<FXBlurView /> provides a [React Native][react-native] component wrapping the native FXBlurView UIView subclass for realtime background blur effect and is compatible with iOS 5 and above.
rnpm install react-native-fxblurview
Provides a React Native component which wraps the FXBlurView.
import FXBlurView from 'react-native-fxblurview'
class BlurredView extends Component {
render() {
return (
<FXBlurView>
{ this.props.children }
</FXBlurView>
);
}
}| Prop | Type | Opt/Required | Default | Note |
|---|---|---|---|---|
blurEnabled |
bool |
Optional | true | Toggles blurring on and off for an individual FXBlurView instance |
blurRadius |
number |
Optional | 40 | Radius of the blur effect (in points). Defaults to a 40 point radius, which is similar to the iOS 7 blur effect |
dynamic |
bool |
Optional | false | Controls whether the FXBlurView updates dynamically, or only once when the view is added to its superview |
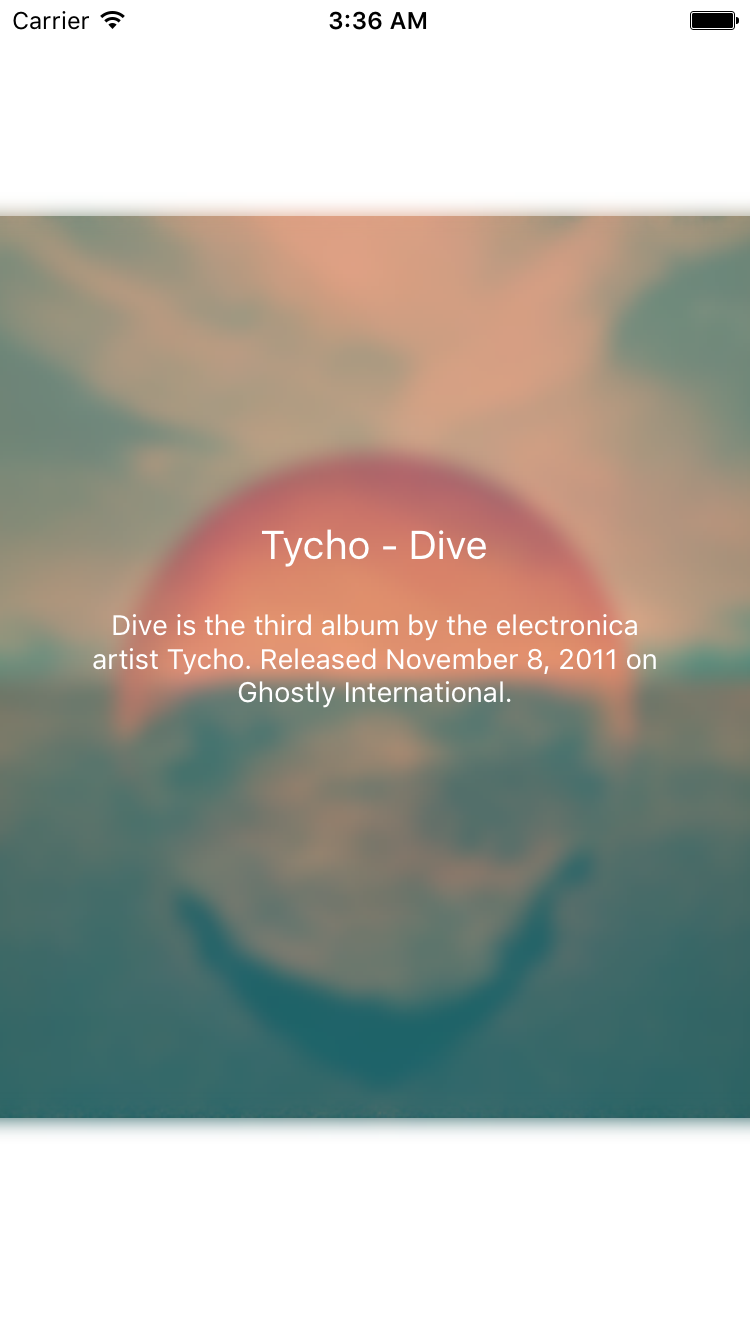
open example/FXBlurViewExample/ios/FXBlurViewExample.xcodeprojSee the example project for a working example.
Just submit a pull request!
Code and documentation copyright 2016 Noah. Code released under the MIT license.