-
Notifications
You must be signed in to change notification settings - Fork 335
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add to support new eslint suggestions API #814
Conversation
|
@dbaeumer, I see that this was assigned to the |
|
@dbaeumer is there any way to get this pull request merged and released soon? Among other benefits to getting this, not having this functionality is currently blocking changes to the eslint-plugin-react-hooks (pull request) that would stop |
|
@wdoug thanks for checking back. The goal for January is to stabilize the new 2.0.x version. I will start working on 2.1.x in Feburary. |
|
Hi @dbaeumer, is there anything on this PR that we or the community could help with? Thank you! |
|
I looked at the PR and it looks good, but I do have a couple of questions:
interface ESLintSuggestionResult {
desc?: string;
messageId?: string;
fix: ESLintAutoFixEdit;
}The PR however has no support for |
|
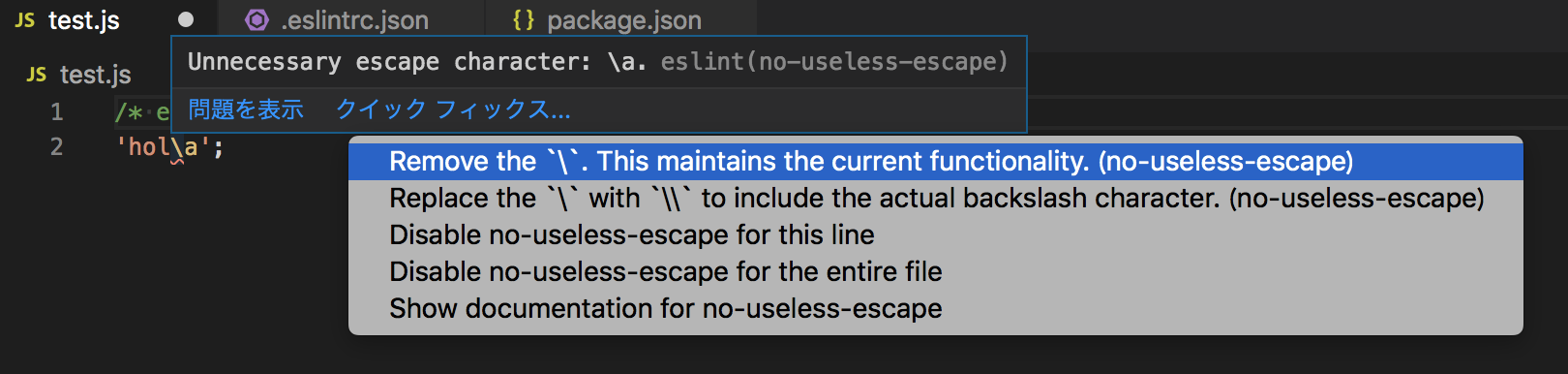
Hi @dbaeumer. As an example, I tested on the /* eslint no-useless-escape: error */
'hol\a';
https://github.com/eslint/eslint/blob/master/lib/rules/no-useless-escape.js#L126 I don't think https://github.com/eslint/eslint/blob/master/lib/linter/report-translator.js#L266 |
|
Hi @ota-meshi thanks for the quick answer. Looking at https://github.com/eslint/eslint/blob/master/lib/linter/report-translator.js#L266 I am not convinced that desc can't be undefined. If a I still think that a Looking at the screen shot I would also suggest to remote the |
|
I think that https://github.com/eslint/eslint/blob/master/lib/linter/report-translator.js#L204 (I'm sorry if you don't communicate well because I don't understand English well.) |
|
Seems reasonable. |
|
I published a pre-release here. Please let me know who it works. Then I plan an official release end of the week. |
|
Thank you both for your work on this! It works great in my testing. |
|
FYI, for anyone that wants to test this before the official release, you can download the |
|
for searchers that stumble onto this PR but can't find the current suggested workaround to get the autofix back: use |
|
@shrugs The correct fix is to upgrade the VS Code plugin (2.1.0+) and ESLint (6.7.0+), not downgrade the ESLint plugin. |
|
@gaearon is there an option in the latest vscode-eslint or eslint itself to auto-apply the suggestions? i wasn't able to find one, and my vscode is only suggesting fixes (in the lightbulb & cmd-. pane) here are the versions i'm running: $ yarn list | grep eslint
...
├─ eslint-plugin-react-hooks@2.5.0
├─ eslint@6.8.0
...$ code --list-extensions --show-versions | grep vscode-eslint
dbaeumer.vscode-eslint@2.1.1 |
|
There is not an option. This is because:
The only way to apply a suggestion fix is manually via IDE tooling. If you would like to see the react eslint plugin add an option to support fixers, please consider moving the discussion into an issue in that repo. |
|
This is intentional. We removed the fixer because the result has observably different behavior and can even lead to errors and infinite loops. |
|
i get that—entirely reasonable, especially re:eslint not wanting to materially change code execution. for context, i find the auto-fix nature of the hooks dependencies core to my workflow and have only needed to opt-out with an i imagine many other devs have a similar flow where they can assume the dependencies are correctly tracked by eslint with format-on-save, except in special cases (which, imo, is also a good code-smell for being able to structure the code better or more hooks-esq). the famous example of this rule being 'wrong' is in any case, this is clearly the right change for the eslint ecosystem, but in terms of developer experience, imo we've lost something @bradzacher which project would be best to create an issue on? i'm not very familiar with the structure of these projects |
|
If you'd like to talk to the relevant team about adding an option to convert the suggestion to a fix, the repo attached to the eslint plugin: If you'd like to talk to the relevant team about adding cli args to eslint to auto-fix suggestions, then the repo attached to eslint: |
|
My opinion is, that it works absolutely right now. A dev should not have to opt-out of a process, to not break his code. He will either forget it or do it AFTER he had a bug. Also code-smells should be pointed to, not autofixed, after all, it is just a code-smell. A developer should not trust a tool, to make a correct workflow for him. After all, that tool might change and create bugs in already existing code, that were not there before, as for example eslint is sometimes executed against the whole code, and rules for eslint can change. So you might have a bug in code, you did not touch for weeks. As developer i always had to save, recheck the dependencies and verify again. It feels better now, i can ignore or apply the suggestions, but I can sure that the code does as i have written it. Just like suggestions for async/await for promises. I can do it that way, or leave the promises as they are. |
|
@shrug I think you may be missing my point. I absolutely agree you shouldn’t suppress the rule. The rule is usually right. However I do think that “autofilling” should be triggered by an actual action (like a keyboard shortcut). Which I believe is provided with Suggestions. |


This PR makes the suggestions API added in ESLint v6.7 available via the quick fix.
close #806