View Validator, an easy-to-use form validation library for Kotlin & Android.
- Gradle Dependency
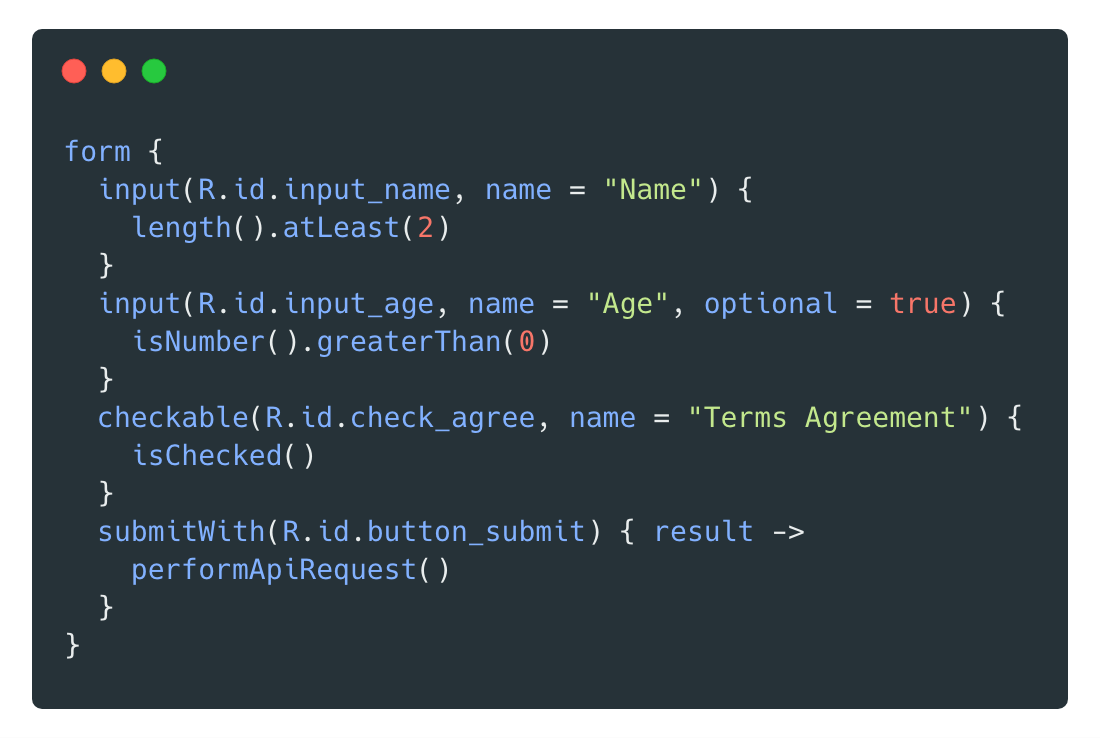
- The Basics
- Field Types
- Assertion Descriptions
- Validation Results
- Error Handling
- Submit With
- Conditionals
- Supporting Additional Views
Add this to your module's build.gradle file:
dependencies {
implementation 'com.afollestad:vvalidator:0.3.1'
}VValidator works automatically within any Activity or AndroidX Fragment.
class MyActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.my_layout)
form {
input(R.id.your_edit_text) {
isNotEmpty()
}
submitWith(R.id.submit) { result ->
// this block is only called if form is valid.
// do something with a valid form state.
}
}
}
}The example above asserts that an edit text is not empty when a button a clicked. If that edit text is not empty when the button is clicked, the callback that the comment is in is invoked.
The most basic type of supported view is an EditText.
form {
input(R.id.view_id, name = "Optional Name") {
isNotEmpty()
isUri()
isUri().hasScheme("file")
isUri().that { uri -> uri.getQueryParameter("q") != null }
isUrl() // isUri() with defaults to require http/https and a hostname
isEmail()
isNumber()
isNumber().lessThan(5)
isNumber().atMost(5)
isNumber().exactly(5)
isNumber().atLeast(5)
isNumber().greaterThan(5)
length().lessThan(5)
length().atMost(5)
length().exactly(5)
length().atLeast(5)
length().greaterThan(5)
contains("Hello, World!")
contains("Hello, World!").ignoreCase()
matches("/^(\+?\d{1,3}|\d{1,4})$/")
// Custom assertions
assert("expected something") { view -> true }
}
}This is basically identical to input. However, this targets
TextInputLayout views from the Google Material library. Errors
are shown differently by this view type and text is pulled
from the child TextInputEditText rather than the parent.
form {
inputLayout(R.id.view_id, name = "Optional Name") {
isNotEmpty()
isUri()
isUri().hasScheme("file")
isUri().that { uri -> uri.getQueryParameter("q") != null }
isUrl() // isUri() with defaults to require http/https and a hostname
isEmail()
isNumber()
isNumber().lessThan(5)
isNumber().atMost(5)
isNumber().exactly(5)
isNumber().atLeast(5)
isNumber().greaterThan(5)
length().lessThan(5)
length().atMost(5)
length().exactly(5)
length().atLeast(5)
length().greaterThan(5)
contains("Hello, World!")
contains("Hello, World!").ignoreCase()
matches("/^(\+?\d{1,3}|\d{1,4})$/")
// Custom assertions
assert("expected something") { view -> true }
}
}More specifically, a CompoundButton. This includes Switch,
RadioButton, and CheckBox views.
form {
checkable(R.id.view_id, name = "Optional Name") {
isChecked()
isNotChecked()
// Custom assertions
assert("expected something") { view -> true }
}
}A Spinner is Android's core drop down view. It attaches to an
adapter, and shows a list of options when tapped.
form {
spinner(R.id.view_id, name = "Optional Name") {
selection().exactly(1)
selection().lessThan(1)
selection().atMost(1)
selection().atLeast(1)
selection().greaterThan(1)
// Custom assertions
assert("expected something") { view -> true }
}
}An AbsSeekBar includes Android's core SeekBar and RatingBar views. They allow you to select
a number either with a horizontally sliding view or with horizontal icons.
form {
seeker(R.id.view_id, name = "Optional Name") {
progress().exactly(1)
progress().lessThan(1)
progress().atMost(1)
progress().atLeast(1)
progress().greaterThan(1)
// Custom assertions
assert("expected something") { view -> true }
}
}All assertions expose a description(String) method, used to specify a custom message for
assertion validation errors. They end up in the description field of FieldError instances.
All assertions provide default validation failure messages, however they may not be what you want to display to your app users.
form {
input(R.id.some_input) {
isNotEmpty().description("Please enter a value!")
}
spinner(R.id.some_spinner) {
selection()
.greaterThan(0)
.description("Please make a selection!")
}
}You get an instance of FormResult through the submitWith(...) callbacks. You can also get one
when you manually validate your form.
val myForm = form {
...
}
val result: FormResult = myForm.validate()A call to validate() goes through all of your fields, making all of the set assertions, and propagating
errors through onErrors callbacks (which may or may not show errors in the UI automatically).
This result class gives you access to some detailed information.
val result: FormResult = // ...
val isSuccess: Boolean = result.success()
val hasErrors: Boolean = result.hasErrors()
val errors: List<FieldError> = result.errors()
val values: List<FieldValue<*>> = result.values()
val singleValue: FieldValue<*> = result["Field Name"]
singleValue.asString()
singleValue.asInt()
singleValue.asLong()
singleValue.asFloat()
singleValue.asDouble()
singleValue.asBoolean()Each instance of FieldError contains additional information:
val error: FieldError = // ...
// view ID
val id: Int = error.id
// field/view name
val name: String = error.name
// assertion description - what the failure is
val description: String = error.description
// the class of the assertion that failed
val assertionType: KClass<out Assertion<*, *>> = error.assertionTypeInput and Input Layout fields have default error handling because their underlying views have an error property provided by Android. However, other view types do not. This library provides an error hook for each field that you can use to display errors in the UI.
form {
checkable(R.id.view_id, name = "Optional Name") {
isChecked()
onErrors { view, errors ->
// `view` here is a CompoundButton.
// `errors` here is a List<FieldError>, which can be empty to notify that there are no longer
// any validation errors.
val firstError: FieldError? = errors.firstOrNull()
// Show firstError.toString() in the UI.
}
}
}You can have this library automatically handle validating your form with the click of a Button:
form {
submitWith(R.id.button_id) { result ->
// Button was clicked and form is completely valid!
}
}Or even a MenuItem:
val menu: Menu = // ...
form {
submitWith(menu, R.id.item_id) { result ->
// Item was clicked and form is completely valid!
}
}You can apply assertions conditionally. Anything outside of a conditional block is still always
executed during validation. This could be useful in many cases. One use case would be on fields that are optionally
visible. If a field is not visible, it should not be validated.
form {
input(R.id.input_site, name = "Site") {
conditional({ spinner.selectedItemPosition > 1 }) {
isUrl()
}
}
}The conditional(..) block above only asserts the field is a URL if a spinner's selection is greater
than 1. Say the spinner makes the input_site field visible if its selection is > 1.
You can nest conditions as well:
form {
input(...) {
conditional(...) {
isNotEmpty()
conditional(...) {
length().greaterThan(0)
}
conditional(...) {
isNumber()
}
}
}
}You may have noticed somewhere above that input(...) and inputLayout(...) have an optional
argument named optional. Internally, this uses conditional to only apply inner assertions if
the input field's text is not empty.
If you need to support a view type that isn't supported out of the box, you can create custom assertions and form fields.
First, you'd need an assertion class that goes with your view.
class MyView(context: Context) : EditText(context, null)
class MyAssertion : Assertion<MyView, MyAssertion>() {
override fun isValid(view: MyView): Boolean {
return view.text.isNotEmpty()
}
override fun defaultDescription(): String {
return "edit text should not be empty"
}
}Then you'll need a custom FormField class:
class MyField(
container: ValidationContainer,
view: MyView,
name: String
) : FormField<MyField, MyView, CharSequence>(container, id, name) {
init {
onErrors { myView, errors ->
// Do some sort of default error handling with views
}
}
// Your first custom assertion
fun myAssertion() = assert(MyAssertion())
override fun obtainValue(
id: Int,
name: String
): FieldValue<CharSequence>? {
val currentValue = view.text as? CharSequence ?: return null
return TextFieldValue(
id = id,
name = name,
value = currentValue
)
}
}Finally, you can add an extension to Form:
fun Form.myView(
view: MyView,
name: String? = null,
builder: FieldBuilder<MyField>
) {
val newField = MyField(
container = container.checkAttached(),
view = view,
name = name
)
builder(newField)
appendField(newField)
}
fun Form.myView(
@IdRes id: Int,
name: String? = null,
builder: FieldBuilder<MyField>
) = myView(
view = container.getViewOrThrow(id),
name = name,
builder = builder
)Now, you can use it:
form {
myView(R.id.seek_bar, name = "Optional Name") {
myAssertion()
}
}When the form is validated, your assertion's isValid(MyView) method is executed. If it returns
false, this view is marked as erroneous in the validation results.