-
Notifications
You must be signed in to change notification settings - Fork 91
Masonry Grid Component
Eugene Bannykh edited this page May 8, 2019
·
10 revisions
As a Developer, I want a configurable and extendable grid component that allows to display images using masonry layout in a responsive grid, so that I can use it in Magento extensions or core functionality
unified admin user experience, reduce code duplication, save time on development by reusing existing grid components in Magento UI library
-
Masonry grid component displays images and attributes associated with them. Some examples of successful: implementation:
-
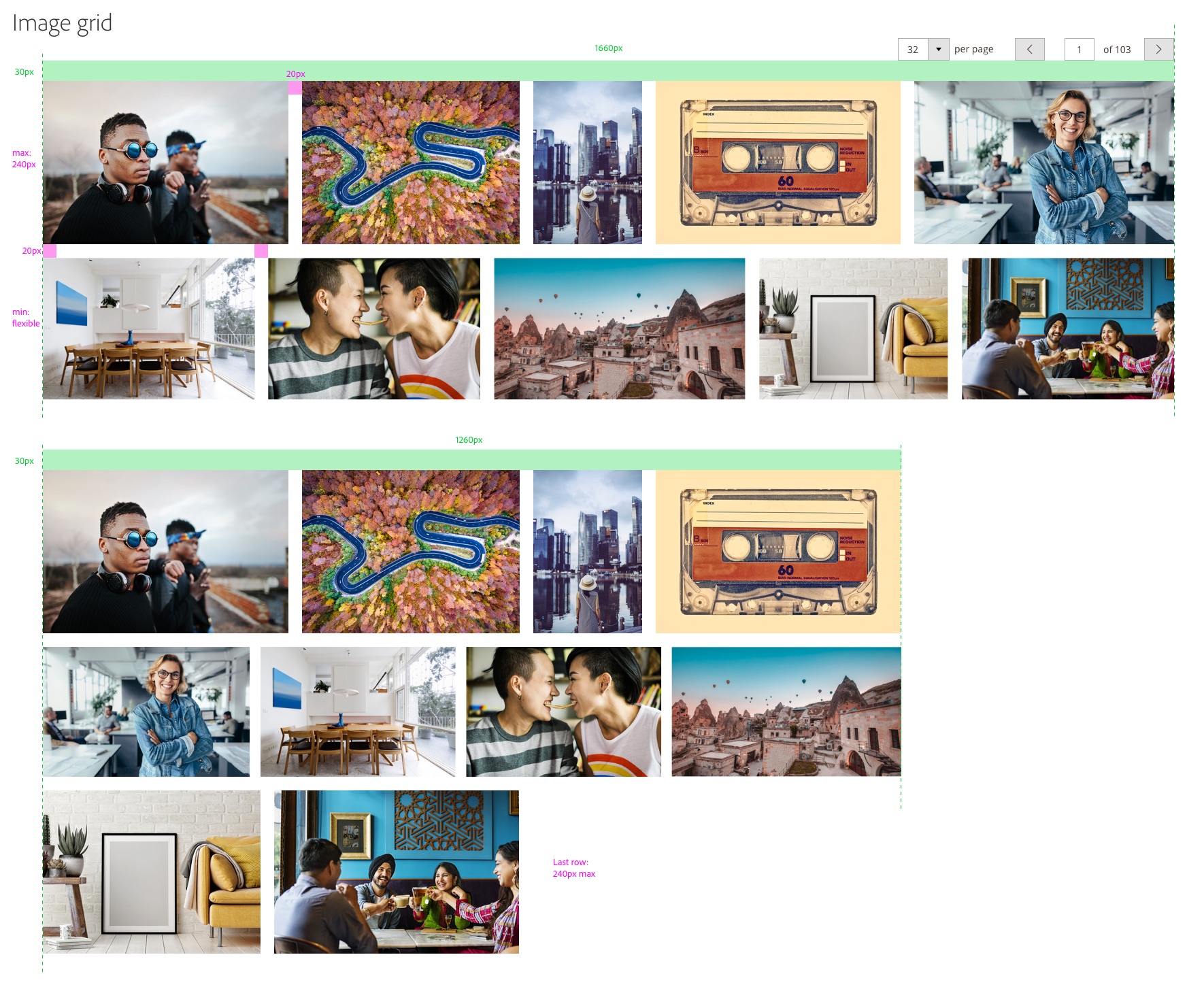
Responsiveness achieved by resizing images and wrapping them. Space between images always remains the same.
- Default Space between images -
20px(UI component configuration) - Default maximum image height -
240px(UI component configuration)
- Default Space between images -
-
Grid supports pagination
-
Grid saves its state during user session
-
3d party developer can extend grid component with the following:
- show image attributes on user action
- display selected attributes on top of the image (overlay)
- add call to action buttons on top of the images (overlay)