#EDUCATIONAL PURPOSES ONLY.
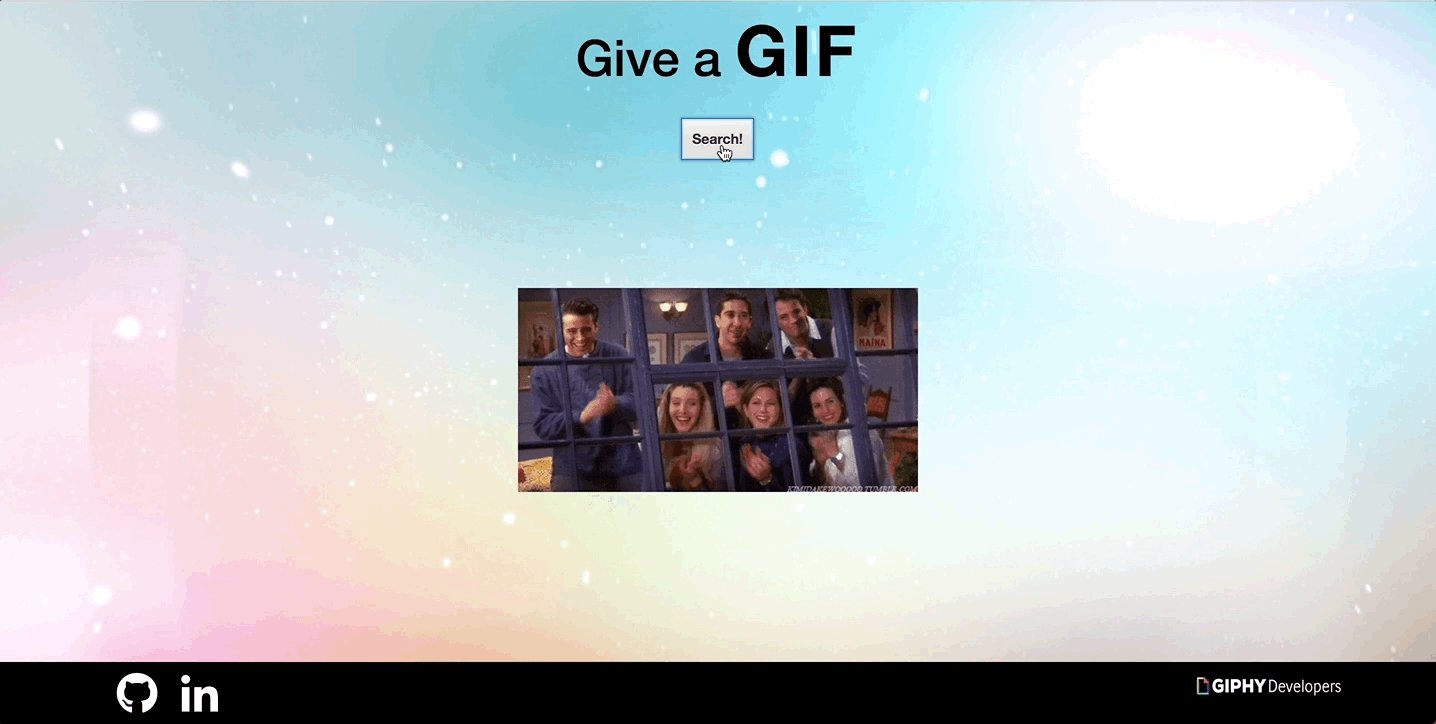
Give a GIF Project website was created for fun during a hackaton in Code Institute.
Created with the following GitHub users:
- /hschafer
- /Miguelmargar
- /mboladop
Developed further by:
- /mboladop
This website uses Java-Script and jQuery to route viewers through the site. The site is styled with Bootstrap, css3 and Google Fonts. Specific back end (restful-wrapper API) to meet the new requirements of the GIPHY API. The restful-API part was made using flask and python3. The back-end has its own CORS which are in this case deleted to be able to call it from the Front-End part of the project.
- HTML5, CSS3 and Javascript
- Base languages used to create website.
- Bootstrap
- We use Bootstrap to give the project a simple, responsive layout.
- JQuery
- Use JQuery for Bootstrap and displaying modal.
- Google Fonts
- We use Google Fonts to give our project the fonts.
- Python3
- Base language used to create Back-End.
- Used Flask as the framework for Python.
- Front-end in Github.
- Back-end in Heroku.