The eVote system is an advanced election management system designed to comprehensively organize and conduct various types of elections. The system is designed to be easy to use, secure, and flexible, meeting the needs of state institutions.
The eVote system allows for easy creation of new elections. Administrators can specify details such as:
- Name and description of the election.
- Start and end date of voting.
- Type of election (e.g., presidential elections, referendums, council elections, etc.).
eVote enables adding candidates to individual elections. Administrators can:
- Enter candidate data, such as first name, last name, photo, and a brief description.
- Organize candidates into different categories or political parties.
- Update or delete candidate information as needed.
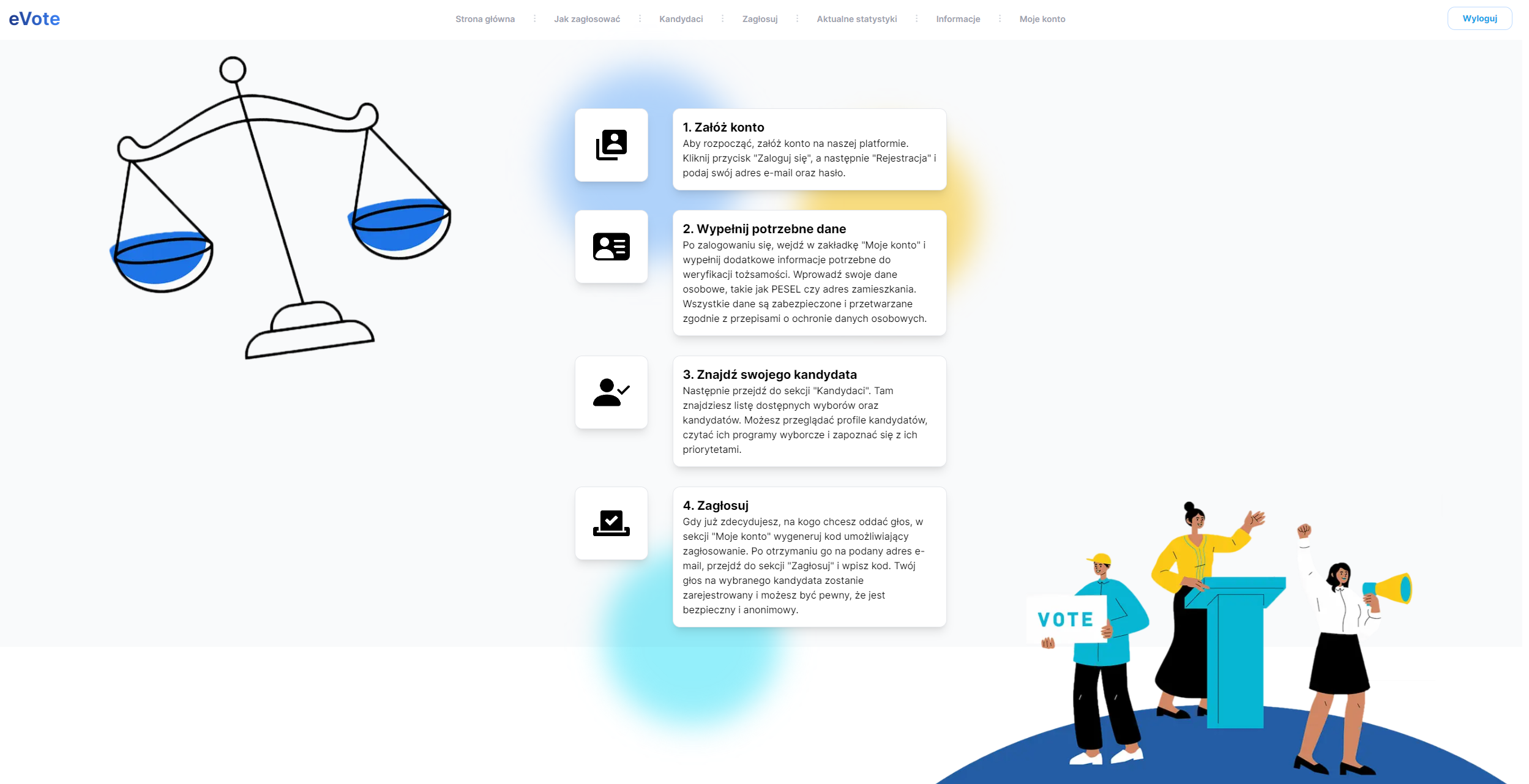
The eVote system ensures secure and anonymous voting. Voting features include:
- A user interface allowing the selection of preferred candidates.
- Ensuring that each user can cast only one vote.
- The ability to verify voters' identities using unique identifiers or JWT tokens.
Security is a key aspect of the eVote system. Security-related features include:
- JWT-based authentication, ensuring secure login and session management.
- Encryption of data stored in the database and transmitted between the frontend and backend.
- User roles, allowing different levels of access (e.g., administrators, users).
eVote enables fast and accurate vote counting and presenting results. These features include:
- Displaying live results during the voting process.
- Generating reports with results after the election ends.
- Exporting results to various formats (e.g., CSV, PDF).
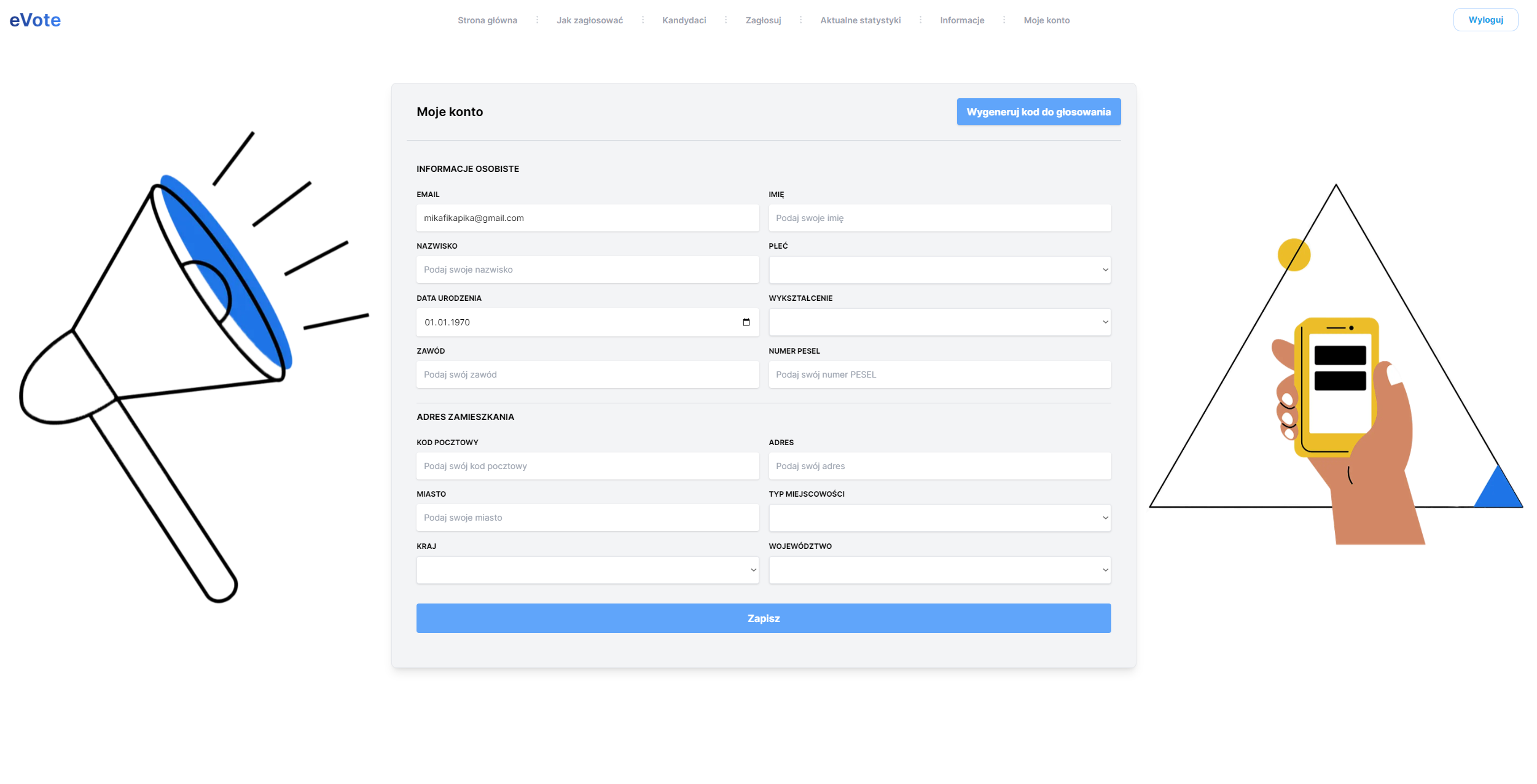
The system offers advanced user management tools, including:
- Registration of new users.
- Managing user data, including editing and deleting accounts.
- Assigning roles and permissions to individual users.
The eVote system offers all these functionalities to create a secure, efficient, and user-friendly election management tool that can be tailored to different needs and election scenarios.
The eVote application's frontend is built using Next.js, a framework based on React. We use Tailwind CSS for styling, configured in the tailwind.config.js file.
The frontend uses axios for making HTTP requests to the backend. We use Redux Toolkit for state management.
The project consists of several modules:
- src/app/components: Contains reusable React components.
- src/store: Contains Redux actions and reducers.
- src/services: Contains services for communication with the backend.
- tests: Contains all unit and integration tests for the frontend. Tests are written using the Jest library.
To run the frontend, you need to have Node.js and npm installed. Then, execute the following commands in the frontend directory:
npm install
npm run devOpen http://localhost:3000 in your browser to see the result.
To run tests for the frontend, execute the following commands in the frontend directory:
npm test
Tests are run using Jest. You can also run tests in watch mode using
npm run test:watch
or generate a coverage report using
npm run test:coverage
The project uses ESLint to maintain code quality. You can run the linter using
npm run lint.
The backend is built using Spring Boot, a framework for Java applications. We use JUnit for unit testing and, RestAssured for integration testing. We use Maven for dependency management.
The project consists of several modules:
- org.evote.backend: The main application module, contains the BackendApplication class that runs the application.
- org.evote.backend.services: Contains services that implement the business logic of the application.
- org.evote.backend.controllers: Contains controllers that handle HTTP requests.
- org.evote.backend.users: Contains DTOs and entities related to users.
- org.evote.backend.votes: Contains DTOs and entities related to voting.
- org.evote.backend.exception: Contains exceptions and global handler.
- org.evote.backend.unit: Contains unit tests.
- org.evote.backend.integration: Contains integration tests.
To run the backend, you need to have Java and Maven installed. Then, execute the following commands in the root directory of the project:
mvn clean install
mvn spring-boot:runThe application will be available at http://localhost:8080.
To run tests for the backend, execute the following commands in the root directory of the project:
mvn test
The project uses JWT-based authentication. The token is generated upon successful login and must be included in the Authorization header with each request.
The project uses a PostgreSQL database, which is run using Docker. By default, data is stored on disk and not deleted after the session ends. The database and Docker configuration is located in the docker-compose.yml and application.properties files.
The project uses GitHub Actions for automatic building and testing of the code. See the maven.yml file for details.