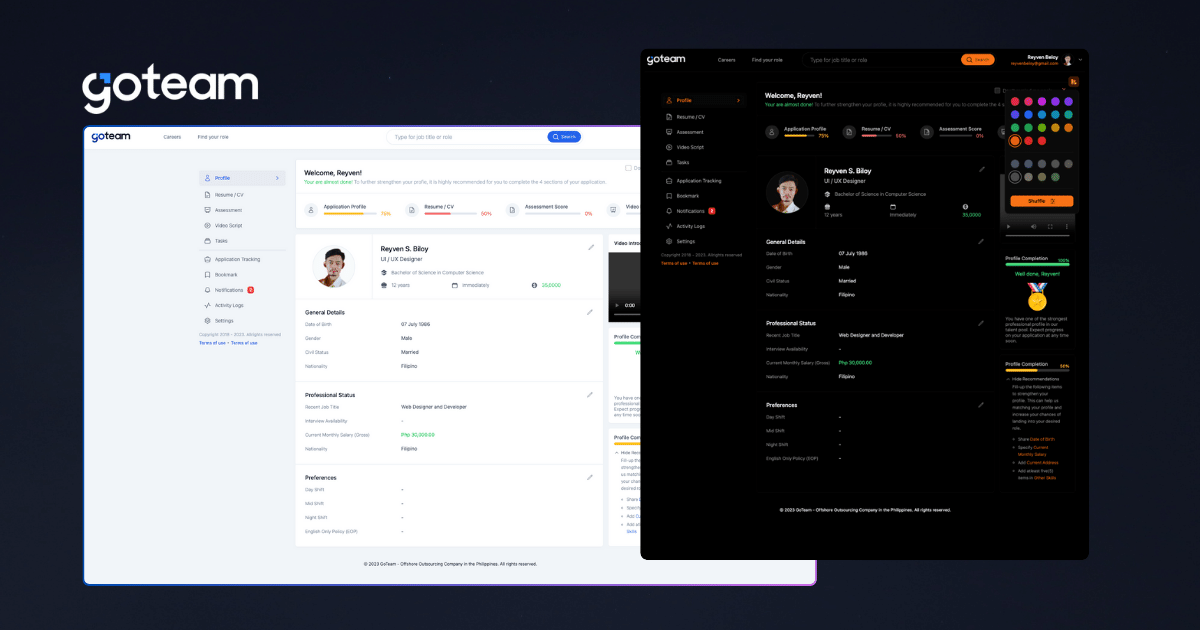
This project is a redesign of the GoTeam App.
Note: This project is for technical demonstration purposes only. It is not intended to be used as a production application.
-
💛 UnaUI - The atomic UI framework for Nuxt powered by Unocss Engine.
-
💚 Nuxt 3 - Latest version of Nuxt.
-
🎨 Theming system with Dark Mode support.
-
🔥 The
<script setup>syntax. -
🦾 TypeScript.
-
📲 PWA with offline support and auto update behavior.
-
🔐 Nuxt Auth doesn't work with Nuxt 3 yet, so I built my own from scratch. (Though still in development).
-
✅ Tasks CRUD - Live Demo
- UnaUI - A nuxt module for UnaUI framework
- VueUse - collection of useful composition APIs.
- ColorMode - dark and Light mode with auto detection made easy with Nuxt.
- Pinia - intuitive, type safe, light and flexible Store for Vue.
- VitePWA - zero-config PWA Plugin for Nuxt 3.
- I use only ESLint for code formatting. (Not a fan of Prettier).
- I use Lint Staged and Simple Git Hooks to lint and format code before commiting. (An alternative to this is to use Husky and Lint Staged.
- TypeScript
- VS Code Extensions
- Vite - Fire up Vite server automatically
- Volar - Vue 3
<script setup>IDE support - Iconify IntelliSense - Icon inline display and autocomplete
- ESLint
- Unocss IntelliSense - Unocss class autocomplete
- Clone the repository
git clone https://github.com/goteam-ti/frontend.git
cd frontend- Install the dependencies
yarn install - Copy the example env file and make the required configuration changes in the .env file
cp .env.example .env- Start the development server
yarn dev- Visit http://localhost:3000
🚧 Note: Tests are still in development. 🚧