Releases: luckrya/markdown-it-link-to-card
Releases · luckrya/markdown-it-link-to-card
V0.3.3
V0.3.2
V0.3.1
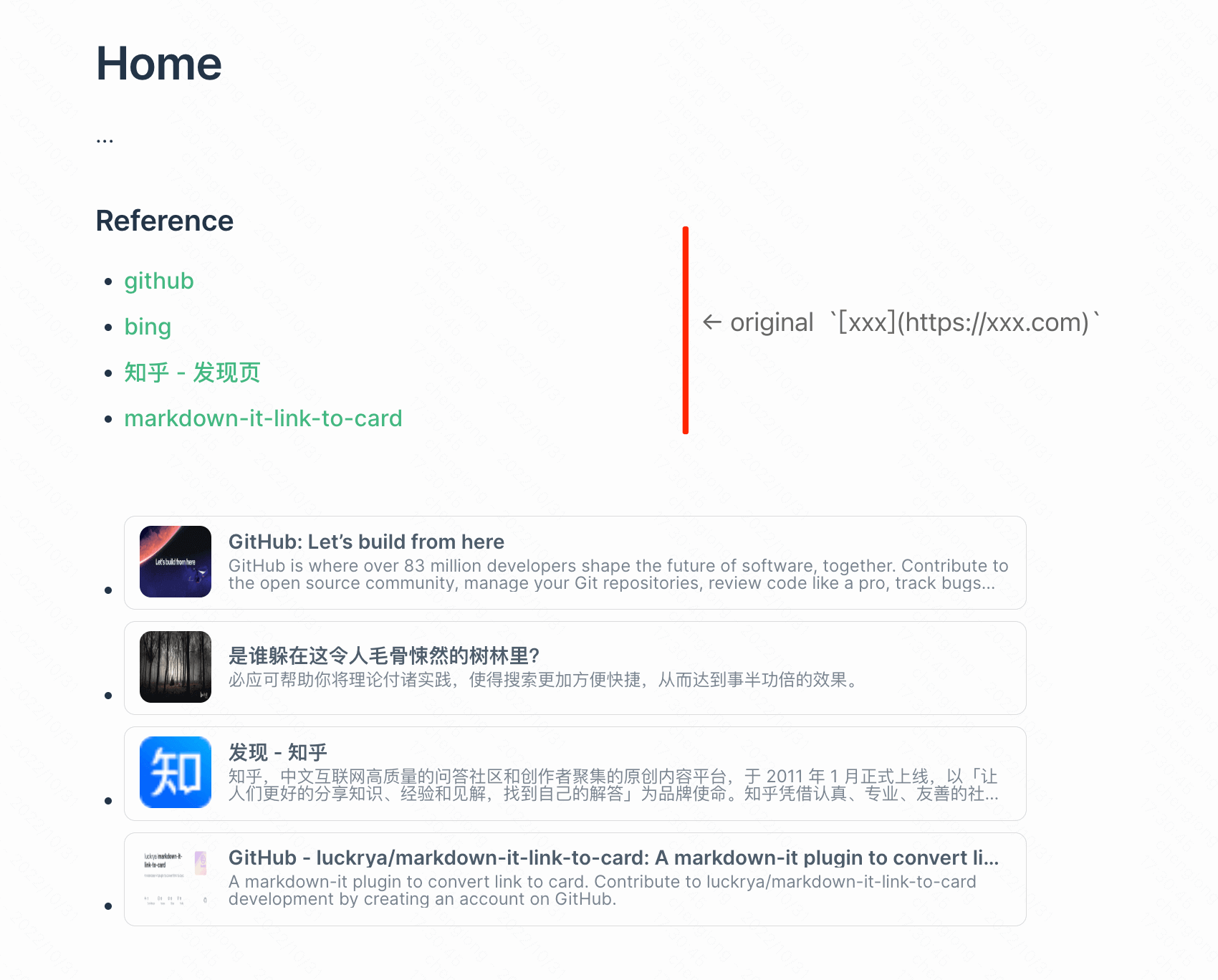
A markdown-it plugin for turning page links into link cards (which contain brief information about the link).
- Extract links with special flags (eg.
[text]($:url)) and convert them into card information display. - Support for custom renderers to support rendering into anything you want.
- Support injecting class names for cards to support custom styles.
import MarkdownIt from "markdown-it";
import { linkToCardPlugin } from "@luckrya/markdown-it-link-to-card";
import type { LinkToCardPluginOptions } from "@luckrya/markdown-it-link-to-card";
const md = MarkdownIt({ html: true }).use<LinkToCardPluginOptions>(
linkToCardPlugin,
{
// options
size: "small",
}
);
const rendered = md.render(`
# Home
...
### Reference
- [github](https://github.com)
- [bing](https://cn.bing.com/)
- [知乎 - 发现页](https://www.zhihu.com/explore)
- [markdown-it-link-to-card](https://github.com/luckrya/markdown-it-link-to-card)
<br />
- [github](@:https://github.com)
- [bing](@:https://cn.bing.com)
- [知乎 - 发现页](@:https://www.zhihu.com/explore)
- [markdown-it-link-to-card](@:https://github.com/luckrya/markdown-it-link-to-card)
`);