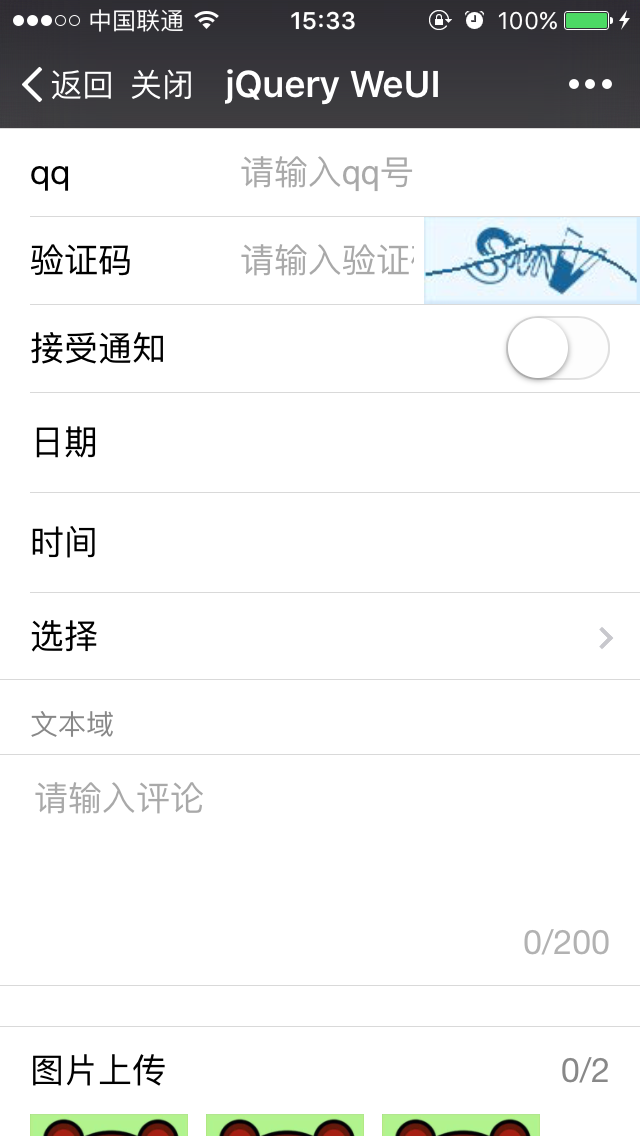
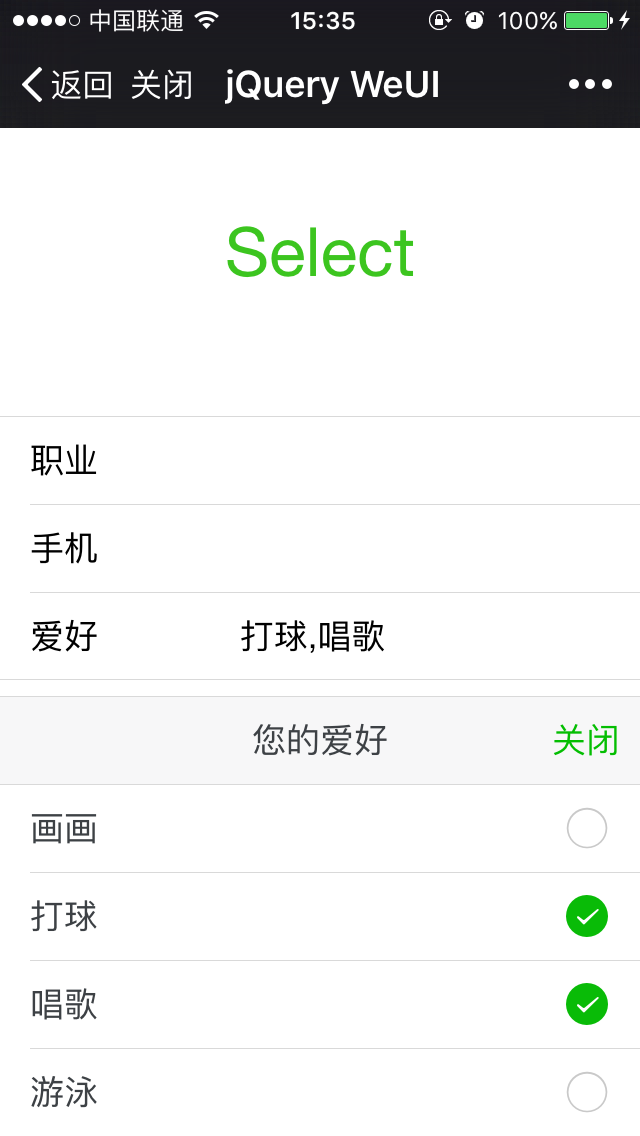
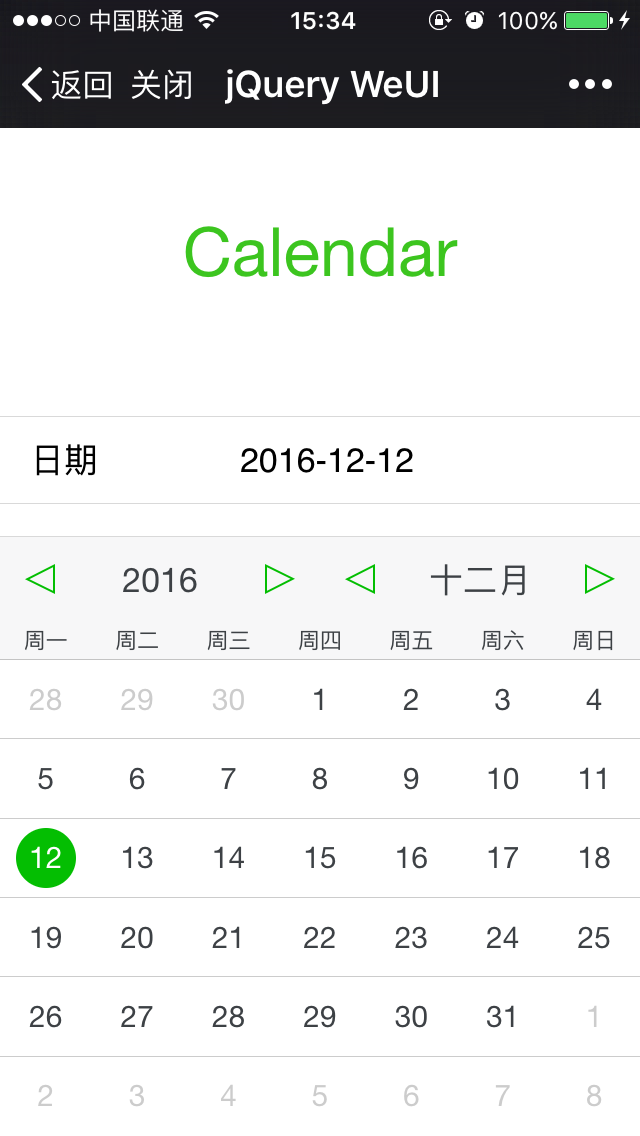
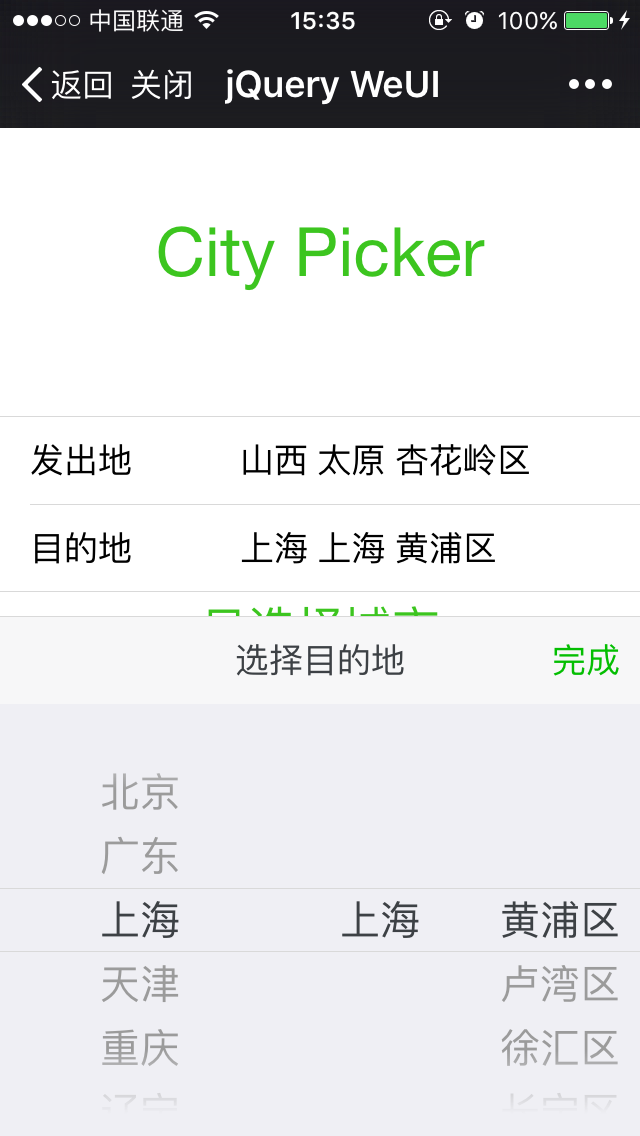
##修改添加select组件,虚拟数字键盘,信用卡有效期输入控件
WeUI的jQuery版本,兼容jQuery和Zepto。
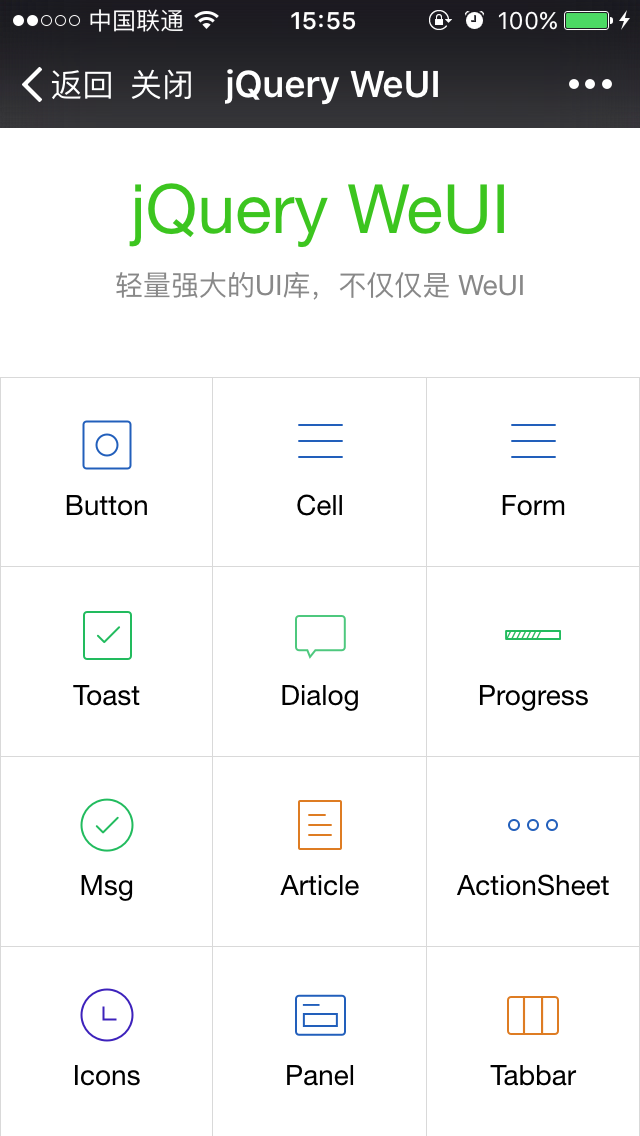
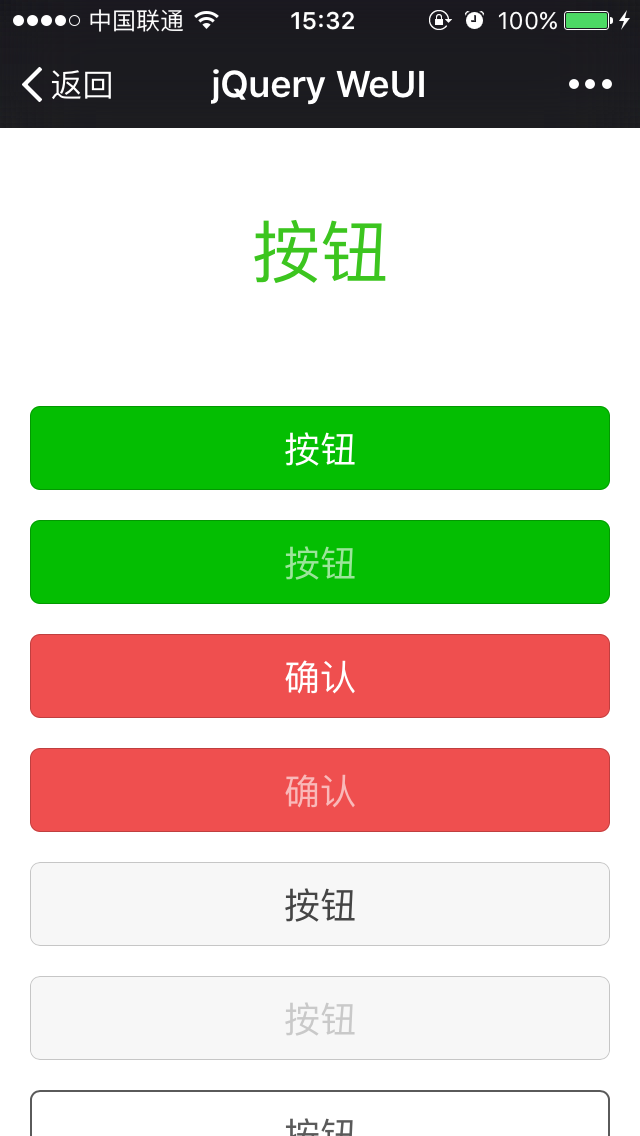
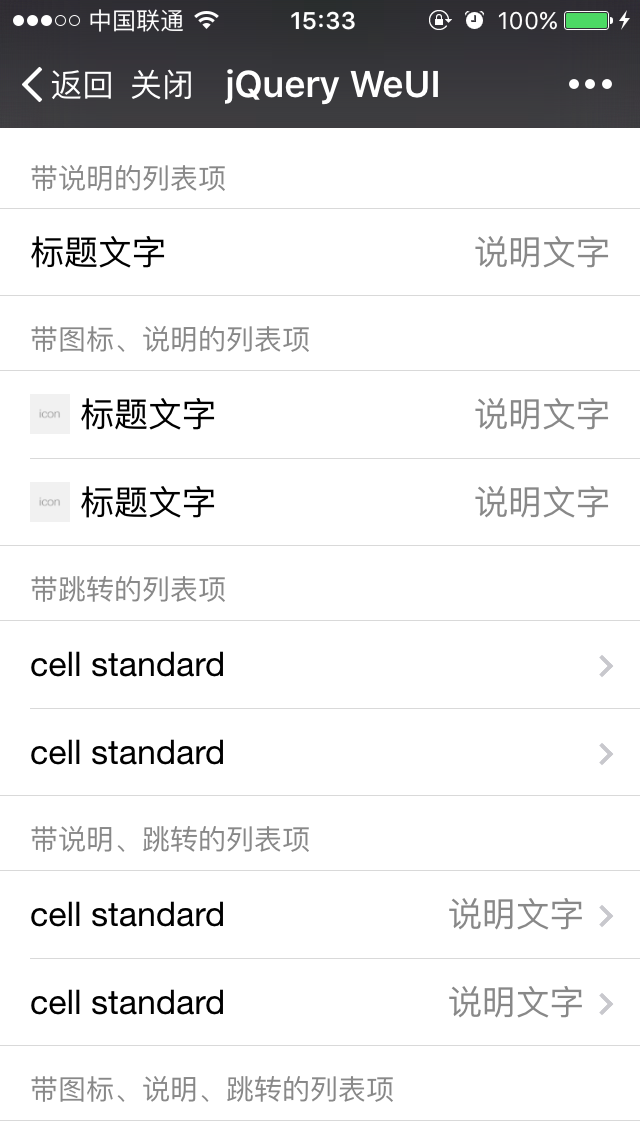
jQuery WeUI 使用官方的CSS组件,加上一系列jQuery插件提供简洁强大的API。如果你使用过jQuery/Zepto,那么jQuery WeUI 没有任何上手难度。
更多文档请参阅官网: http://lihongxun945.github.io/jquery-weui/
微信扫描二维码立刻体验:
推荐通过npm来安装 npm install jquery-weui
或者你可以 clone 这个仓库,自行编译,关于如何进行编译请参见下面的gulp章节。
所有编译后的代码都在 dist 目录下,为了减少垃圾文件,master默认忽略了这个目录,你可以自行编译或者切换到 build 分支就可以看到这个目录。
使用 gulp 进行代码编译,如果你没有用过或者不想自行编译,可以切换到 build 分支即可。
关于如何使用 gulp 请参考 http://gulpjs.com/
可用的 gulp 命令如下:
gulp编译所有的代码gulp watch进入watch 模式
master主分支,正式发布的代码才会进入master分支dev开发分支gh-pages文档主分支gh-pages-dev文档的开发分支
MIT,尽情享受开源代码。