A schema-based form generator component for Vue.js.
- reactive forms based on schemas
- multiple object editing
- 21 field types
- built-in validators
- core & full bundles (11kb and 19kb gzipped)
- Bootstrap friendly templates
- customizable styles
- can be extended easily with custom fields
- ...etc
Online documentation on Gitbook
vue-form-generator uses fecha and lodash internally.
While built-in fields don't need external dependencies, optional fields may need other libraries.
These dependencies fall into two camps: jQuery or Vanilla. You can find almost the same functionality in both flavors.
In the end, it's your choice to depend on jQuery or not.
You can find details about dependencies in the official documentation under each specific component.
You can install it via NPM or yarn.
$ npm install vue-form-generator
$ npm install vue-form-generator@0.6.1
Download zip package and unpack and add the vfg.css and vfg.js file to your project from dist folder.
https://github.com/icebob/vue-form-generator/archive/master.zip
VueFormGenerator come in two version : core and full.
Core is a more minimal version with only half the fields.
Full is core + other fields.
- Full bundle: 75 kB (gzipped: 19 kB)
- Core bundle: 39 kB (gzipped: 11 kB)
If you don't know what to choose, don't worry, the full is the default version.
If you want the slim down version, here is the changes:
// the "full" way
<script>
import VueFormGenerator from "vue-form-generator";
import "vue-form-generator/dist/vfg.css"; // optional full css additions
</script>
// the "core" way
<script>
import VueFormGenerator from "vue-form-generator/dist/vfg-core.js";
import "vue-form-generator/dist/vfg-core.css"; // optional core css additions
</script><template>
<div class="panel-body">
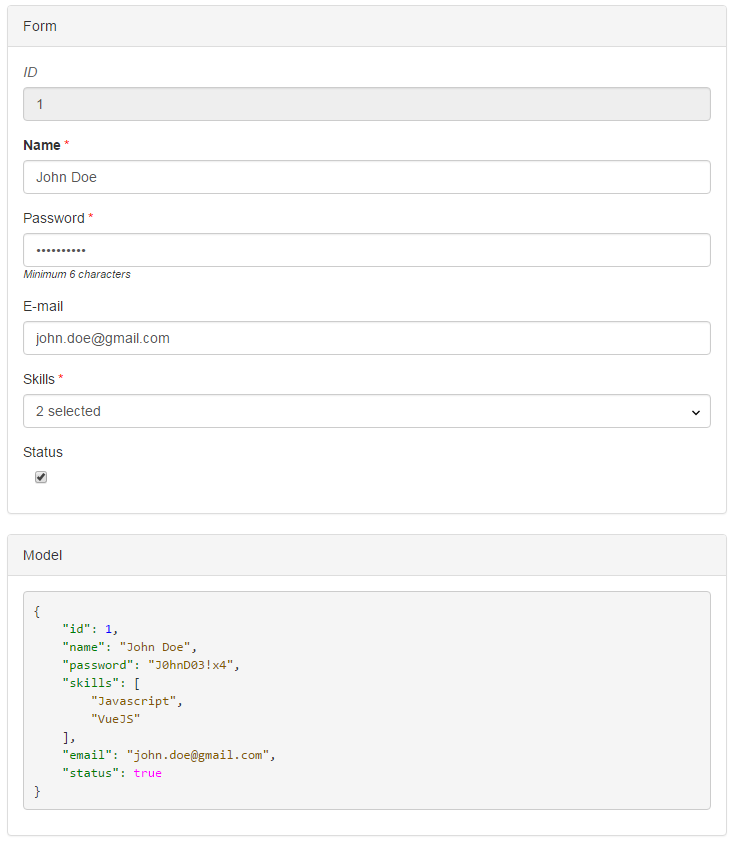
<vue-form-generator :schema="schema" :model="model" :options="formOptions"></vue-form-generator>
</div>
</template>
<script>
import VueFormGenerator from "vue-form-generator";
Vue.use(VueFormGenerator);
export default {
data: {
model: {
id: 1,
name: "John Doe",
password: "J0hnD03!x4",
skills: ["Javascript", "VueJS"],
email: "john.doe@gmail.com",
status: true
},
schema: {
fields: [{
type: "input",
inputType: "text",
label: "ID (disabled text field)",
model: "id",
readonly: true,
disabled: true
},{
type: "input",
inputType: "text",
label: "Name",
model: "name",
placeholder: "Your name",
featured: true,
required: true
},{
type: "input",
inputType: "password",
label: "Password",
model: "password",
min: 6,
required: true,
hint: "Minimum 6 characters",
validator: VueFormGenerator.validators.string
},{
type: "select",
label: "Skills",
model: "skills",
values: ["Javascript", "VueJS", "CSS3", "HTML5"]
},{
type: "input",
inputType: "email",
label: "E-mail",
model: "email",
placeholder: "User's e-mail address"
},{
type: "checkbox",
label: "Status",
model: "status",
default: true
}]
},
formOptions: {
validateAfterLoad: true,
validateAfterChanged: true
}
}
}
</script>Usage in local components
import VueFormGenerator from "vue-form-generator";
//component javascript
export default{
components:{
"vue-form-generator": VueFormGenerator.component
}
}This command will start a webpack-dev-server with content of dev folder.
npm run devThis command will build a distributable version in the dist directory.
npm run buildnpm testor
npm run ciVueFormGenerator supports custom fields. If you decide to release your custom field into the wild, please open a new issue so we can add you to a list here! Please try to use this naming convention for your custom field : vfg-field-* Example :
vfg-field-myfieldvfg-field-calendarvfg-field-awesome-dropdown
This way, it will be easier for everyone to find it. Thank you !
Please send pull requests improving the usage and fixing bugs, improving documentation and providing better examples, or providing some testing, because these things are important.
vue-form-generator is available under the MIT license.
Copyright (C) 2017 Icebob