-
Notifications
You must be signed in to change notification settings - Fork 25.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add color "skins" to the theme #1208
Comments
|
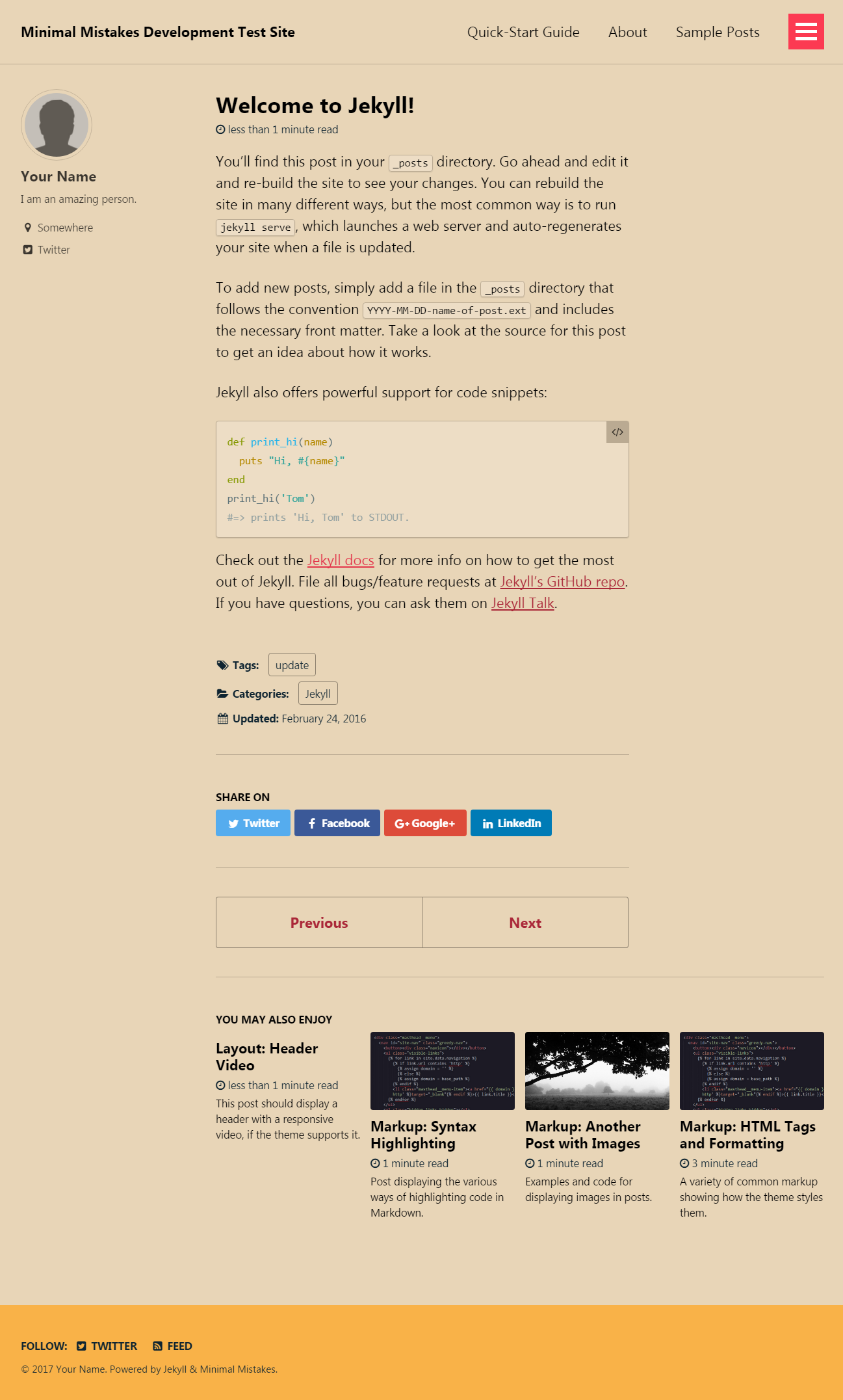
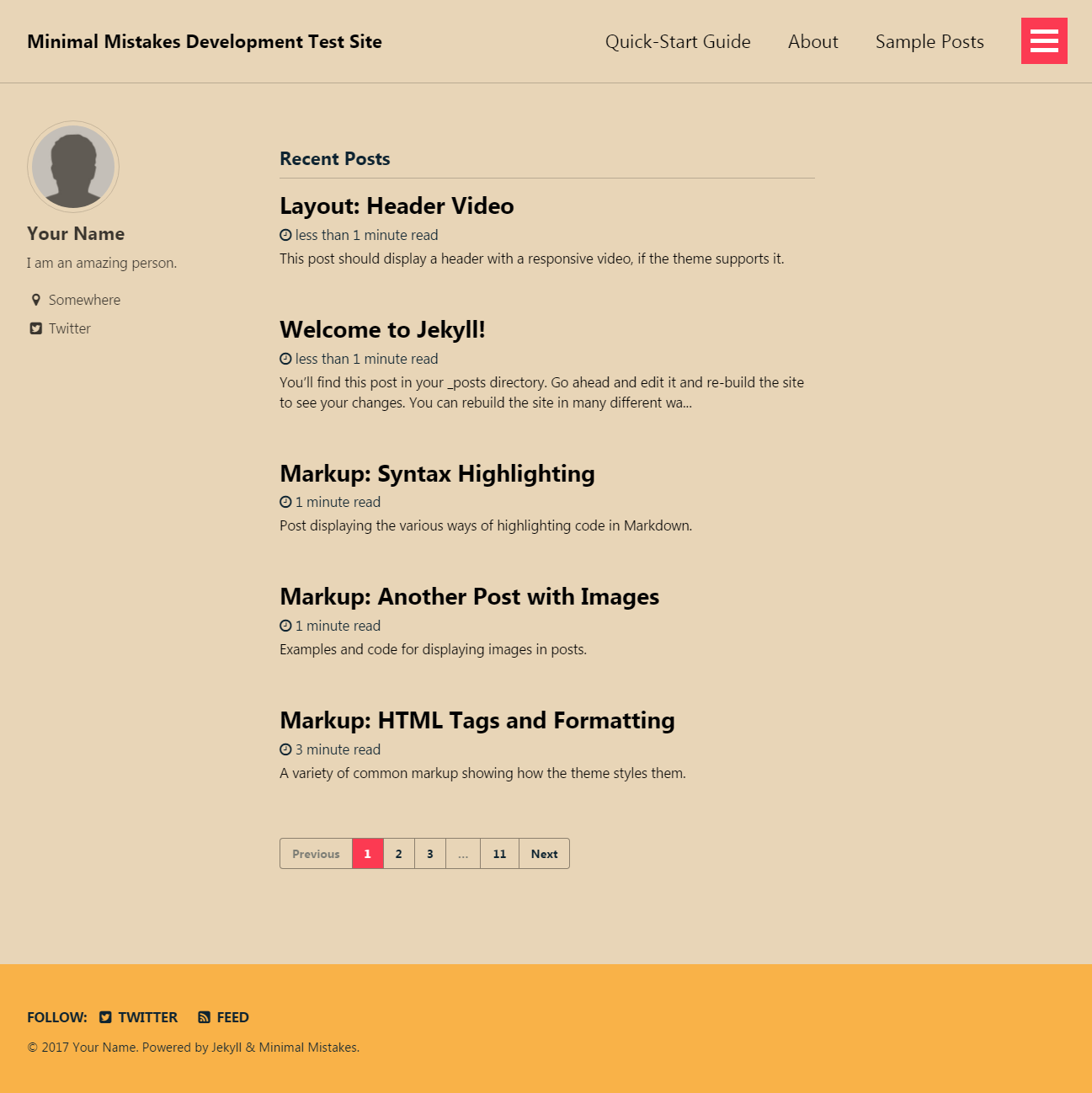
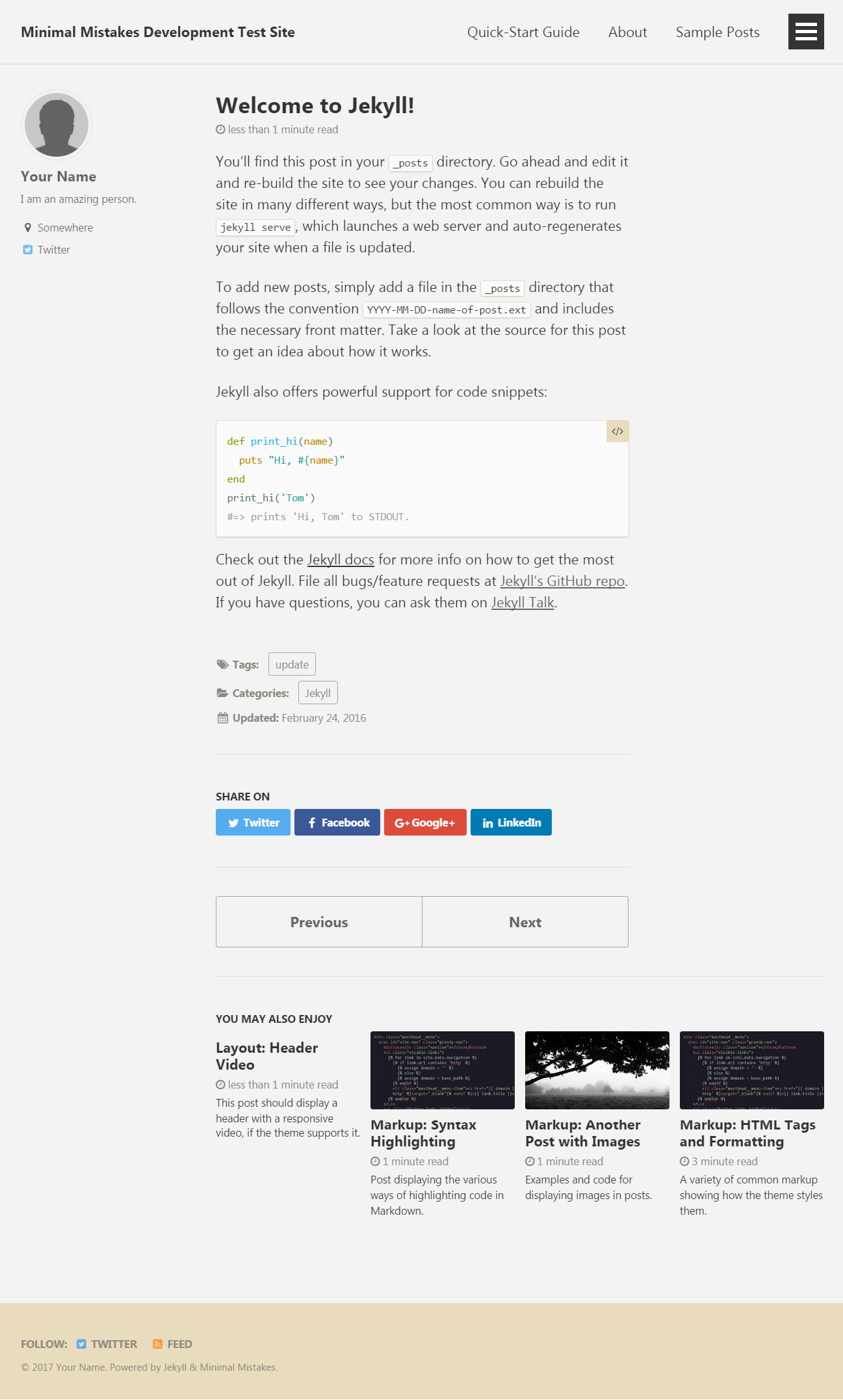
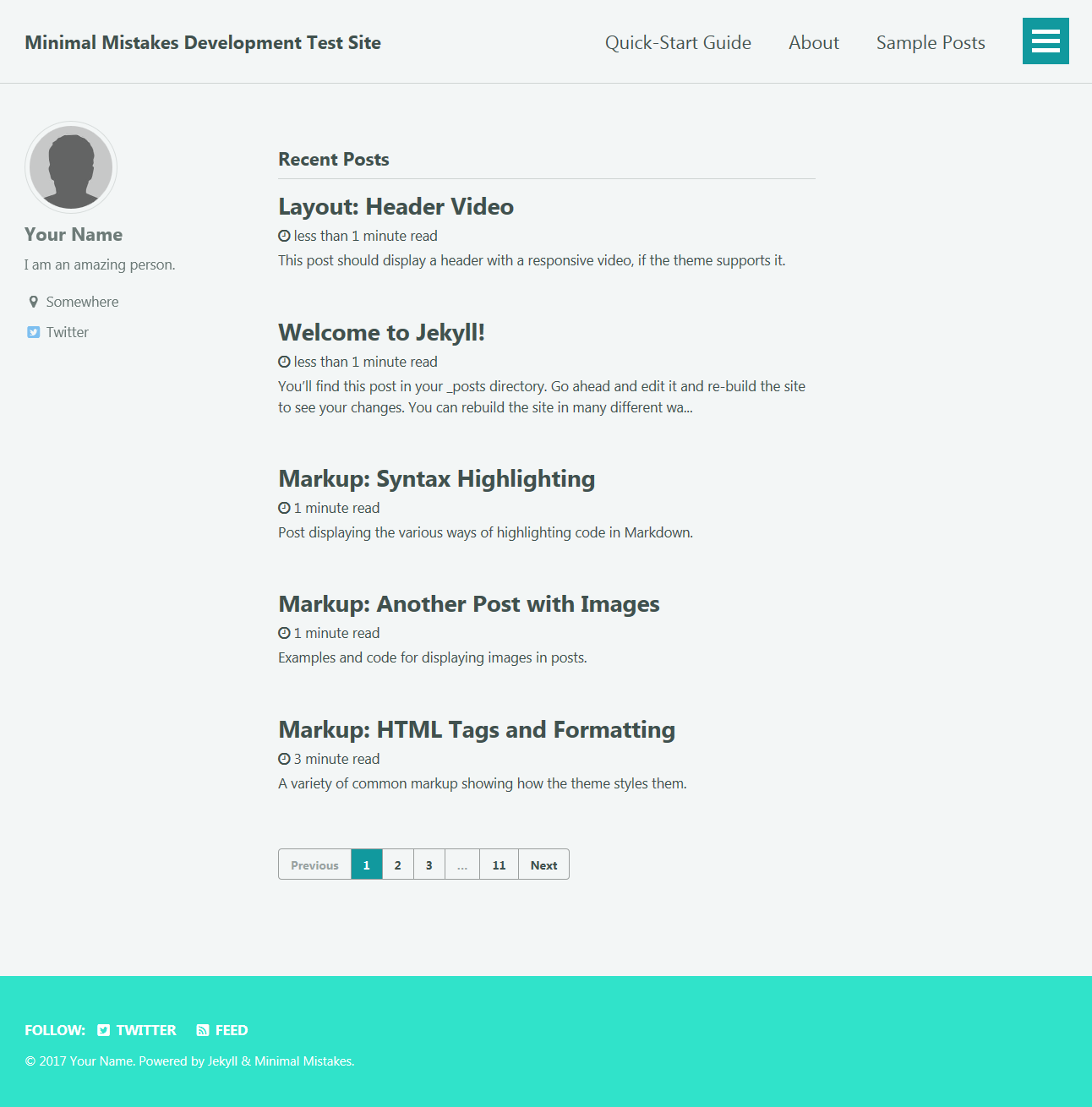
SCSS has been refactored to better hand "skinning". If anyone wants to play around with it and provide feedback, the changes can be found in the Probably the easiest way to enable it is by using the pre-release theme gem, add the following to your And then set which skin you'd like to use with Dark skin:
|
|
These are great! Thanks for the work. |
|
Last note for documentation, if you have already made CSS changes be sure to update your /assets/css/main.scss to include @import "minimal-mistakes/skins/{{ site.minimal_mistakes_skin | default: 'default' }}"; // skin |
|
@justinrummel I'm guessing you have an outdated
|
|
Thanks, I must have an override somewhere on /assets/css/main.scss somewhere... |
* Add YIQ Color Contrast mixin * Remove text underline from `.btn` links * Move YIQ variables * Simplify button classes using YIQ color contrast mixin - DRY up button CSS using Sass list and YIQ color contrast mixin. - Move `color` and `background-color` to new `btn--primary` class instead of assinging on the default class. Removes the need to override them. * Add `.btn--primary` to buttons that just had `.btn` * Apply changes to `/docs` * Add `.btn--primary` class * Update CHANGELOG and history * Add sample form * Abstract colors away into Sass variables for easier themeing * Add "dark" skin * Replace hardcoded color with SCSS variable * Invert Font Awesome icons' colors in author sidebar and footer * Add Sass changes to `/docs` * Use primary button type instead of inverse * Add missing `!default` on `$muted-text-color` * Add `contrast` and `sunrise` skin colors * Add `dirt` skin color * Add `air` skin color option * Add `mint` skin color * Add `btn--primary` class to Submit Comment button * Set skin to `default` * Document skin color options * Add note about skin SCSS import Close mmistakes#1208
* Add YIQ Color Contrast mixin * Remove text underline from `.btn` links * Move YIQ variables * Simplify button classes using YIQ color contrast mixin - DRY up button CSS using Sass list and YIQ color contrast mixin. - Move `color` and `background-color` to new `btn--primary` class instead of assinging on the default class. Removes the need to override them. * Add `.btn--primary` to buttons that just had `.btn` * Apply changes to `/docs` * Add `.btn--primary` class * Update CHANGELOG and history * Add sample form * Abstract colors away into Sass variables for easier themeing * Add "dark" skin * Replace hardcoded color with SCSS variable * Invert Font Awesome icons' colors in author sidebar and footer * Add Sass changes to `/docs` * Use primary button type instead of inverse * Add missing `!default` on `$muted-text-color` * Add `contrast` and `sunrise` skin colors * Add `dirt` skin color * Add `air` skin color option * Add `mint` skin color * Add `btn--primary` class to Submit Comment button * Set skin to `default` * Document skin color options * Add note about skin SCSS import Close mmistakes#1208
* Add YIQ Color Contrast mixin * Remove text underline from `.btn` links * Move YIQ variables * Simplify button classes using YIQ color contrast mixin - DRY up button CSS using Sass list and YIQ color contrast mixin. - Move `color` and `background-color` to new `btn--primary` class instead of assinging on the default class. Removes the need to override them. * Add `.btn--primary` to buttons that just had `.btn` * Apply changes to `/docs` * Add `.btn--primary` class * Update CHANGELOG and history * Add sample form * Abstract colors away into Sass variables for easier themeing * Add "dark" skin * Replace hardcoded color with SCSS variable * Invert Font Awesome icons' colors in author sidebar and footer * Add Sass changes to `/docs` * Use primary button type instead of inverse * Add missing `!default` on `$muted-text-color` * Add `contrast` and `sunrise` skin colors * Add `dirt` skin color * Add `air` skin color option * Add `mint` skin color * Add `btn--primary` class to Submit Comment button * Set skin to `default` * Document skin color options * Add note about skin SCSS import Close mmistakes#1208
* Add YIQ Color Contrast mixin * Remove text underline from `.btn` links * Move YIQ variables * Simplify button classes using YIQ color contrast mixin - DRY up button CSS using Sass list and YIQ color contrast mixin. - Move `color` and `background-color` to new `btn--primary` class instead of assinging on the default class. Removes the need to override them. * Add `.btn--primary` to buttons that just had `.btn` * Apply changes to `/docs` * Add `.btn--primary` class * Update CHANGELOG and history * Add sample form * Abstract colors away into Sass variables for easier themeing * Add "dark" skin * Replace hardcoded color with SCSS variable * Invert Font Awesome icons' colors in author sidebar and footer * Add Sass changes to `/docs` * Use primary button type instead of inverse * Add missing `!default` on `$muted-text-color` * Add `contrast` and `sunrise` skin colors * Add `dirt` skin color * Add `air` skin color option * Add `mint` skin color * Add `btn--primary` class to Submit Comment button * Set skin to `default` * Document skin color options * Add note about skin SCSS import Close mmistakes#1208














Strip out hard-coded color values in SCSS and replace with variables to allow for more "skinning" opportunities ala Basically Basic.
The text was updated successfully, but these errors were encountered: