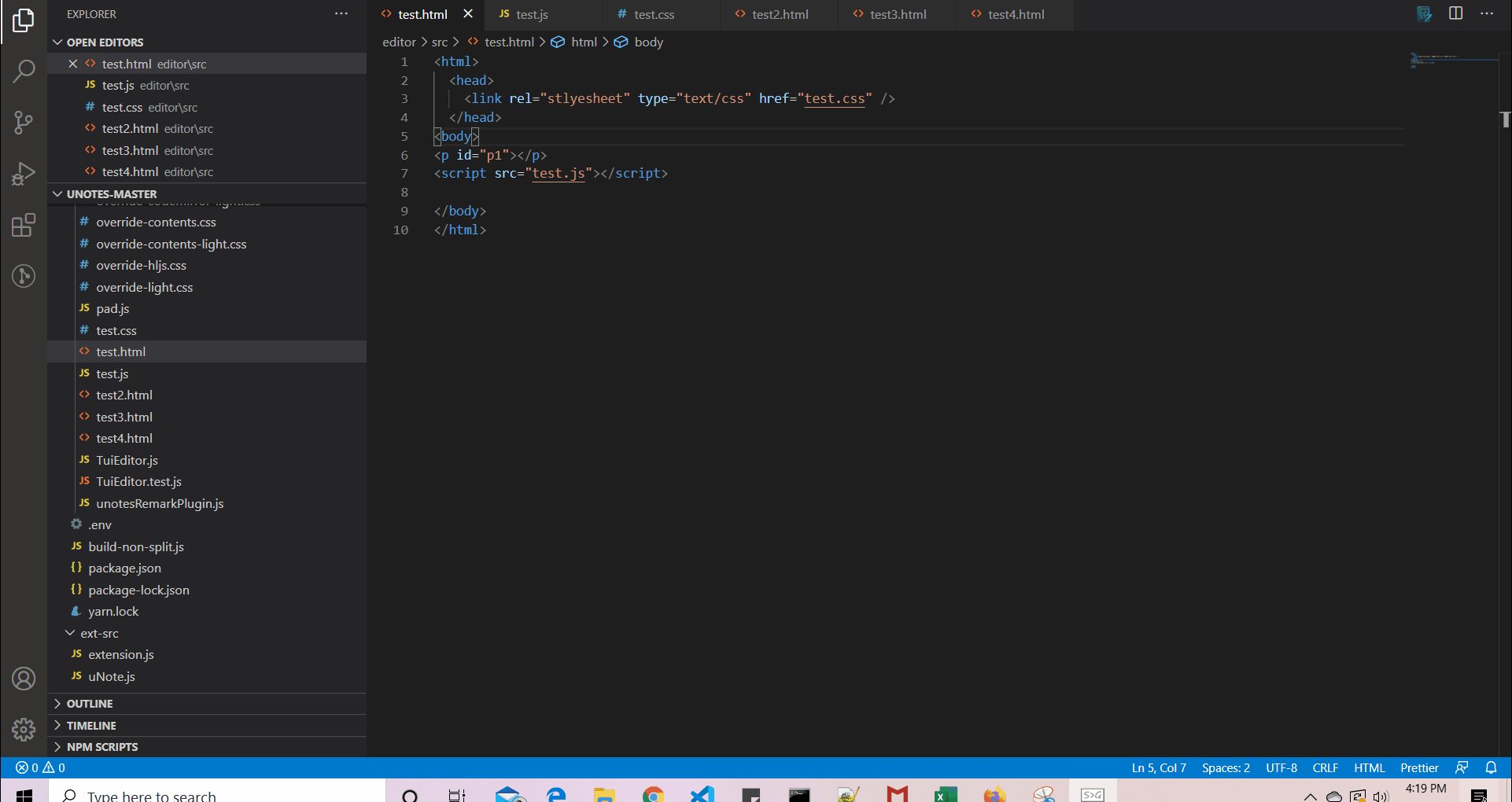
- 💅 Renders instantly any
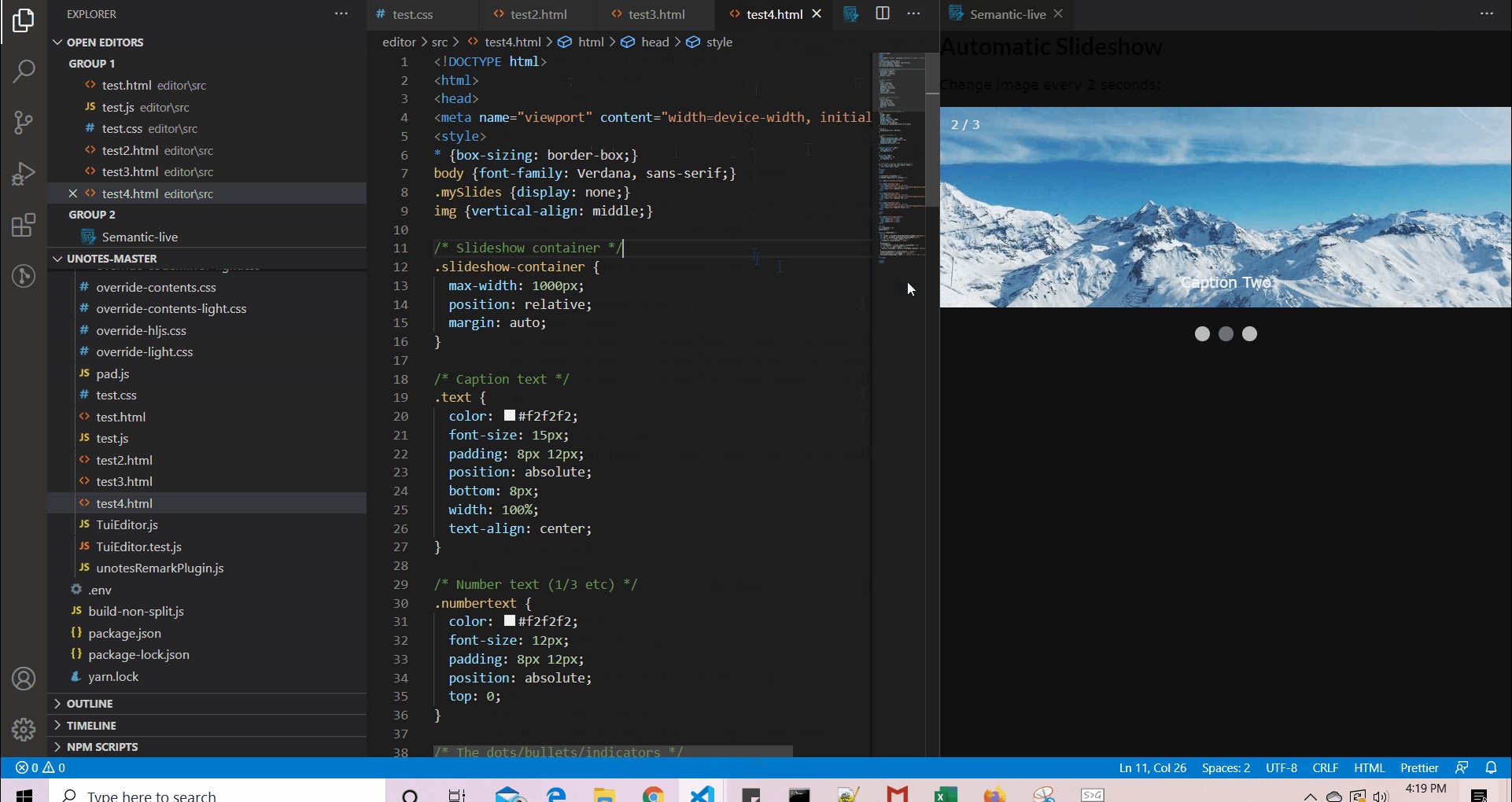
htmldocument with its content. It does not support rendering of html which includesfrontend frameworksorlibraries(simple html rendering) - 🎨 Supports
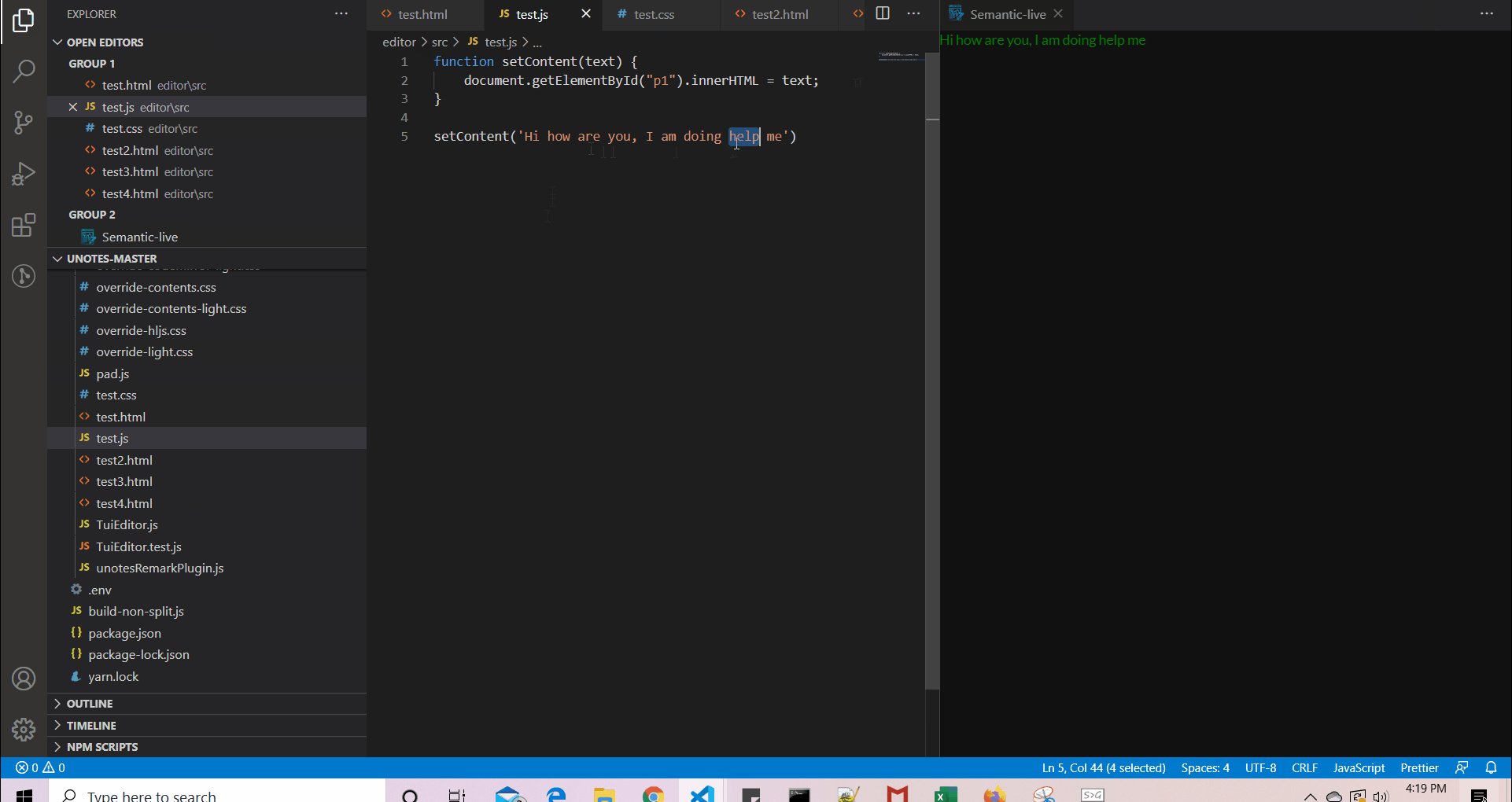
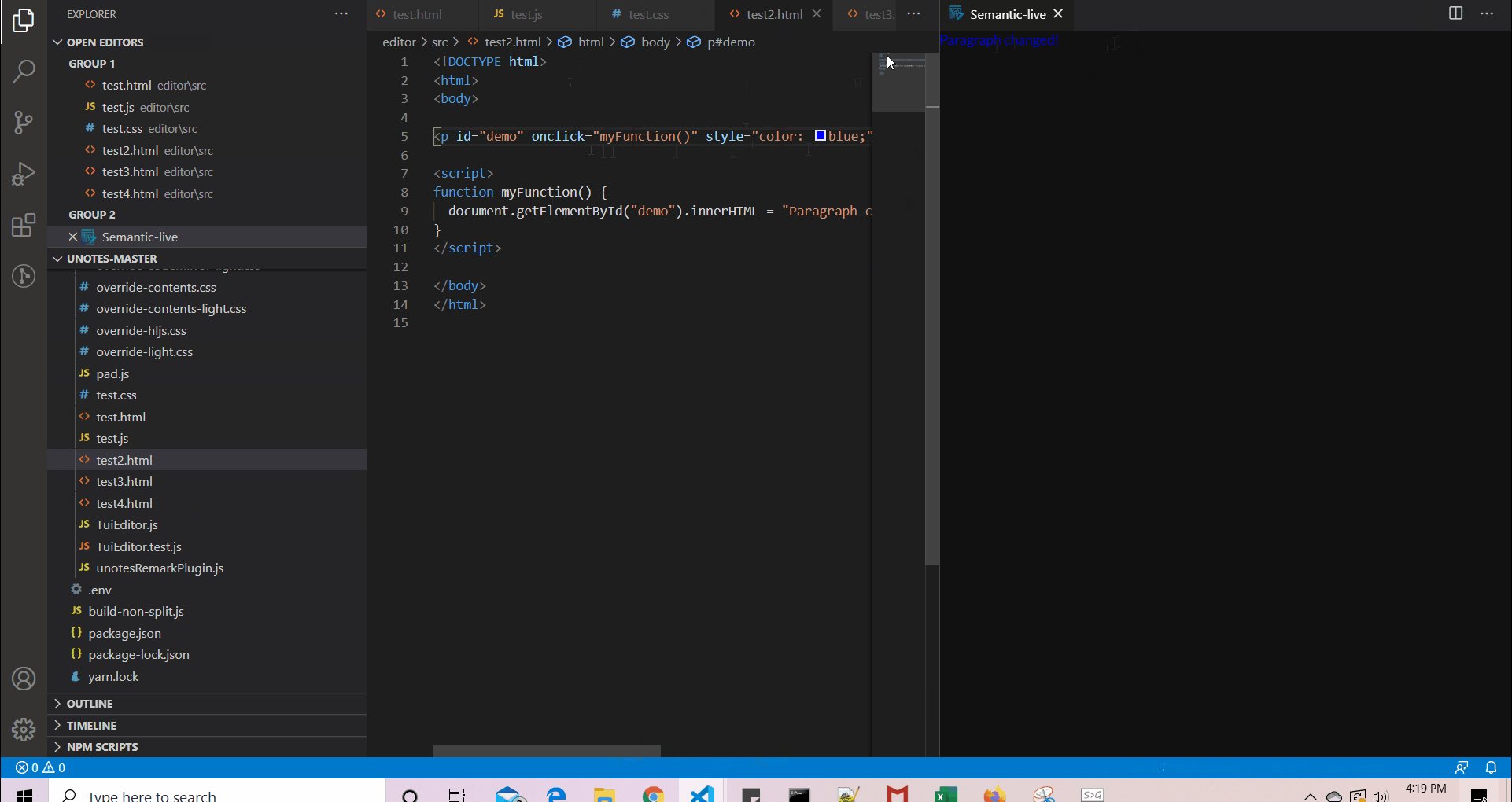
cssandjsthat gets added withinlink&scripttags, whether external files or inline code it will render them - 🌈 Supports
semantic-uilibrary component rendering - 🌏 Re-renders any changes that was made for current html file or any
javascript/cssfiles that are linked to a html file - 🌟 Beautifier
- Install the Semantic-live extension in VS Code
- After opening a
htmlfile, click on the icon to toggle the side-bar
icon to toggle the side-bar - Place your cursor in the html content
- You should see the sidebar tries to render the html content
TypeScript!
Semantic-live uses the following
Please check the Releases | Github page of this project.
Have a look at our contribution guide.
Keshan Nageswaran 💻 |