-
Notifications
You must be signed in to change notification settings - Fork 25.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Highlighted code block with line-numbers shows too much whitespace #1437
Comments
|
Instead of using Jekyll's The CSS might be tricky to get sorted as the HTML markup for Jekyll's Adding the following to the kramdown:
syntax_highlighter_opts:
block:
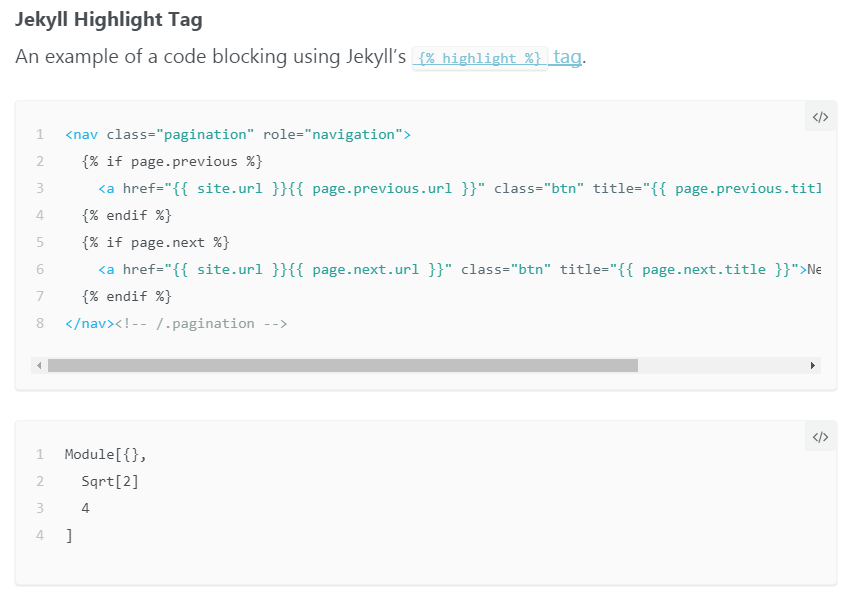
line_numbers: trueWhich ends up looking something like this: |
Thanks for the explanation. I noticed as well that Jekyll produces different HTML for different types of code-block fencing. Unfortunately, I generally dislike line-numbers, but every once in a while I need them to refer to a line. Therefore, I don't want to set it globally. Nevertheless, I fixed my branch of mm by specifying the width. |
Code blocks with short line widths can cause `td.gutter` width to stretch, adding in undesired white space. Declaring widths on the table's columns fixes #1437 Add `{% highlight linenos %}` examples to test and demo sites.
|
I pushed a small update to During my tests I had code blocks with long line widths, which didn't show the issue. Your example was a good test because it's fairly narrow. As far as I could tell that was causing the I added some widths using |
|
That is nice. I missed the |
Code blocks with short line widths can cause `td.gutter` width to stretch, adding in undesired white space. Declaring widths on the table's columns fixes mmistakes#1437 Add `{% highlight linenos %}` examples to test and demo sites.
Code blocks with short line widths can cause `td.gutter` width to stretch, adding in undesired white space. Declaring widths on the table's columns fixes mmistakes#1437 Add `{% highlight linenos %}` examples to test and demo sites.
Code blocks with short line widths can cause `td.gutter` width to stretch, adding in undesired white space. Declaring widths on the table's columns fixes mmistakes#1437 Add `{% highlight linenos %}` examples to test and demo sites.


bundle update.bundle exec jekyll build.Environment informations
Using rouge as the highlighter, I believe there is a small glitch when rendering code-blocks with line numbers. Here is how it looks, note the significant whitespace
The sample was created with
and this is what Jekyll and Rouge produce:
I can set the
widthof the following to a fixed value, but I'm unable to see how this can be solved in a non-hackish way.Expected behavior
Something like this
The text was updated successfully, but these errors were encountered: