A sortable UICollectionView compatible iOS7+.You can customize your drag view (e.g. add a scale transform and a different background) as you need via delegate method.The speed of scroll is ratio to the distance between drag view and the edge just like the first page collectionView in Alipay iOS app.
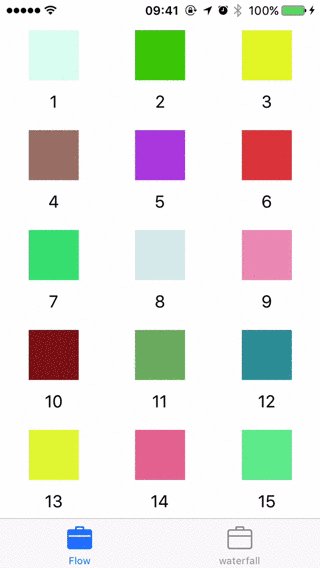
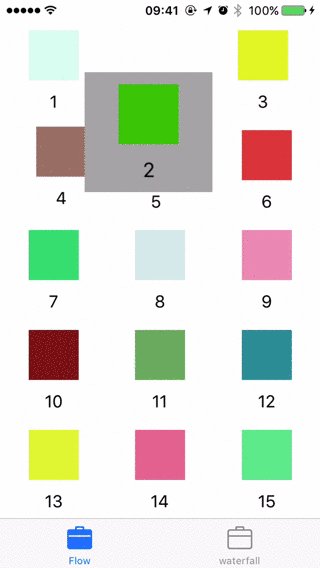
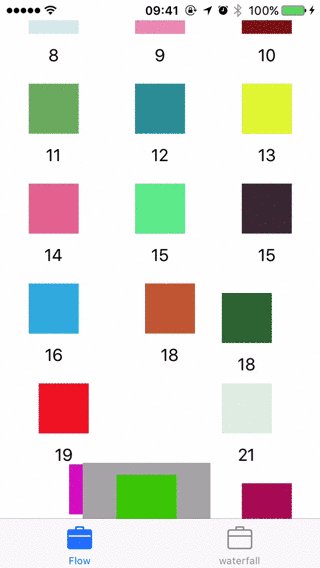
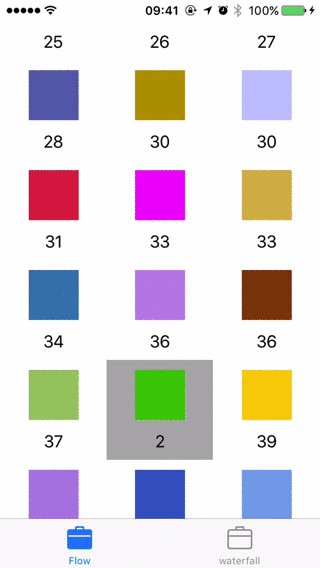
Flowlayout
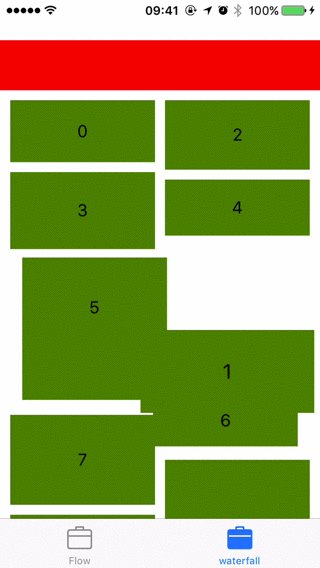
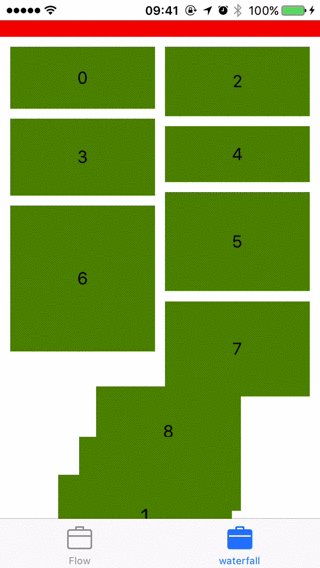
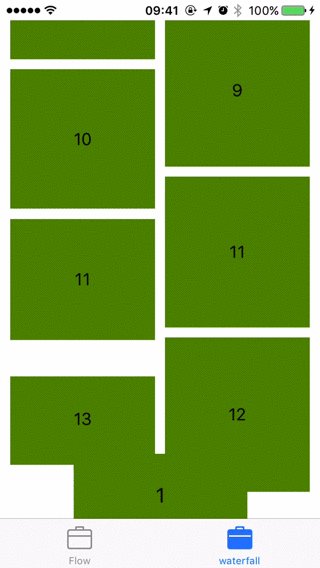
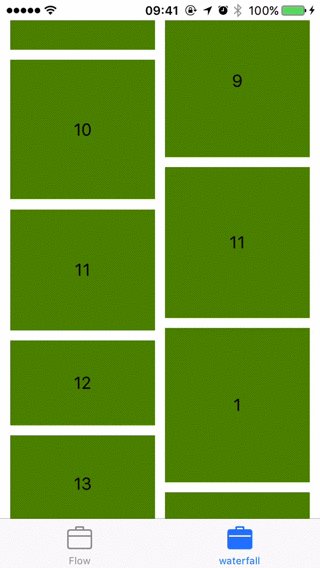
Waterfall
There is no other dependency in SortableCollectionView.Just add SortableCollectionView.swift to your project.
- Use or subclass
SortableCollectionViewas yourUICollectionViewin xib/stroyboard. - Implement delegate of
UICollectionViewandUICollectionViewLayoutas usual. - Implement delegate method in
SortableCollectionViewDelegateand setsortableDelegate.
@objc protocol SortableCollectionViewDelegate:NSObjectProtocol {
// customize your drag view at sort begin.
optional func beginDragAndInitDragCell(collectionView:SortableCollectionView,dragCell:UIView)
// reset your drag view at sort end
optional func endDragAndResetDragCell(collectionView:SortableCollectionView,dragCell:UIView)
// oprate the sorted cell as you want. e.g. add a delete button if the cell is not be dragged move.
optional func endDragAndOperateRealCell(collectionView:SortableCollectionView,realCell:UICollectionViewCell,isMoved:Bool)
// exchange data source after sorting.
func exchangeDataSource(fromIndex:NSIndexPath,toIndex:NSIndexPath)
}
- It's recomanded to implement
NSCopyingprotocol in yourUICollectionViewCell.In this case,the drag view will be the copy ofUICollectionViewCelland you can do more customizing in your delegate method(e.g. set background color.).Otherwise the drag view will be thesnapshotViewAfterScreenUpdateswhich is a single snapshot view without view hierarchy.
- Supporting cell animation (e.g. shake).
- Scrolling a bit unsmoothly in rare cases.