ViewAnimator is a library for building complex iOS UIView animations in an easy way. It provides one line animations for any view included the ones which contain other views like UITableView and UICollectionView with its cells or UIStackView with its arrangedSubviews.
SVG animations inspired by Luke Zhao's project Hero
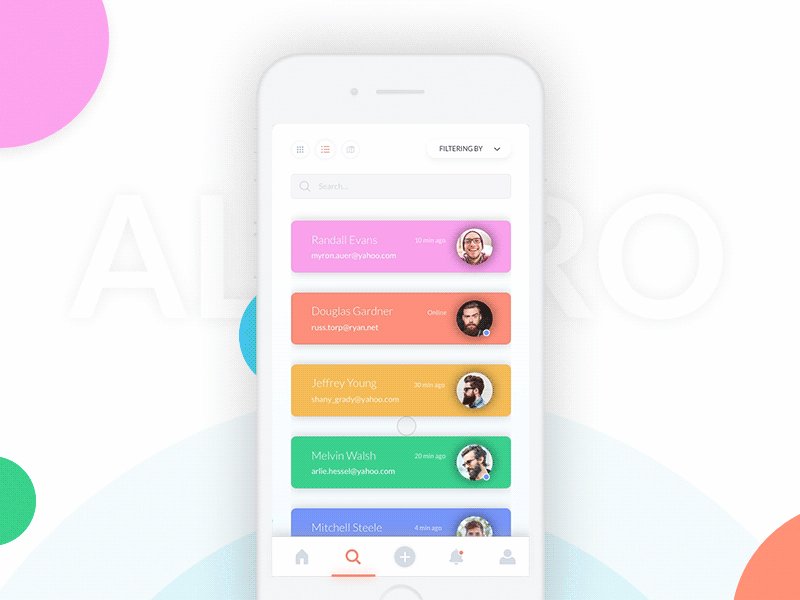
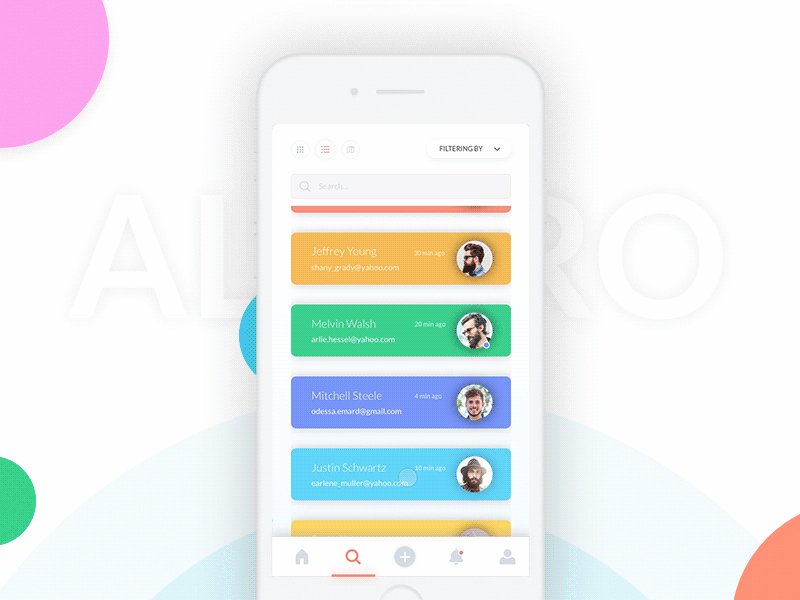
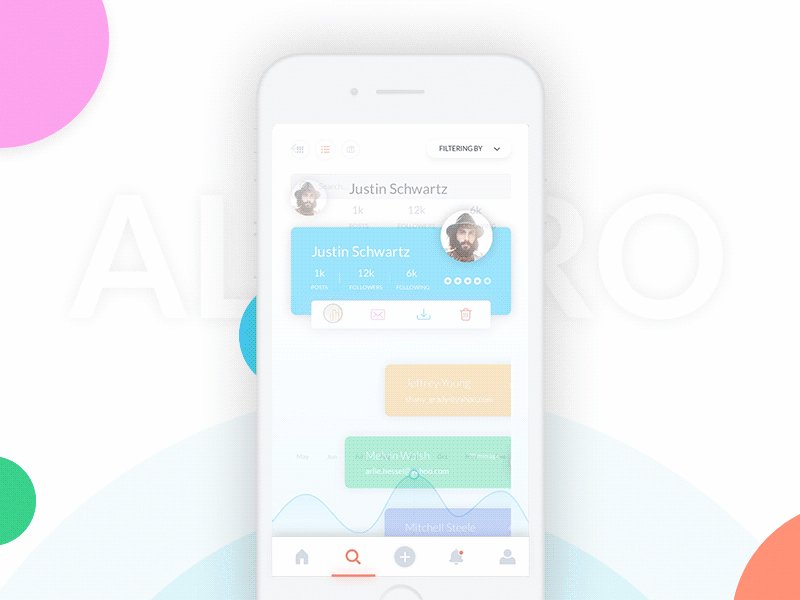
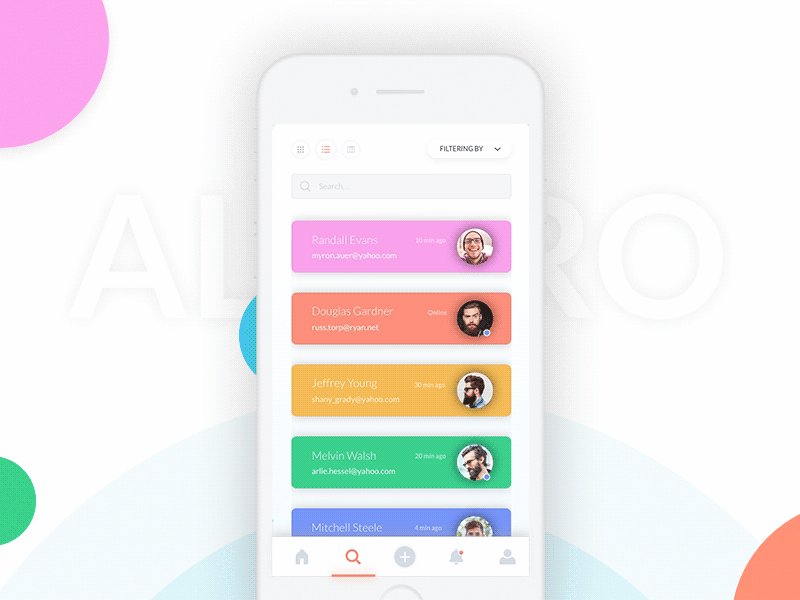
UI created by Messaki, make sure to check out his profile.
Logo and banner created by @cintia_ve
ViewAnimator is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "ViewAnimator"Drop the swift files inside of ViewAnimator/Classes into your project.
github "marcosgriselli/ViewAnimator"
ViewAnimator provides a set of UIView extensions to easily add custom animations to your views. From version 2.0.0 there are two ways to use this extension.
Views can animate theirselves calling .animate(animations: [Animation]) that's the most basic usage. Here's the full method that contains many default arguments:
func animate(animations: [Animation],
reversed: Bool = false,
initialAlpha: CGFloat = 0.0,
finalAlpha: CGFloat = 1.0,
delay: Double = 0,
duration: TimeInterval = ViewAnimatorConfig.duration,
usingSpringWithDamping dampingRatio: CGFloat = ViewAnimatorConfig.springDampingRatio,
initialSpringVelocity velocity: CGFloat = ViewAnimatorConfig.initialSpringVelocity,
completion: (() -> Void)? = nil)ViewAnimator follows the UIKit animations API style with a static method UIView.animate(views: [UIView], animations: [Animation]). This makes the library really easy to use and extensible to any kind of view. As the previous example, the method contains a lot of default arguments:
static func animate(views: [UIView],
animations: [Animation],
reversed: Bool = false,
initialAlpha: CGFloat = 0.0,
finalAlpha: CGFloat = 1.0,
delay: Double = 0,
animationInterval: TimeInterval = 0.05,
duration: TimeInterval = ViewAnimatorConfig.duration,
usingSpringWithDamping dampingRatio: CGFloat = ViewAnimatorConfig.springDampingRatio,
initialSpringVelocity velocity: CGFloat = ViewAnimatorConfig.initialSpringVelocity,
completion: (() -> Void)? = nil)Direction provides the axis where the animation should take place and its movement direction.
let animation = AnimationType.from(direction: .top, offset: 30.0)
view.animate(animations: [animation])Zoom in and Zoom out animation support.
let animation = AnimationType.zoom(scale: 0.5)
view.animate(animations: [animation])You can combine conformances of Animation to apply multiple transforms on your animation block.
let fromAnimation = AnimationType.from(direction: .right, offset: 30.0)
let zoomAnimation = AnimationType.zoom(scale: 0.2)
let rotateAnimation = AnimationType.rotate(angle: CGFloat.pi/6)
UIView.animate(views: collectionView.visibleCells,
animations: [zoomAnimation, rotateAnimation],
duration: 0.5)
UIView.animate(views: tableView.visibleCells,
animations: [fromAnimation, zoomAnimation],
delay: 0.5)Animation protocol provides you the posibility of expanding the animations supported by ViewAnimator with exception of the animateRandom function.
public protocol Animation {
var initialTransform: CGAffineTransform { get }
}ViewAnimator comes with a set of handy extensions to make your animations in UITableView and UICollectionView a lot simpler. They both have access to cells in a section to animate easily.
They both expose a method visibleCells(in section: Int) that returns an array of UITableViewCell or UICollectionViewCell.
let cells = tableView.visibleCells(in: 1)
UIView.animate(views: cells, animations: [rotateAnimation, fadeAnimation])- iOS Dev Weekly 323
- Natasha The Robot's Newsleter 147
- Top 10 Swift Articles October
- 30 Amazing iOS Swift Libraries (v2018)
- Swift 4.0
- Xcode 7.0+
- iOS 8.0+
Feel free to collaborate with ideas 💭, issues
If you use ViewAnimator in your app I'd love to hear about it and feature your animation here!
Marcos Griselli | @marcosgriselli
ViewAnimator is available under the MIT license. See the LICENSE file for more info.