v4.0.0-alpha.8
Pre-release
Pre-release
·
100 commits
to next
since this release
Highlights
This release is a part of our ongoing breaking changes list implementation. We are working on making v4 stable before beta. And mostly all of out breaking changes are already done 🎉. Hopefully the next v4-alpha.9 will be the last alpha release
Documentation: https://v4-0-0-alpha-8.material-ui-pickers.dev/
🔧 Breaking changes
- Support "empty" value in pickers' UX (#1770)
From now when thevalue={null}passed picker will not render any selected date (instead of highlighting today) - Rename text-props from
ok{Label}took{Text}(okLabel => okText) - Global theme default props support (#1796)
- Remove
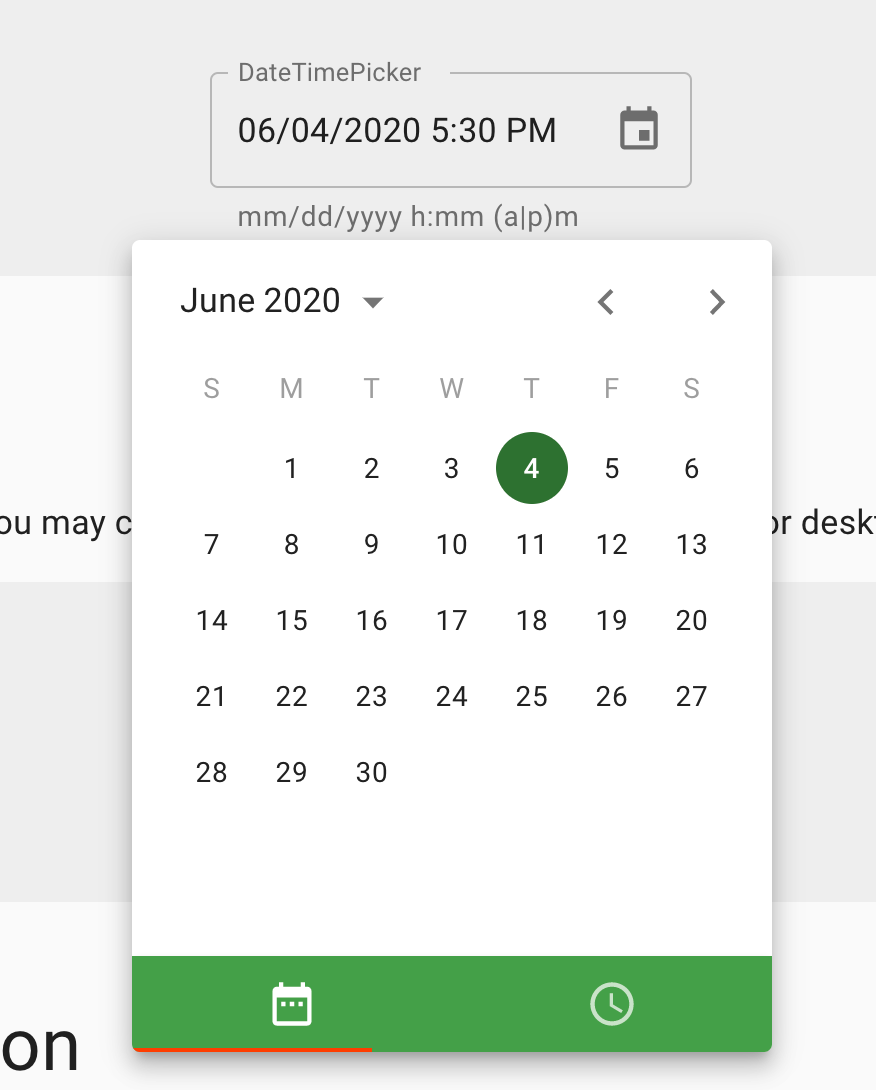
onMonthChangepromise-based API in favor ofloadingprop (#1829) - [DateTimePicker] New desktop UI (#1771)

🥳 Features
- Improve
renderInputspreading experience for custom inputs (#1760) - [DX] Add missing prop types (#1761)
- Export the default Toolbar components (closes #1694) (#1707) @Philipp91
🐛 Bugfixes & improvements
- Fix TrapFocus import with @material-ui/core v4.10.1 (#1857)
- [Calendar] Disable year in the list if it cannot be selected (#1848)
- [DateTimePicker] Fix not working minDateTime and maxDateTime props (#1834)
- [docs] improve English, move moment.js last due to bundle size (#1816)
- Fix ternary condition for default mask values (#1797) @Philipp91
- [docs] Add missing space to the date-io override example
- [docs] Update parsing.mdx to use day.js document website (#1831) @ducthienbui97
- [docs] Improve English and fix 404 link (#1815) @dandv
- [docs] Removed outdated docs (#1838) @stunaz
- [typescript] Reexport additional public props (#1846)
- [Day] Accept font-family from typography (#1847)