-
-
Notifications
You must be signed in to change notification settings - Fork 32.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Adopt Material Design 3 / Material You #29345
Comments
This comment was marked as resolved.
This comment was marked as resolved.
This comment was marked as resolved.
This comment was marked as resolved.
|
Hi, I was about to start my own feature request, but found this. I think material v3 does look way more expressive and vivid than v2, and Google's own material web components is also in the progress of implementing Material You (material-components/material-web#2441). If nobody wants to take up this task, I can plan and gradually migrate some mui components to material v3 standards. @mnajdova, is there anything blocking that needs to be completed before migration can start? If not, I think we can start with a checklist of components in order of importance and visual difference from material v2 -> v3. |
It is a breaking change, so I am not sure that we can start with it right away (at least we cannot update the components which are part of @cryptoAlgorithm feel free to kick off this effort if you want to. Check first which components we already have in the |
|
Ok, great. Maybe this can be introduced as part of the material-ui v6 update? Since by then, material v3 styles should be quite common across sites using material design. We might want to wait and see how Google handles this in their own Material Web Components library, and how they actually look. |
Agree. Just note that |
This comment was marked as off-topic.
This comment was marked as off-topic.
This comment was marked as off-topic.
This comment was marked as off-topic.
|
It would be nice to somehow get early support for MD3 design tokens in advance of the rest. The biggest leaps forward with MD3 compared to the design tokens available by default in MUI today are:
Be warned that parts of MD3 are still half-baked; for example there's no saturation control during palette generation, so you can't choose whether you're getting super-pumped-up colors or pale tones. As a result, some resulting UI looks great on mobile but very oversaturated on desktop, because a "splash" of color suddenly becomes a large imposing block of color. If MUI gets involved with MD3 sooner than later, though, then maybe there's actually an opportunity to help them make the right choices, like open-sourcing palette generation and adding saturation control. |
|
Ideally, MUI should (or start efforts to) adapt Material v3 as soon as possible since its the most popular react material library, and might give MUI a head start over potential competitors (including google's own library). Material v3 support would be quite enticing since I foresee the popularity of the new standard increasing after android 12 actually becomes mainstream, and people might be attracted to the library mainly for this reason. |
|
It's not clear to me that MD3 will have a lot of traction. I'm eager to wait for positive signals before committing to this effort. The context seems different in 2022 than it was in 2016. What I believe are facts:
|
|
I fully agree that the material standard would need to be slightly adapted to look great on desktop-sized websites/web apps, however it seems like the material v3 standard takes into consideration slightly larger screen sizes, like the navigation rail etc. Also, I think the standard google is showing at their reference site https://m3.material.io/ seems much better than the reference v2 site (not even google follows it 😆). One interesting thing is they seem to already be using web components in the material v3 style for that website, which begs the question: why isn't there any big progress in their official material web components library? |
@cryptoAlgorithm It doesn't seem to be documented nor in CI workflow (built), but you can see that there's work being done! If I will be able to use that code and check which components are ready to use, I will let know there. Meanwhile, I encourage everyone who's interested to check it by themselves. What might be meaningful to this topic is that these components are written using Web Components API, which (I think) means that there's not going to be much work required to make React (or other UI library) wrapper. |
I think Material v3 uses less components to do more things. For example, Chip use-cases have been expanded, and now, Cards are used to contain everything. To me, the design spec acts as a responsive framework for all screen sizes, from mobile first, to foldable devices, to 4k desktop monitors. I've already implemented material v3 atop MUI v5...the main trick was follow their opacity rules to make cards and chips variants look and feel like the variants described in the specs. I like it by the way. Everyone who saw my app loved it too. The big diff I see is that MUI will need to help developers create a triple color theme. From there, Cards have 3 variants and Chips have several variants too. The question becomes, what does MUI do with the other components that are in material v2 spec but not in the v3 spec? I say keep em, though have them follow v3 guidelines, from a theming perspective. This way devs have everything they need to build a bare-bones MV3 app (as seen on Material.io), and they get all the goodies that MUI v5/v6 has to offer. |
|
@NawarA any way that you would share your implementation of material v3 into mui v5? |
|
not sure how I'd go about merging with the MUI v5 repo. From an implementation perspective, the main place to start is letting users create a 3-color theme. From there, Cards and Chips are components that have variants. Each variant uses the 3-color theme, opacities, and hover effects to create the effects described in the v3 specs. I have my triple color theme hard coded atop MUI v5 (as a separate namespace). From there, I created custom Card and Chip components that have I could create a repo that has this running as an example...though I'm not sure how to merge that into MUI v5...even though its built on MUI v5. Any guidance would be helpful |
|
@NawarA we use the @mui/material-next package for experiments, you can find the source code in https://github.com/mui/material-ui/tree/master/packages/mui-material-next Then people who are interested to try it, can give it a go. |
|
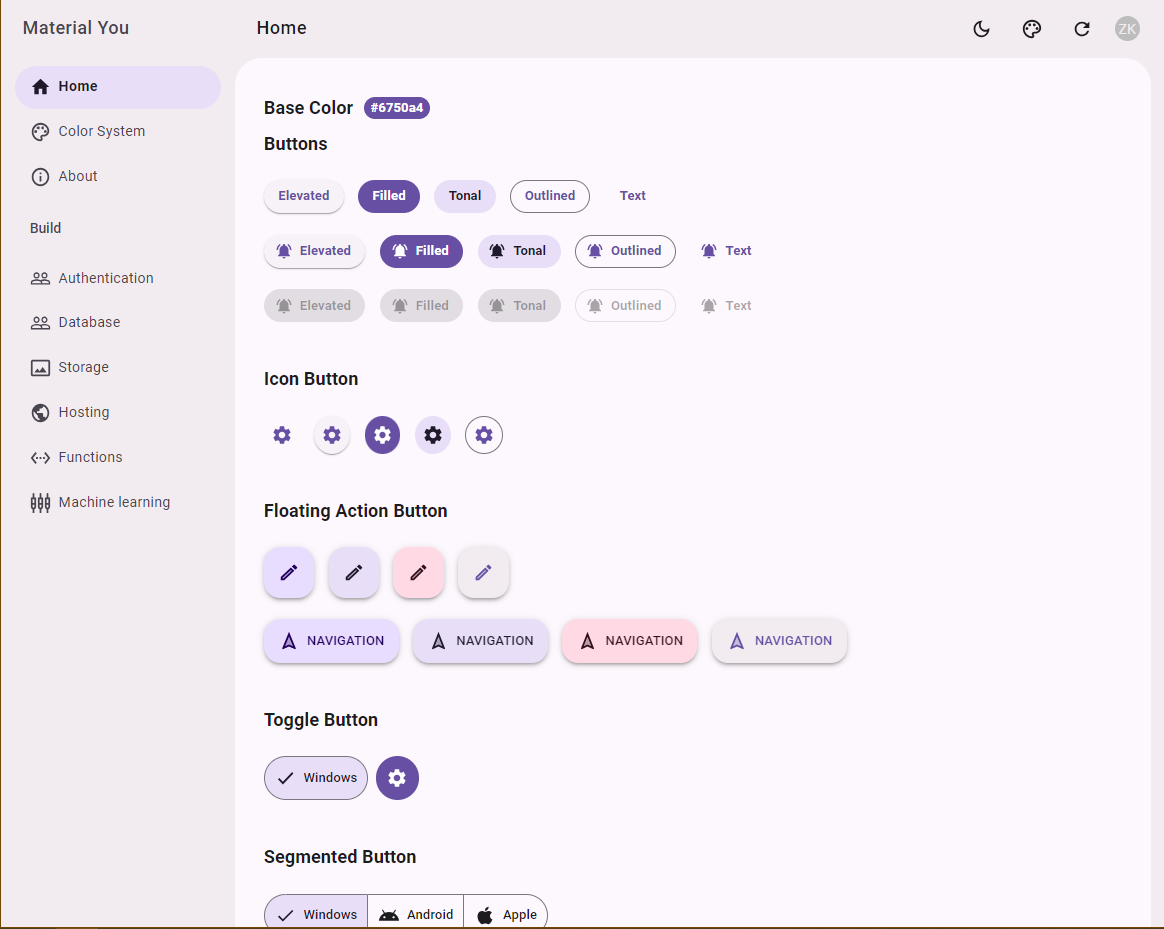
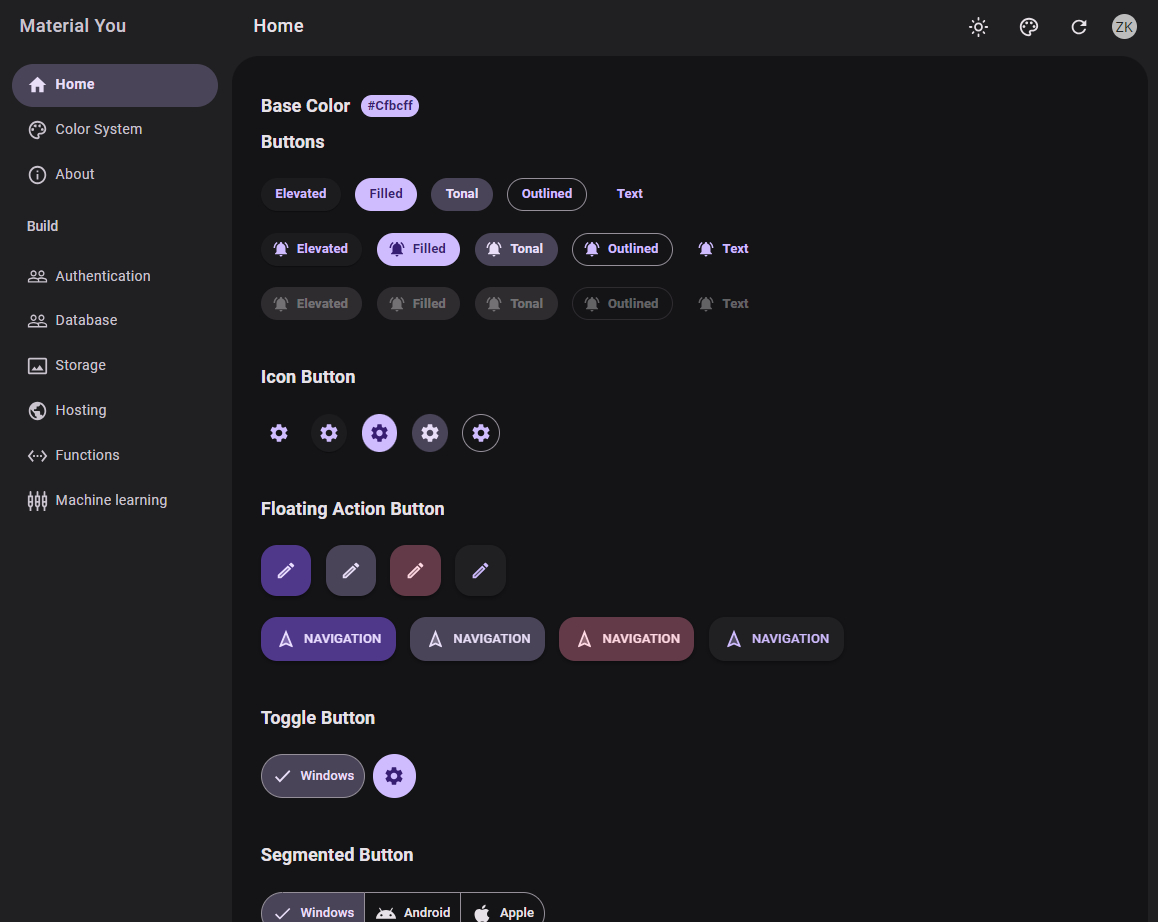
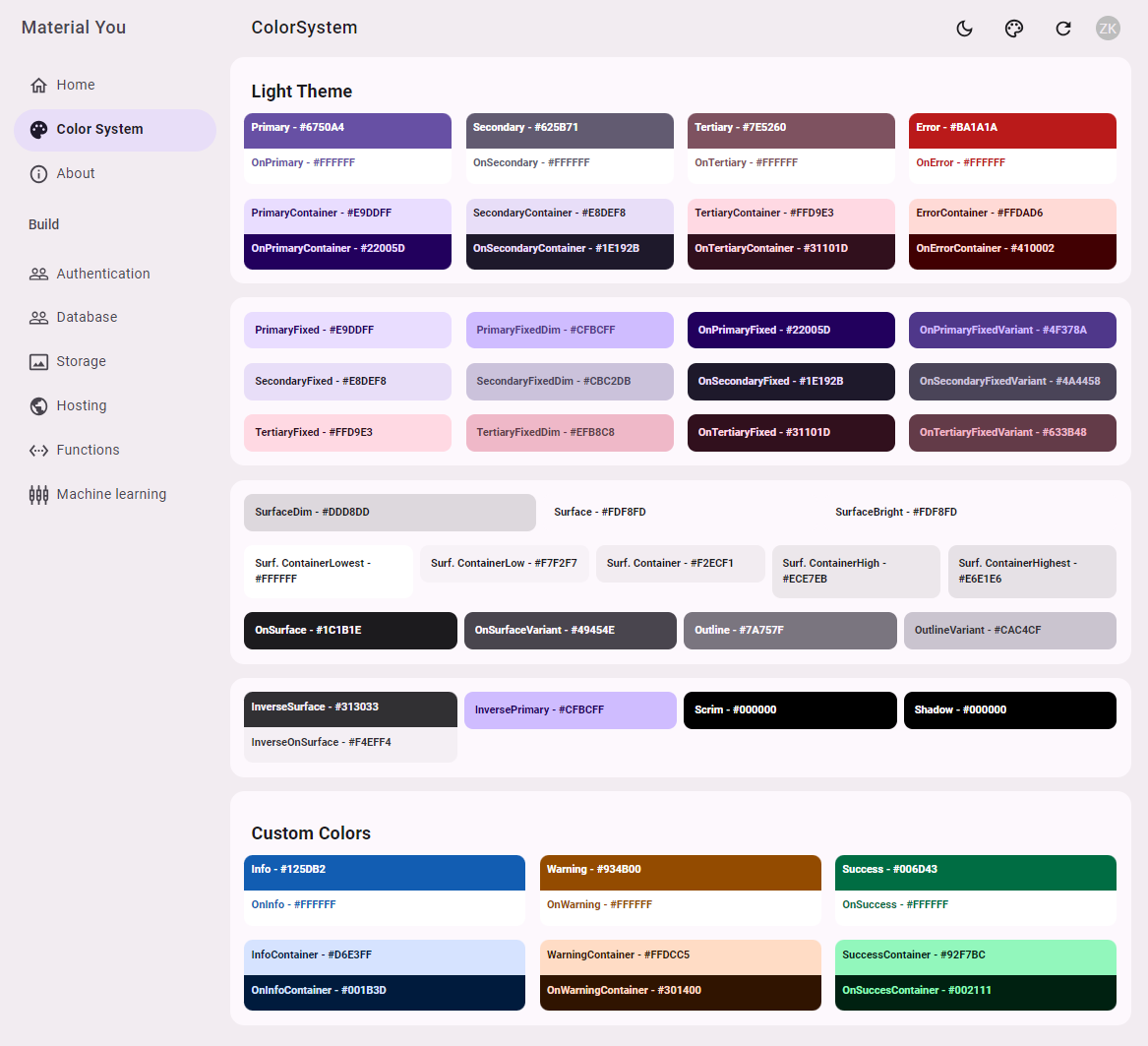
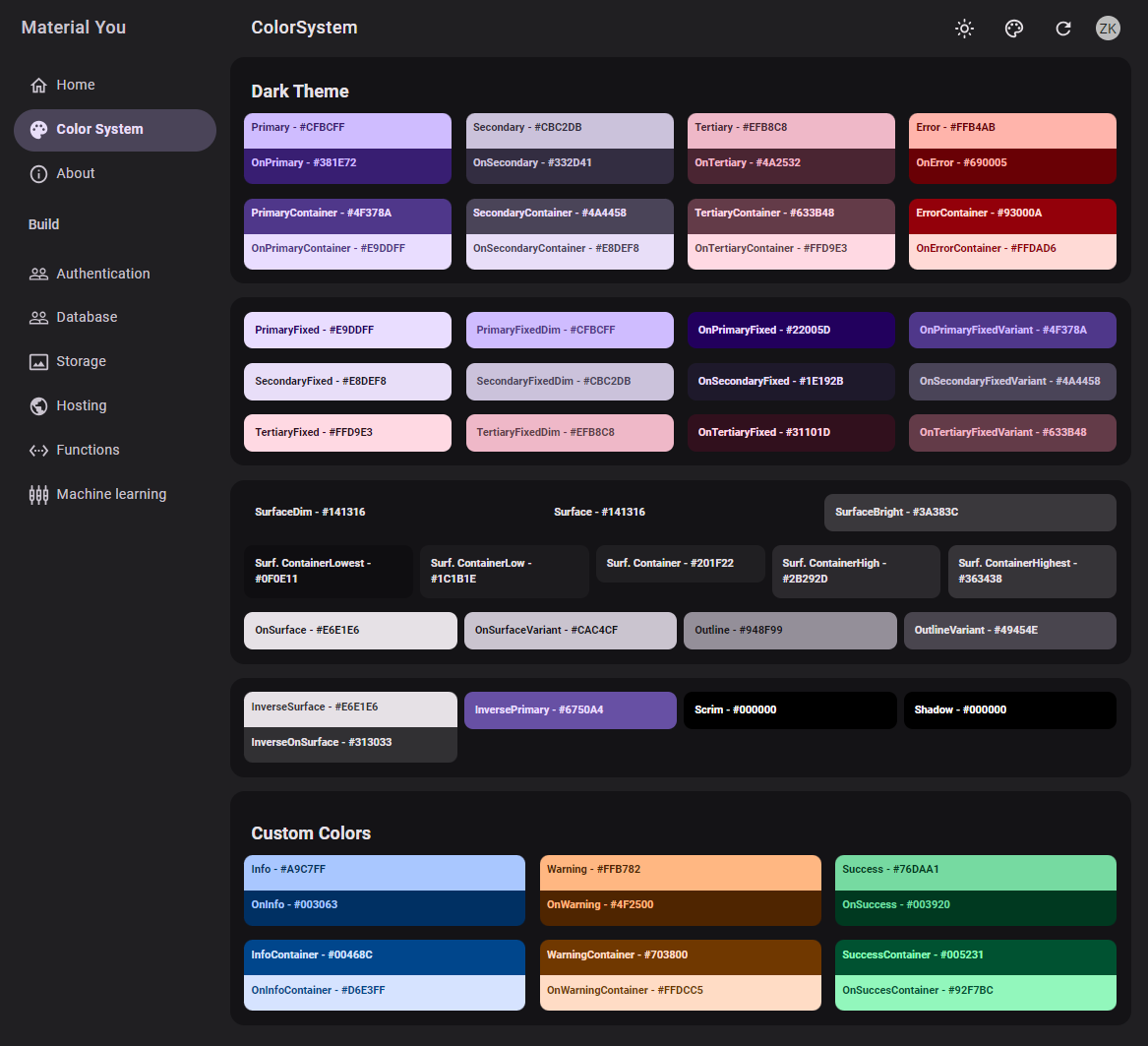
Hello everyone. I share with you my own implementation of the Material You theme in MUI using the createTheme function and the official google Material Color Utilities library to generate the dynamic theme. I hope it is useful to you. Default LightDefault DarkColor System LightColor System Dark |
|
I disagree that Samsung's theming is not acknowledging Material 3, but rather I'd point out that not everybody sticks to Samsung's apps exclusively. And Samsung does tend to adapt their own to the latest libraries from google (once they're published and tested), so usually a year or so out. but in the meantime, Google's own apps will be adopting this. Whether or not they ever tie in the color theme to the primary color of the Samsung theme, I can't say. i wish they would, of course. in my case, the idea that a "perfect" theme can be constructed from just 2 colors is very appealing - I have a music app where I like adapting the primary/secondary color as extracted from the album cover art. If the theme could automatically figure out that it needed light/dark text based on the colors, it would save me some very bug-prone calculations I currently have to do to implement that. BUT I acknowledge that MD3 is all in Java (if it is released at all in source form) and so it isn't easy for an independent company to figure out the same algorithms they're now applying. |
|
I'm inclined to think MUI should look at the palette generation of beercss - even if it isn't perfect, it is still a start, a set of algorithms that can be tweaked. Hard to know exactly what it would take given that Google i don't think has formally published its algorithm (thus why i'm wondering if the Android source code really includes this aspect of Material 3 to be extracted). Again, I think the tougher problem for MUI users NOW is knowing and having to state if the FG color should be white or black depending on the rest of the context. |
|
@acroyear The Material Foundation has some implementations of their algorithms + utilities for the MD3 color system here https://github.com/material-foundation/material-color-utilities |
@DiegoAndai wasn't it already decided in this discussion thread? (link to MUI maintainer's comment) |
|
@o-alexandrov, thanks for linking this. Honestly, I wasn't aware of it. It has valuable insights. The community leans towards separate packages and smaller bundle sizes. Having a legacy Material Design 2 package makes sense as an option. |
This makes sense to me and will be relatively easy to adapt our company's design system to use the MD2 packages if we need them. As Material Design goes through its versions in the future, Is there any direction on whether old versions of the design that are made into legacy packages will become deprecated? Are users expected to be on the latest version of the designs to ensure they are getting the proper security/accessibility/defect fixes/updates? Or will all design versions be maintained going forward? Basically I am wondering if my company needs to plan to switch to material design 3 components at some point in the future. |
My answer would be essentially the same: It still needs to be decided. The "legacy" package is an option, but I don't know whether that package would be maintained or deprecated and eventually removed. I can say that we want to provide the best experience for current users so they can continue shipping their apps with as little friction as possible. Your feedback (and anyone in a similar situation) is key to coming up with the best solution. If you could answer these questions, that would be great:
Feel free to reply in a comment. If anyone is willing, we can also schedule a call to discuss these questions. If you're interested, please reach out to diego@mui.com. This would be very helpful in determining the best path forward. I'm sorry I don't have any more information at the moment. We're working on getting v6 ready, but soon, we will begin planning v7 and how to deal with Material Design's different versions. |
|
Makes sense! Just want to get as much information as possible. It still feels "early" to me, but I will note down your email in case we do wish to reach out directly! Thanks! Here's some answers to your questions: How did you customize the components? We don't have many customizations at all actually, we mainly "forward" the components on in our own package. We set it up this way with the idea that if we did want to customize anything, we could. One thing we did do was limit the exposure of the documentation of props for each component to ensure that devs use the components properly - but thats more of a docs thing that a component thing. How much customization does your app have? Is it closer to a custom design system, or is it closer to a Material Design 2 look? It is almost exactly a MD2 look with some minor modifications basically all modified via a theme. If it's closer or exactly a Material Design 2 look, are you (or your team) okay with it? Or do you have plans to move to a custom look? Or moving away from Material Design? Not sure on either of these yet. We as the "UX Dev Team" focus mainly on maintaining our library and design system docs and are guided by our UX design team on decisions like this. A big change might be detrimental to our company efforts of UX alignment, but I could also see our design team not wanting to get stuck in the past. There are some complexities too, one being that we recently introduced a complimentary angular library based on angular-material. I will have to discuss further with our greater UX team - I planned to anyway, I just happened to start here to gather information :) |
That link is broken |
|
Hey, @fiorins! Yes, sorry for the inconvenience. The guide has been pulled down while we determine the best approach for delivering the Material 3 components in a backward-compatible way. We should have updates on this by June. It will take until June because right now we're focusing on the development of v6. But I'll comment on this issue as soon as possible. |
|
Not sure, if it's helpful to mention, but I overhauled our MUI5 to Material 3 manually. I did it by
The key is the theme is comprehensive, and your MUI 3 Component specs follow 1-to-1 with the MUI 3 specs. I also have a dark theme, which looks dope, but I dont currently have enabled on my site. Here's my site for reference on MUI 5 easily migrated to MUI 3: |
|
Lots of comments here about what kind of traction M3 will get , or if its too early for M3, so I'd like to just jump in here. It's pretty important for us, that native and mui screens look at least somewhat similar. FYI in native code, the M3 is almost a drop in replacement for the most part. |
Can you share those components? |
let me know which components you want, and i'll drop the Box + styling for those |
|
We've built a component library for React which implements Material You / Material 3. It also has additional components like Typography, Box etc with an API very similar to MUI, so it's relatively easy to migrate. Would love to get this thread's feedback on it: |
|
i'm also trying to create my own M3 customization on mui, i'm using only createTheme customization for compatibility issues, but welp, still on development on other components so the code maybe isn't written so well. here's demo and here's my repo |
|
Is there an official timeline from MUI on when material 3 will be generally available? I see it's currently slated for 7.x but is that confirmed? Is there a timeline? Thanks! |
|
any updates? |
|
Hey everyone! Sorry for the delay. In December 2023, we announced that we'd begin working on MD3 implementation after releasing Material UI v6. V6 was released last month, so the MD3 project is now underway. As to why the version milestones and labels were changed: we didn't mean to change them so soon. We're still in the process of revising our internal and public roadmaps as we reevaluate the needs of the community post-v6. We're also preparing an official announcement with complete details about what's next, so please stay tuned for more soon. |
Do you have an estimate for the official announcement release? |
|
@TheOneTheOnlyJJ estimated time for the announcement is around the beginning of December. |
|
December has started... 👀 |
|
Hi team, I would love to contribute here, let me know the pending items to start with. |
|
Hey everyone, Thanks for your patience. We just published the 2024 review blog, briefly reviewing what this year has been: https://mui.com/blog/material-ui-2024-updates/. In it, we cover Material Design 3. The bottom line is that, sadly, we won't deliver MD3 this year, as we previously thought. It won't happen in the first half of 2025, either. The main reason is that in the second half of 2024, the team has focused on supporting the v6 migration and support for the React 19 release. I'm sorry to have everyone waiting for so long. I'm also personally regretful of having promised dates without delivering. I understand this can be frustrating. With 2024's priorities now completed, this is a top priority. We're already working on it and will update you as soon as we have any information. I hope you stay tuned. I appreciate your patience. I'm excited about what 2025 will bring. I hope you're too. As always, feel free to reach out. From the Material UI team, we wish you great end-of-year celebrations 💙. |
|
[like] Krzysztof Nikiforuk reacted to your message:
…________________________________
From: Sharad Soni ***@***.***>
Sent: Wednesday, December 18, 2024 5:18:00 AM
To: mui/material-ui ***@***.***>
Cc: Krzysztof Nikiforuk ***@***.***>; Manual ***@***.***>
Subject: Re: [mui/material-ui] Adopt Material Design 3 / Material You (Issue #29345)
⚠ This email originates from outside the organization or the sender could not be verified.
Hi @DiegoAndai<https://github.com/DiegoAndai>,
Thank you for the update. However, I noticed a discrepancy in your statements.
In this update, you mentioned there won’t be any news regarding M3 in the first half of the year. However, in your blog, it was stated that an update for M3 is expected in the first half of 2025.
image.png (view on web)<https://github.com/user-attachments/assets/859a3b21-e995-4902-a9ad-fa1b8c4fbb7a>
This is a bit confusing. First, there was the issue with the false date promise, and now there are two conflicting statements.
Could you please clarify if we can actually expect any updates on M3 in the first half of 2025?
Looking forward to your response.
Best regards,
Sharad
—
Reply to this email directly, view it on GitHub<#29345 (comment)>, or unsubscribe<https://github.com/notifications/unsubscribe-auth/BATBS6A7KEKWY5DRFB2DR5D2GEAQRAVCNFSM5G3MCLTKU5DIOJSWCZC7NNSXTN2JONZXKZKDN5WW2ZLOOQ5TENJVGAZTKOJUGA2A>.
You are receiving this because you are subscribed to this thread.Message ID: ***@***.***>
Please consider the environment before printing this e-mail.
________________________________
This e-mail (including any attachments) is intended solely for the use of the individual or entity to which it is addressed and may contain confidential information. This message is not a binding agreement and does not conclude an agreement without the express confirmation of the sender’s superior or a director of the company.
If you are not the intended recipient, you should immediately notify the sender and delete the message along all the attachments. Any disclosure, copying, distribution or any other action is prohibited and may be illegal. No e-mail transmission can be guaranteed to be 100% secure or error-free, as information could be intercepted, corrupted, lost, destroyed, arrive late or incomplete, or contain viruses. Although Unravel has taken precautions to ensure that this e-mail is free from viruses, the company does not accept liability for any errors or omissions in the content of this message, which arise as a result of the e-mail transmission. This e-mail is deemed to be professional in nature. Unravel does not permit the employees to send emails which contravene provisions of the law.
|






I'm sure you're tracking the pulse of material design standards like me and others. That being said, material ui version 3 is out.
We should track MUI being migrated from Material Design v2 to Material Design version v3.
I'm sure they'll be a few tickets that come out requesting the adoption, so I figured this ticket could act as a stub and catch-all for MUI support for the design language's latest update.
Cheers
References
Design kits
Real adoptions of Material You in the wild?
Desktop
Mobile
Migration
If you wish to contribute, start with the contributing guide
Progress
List of components and their current migration status
✅ Done
⏳ In progress
⭐ Ready to take
✋🏼 On hold
The text was updated successfully, but these errors were encountered: