In this project, let's build an Emoji Game by applying the concepts we have learned till now.
Click to view
- Extra Small (Size < 576px), Small (Size >= 576px)
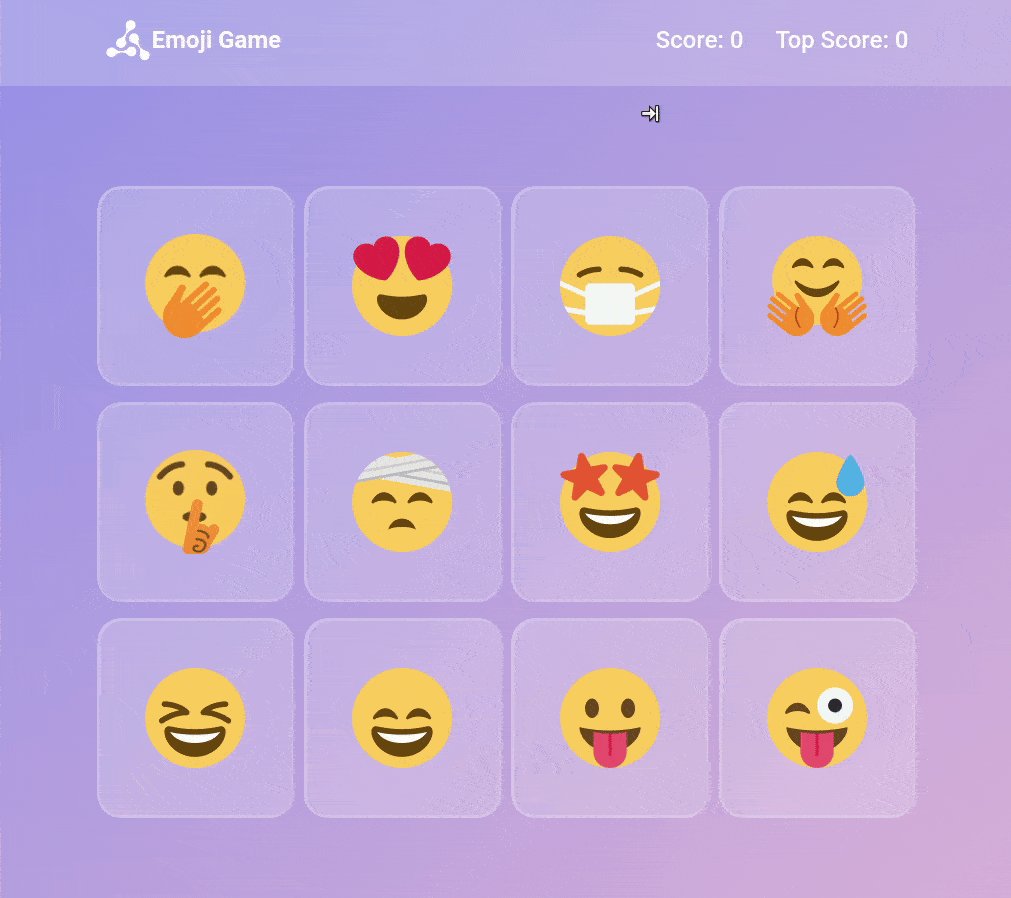
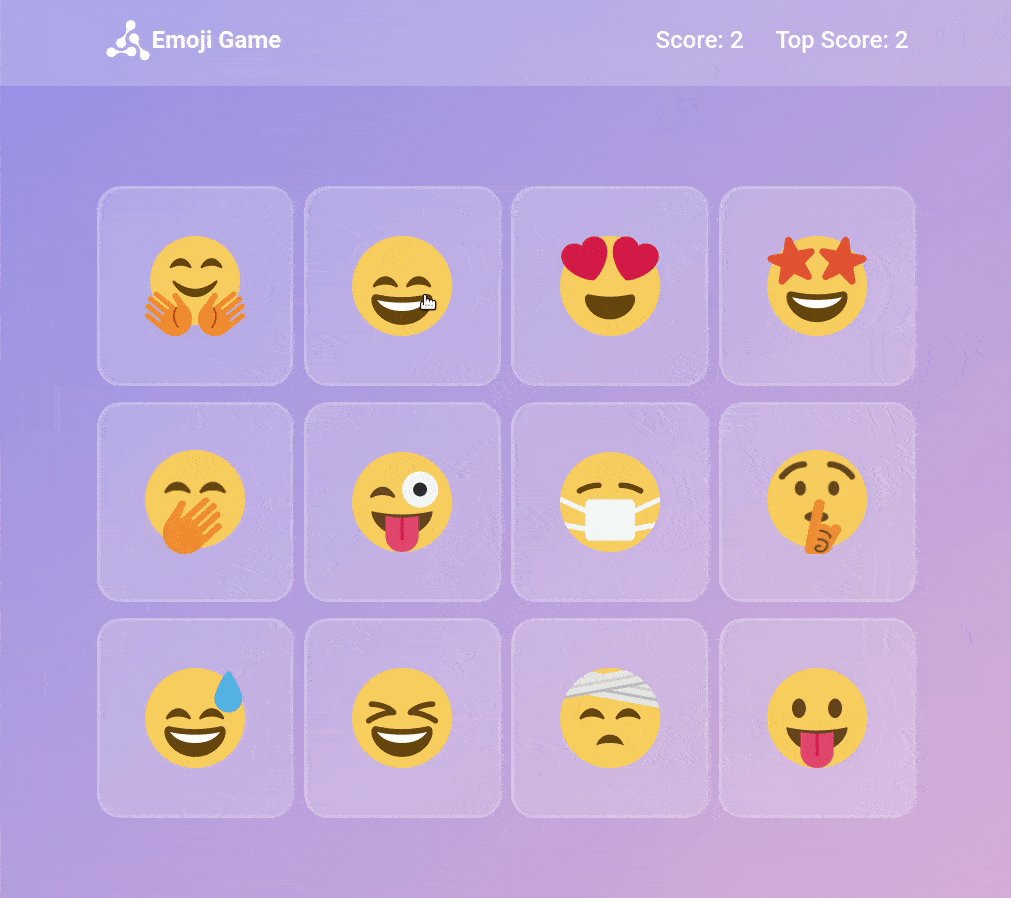
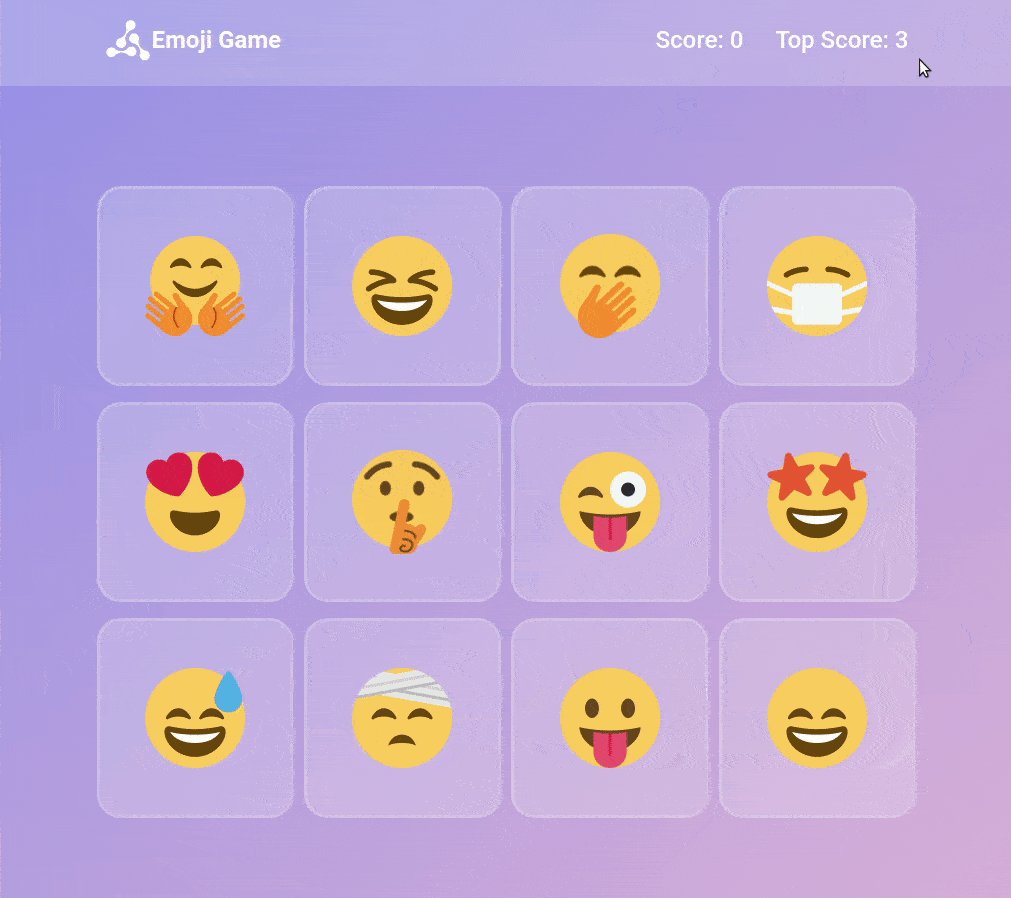
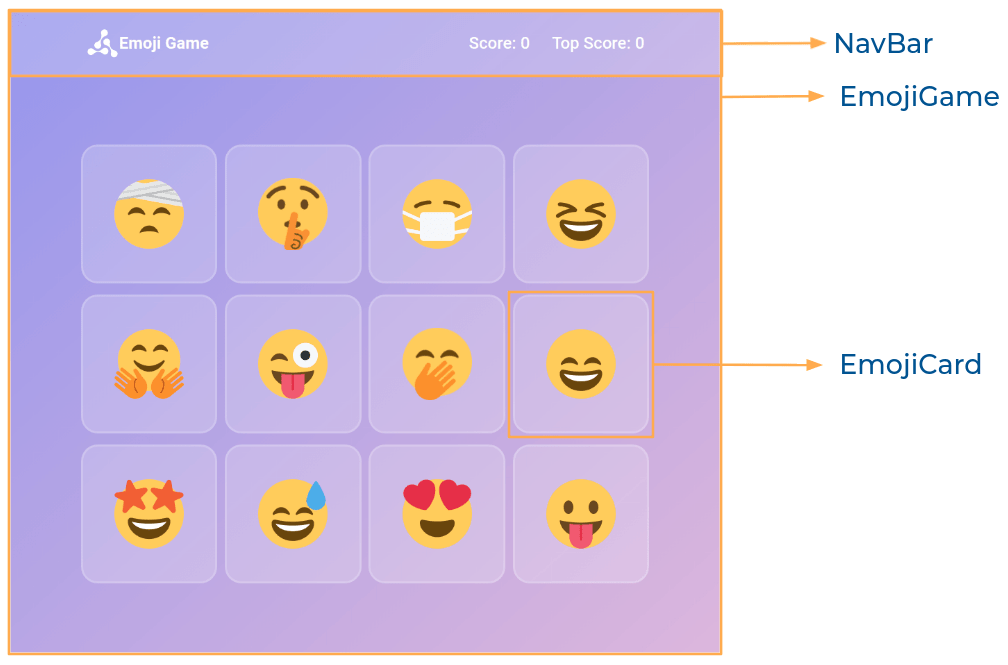
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Game View
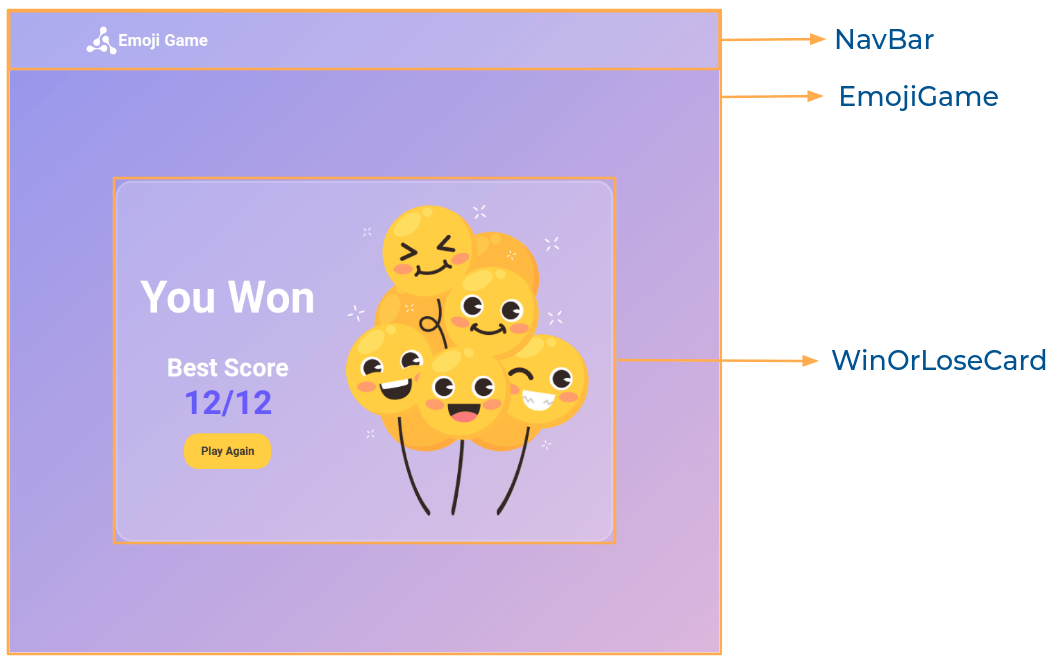
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Won Game
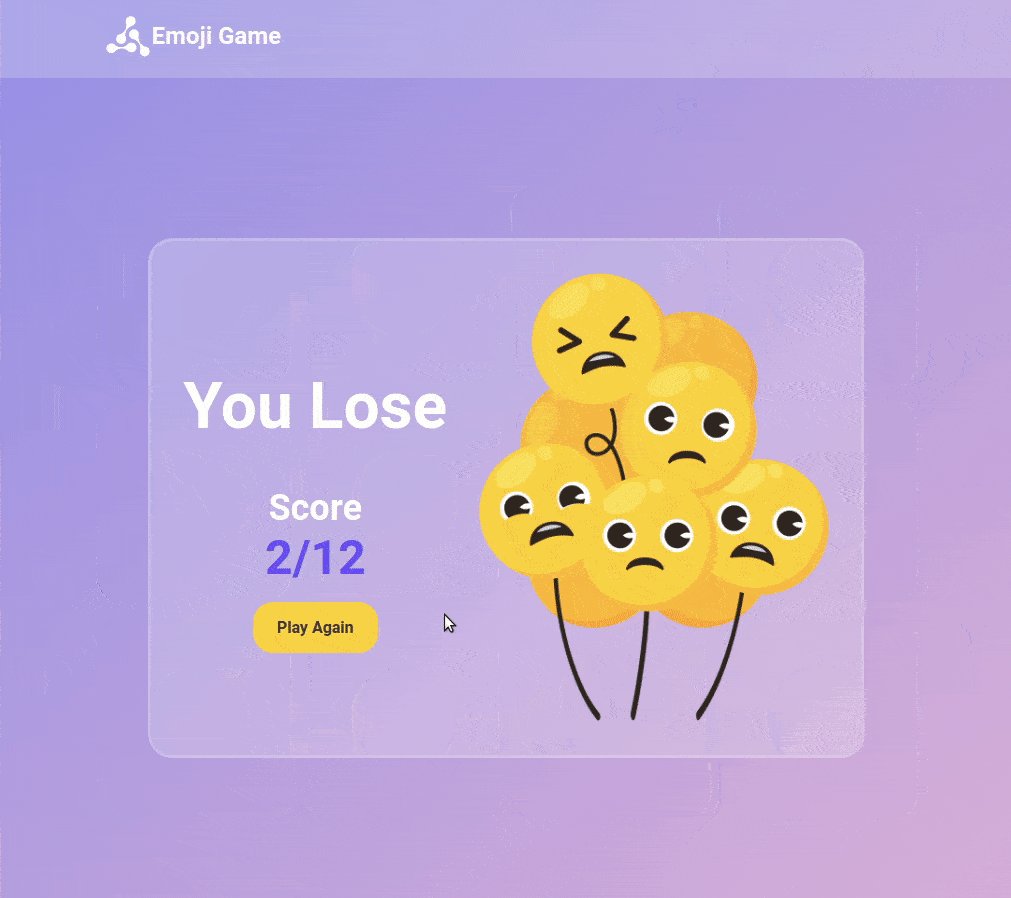
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px) - Lose Game
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
Initially, the Score and Total Score for the current game should be 0
-
When an Emoji is clicked,
-
If it is not the same as any of the previously clicked emojis, then the Score should be incremented by one
-
If all the emojis are clicked exactly once
- Won Game view should be displayed
-
If it is the same as any of the previously clicked emojis
- Lose Game view should be displayed
-
If the score achieved in the current game is higher than the previous scores then the Top Score should be updated accordingly
-
-
When the Play Again button is clicked, then we should be able to play the game again
- The Score value should be reset but not the Top Score value
-
The
EmojiGamecomponent receives theemojisListas a prop. It consists of a list of emoji objects with the following properties in each emoji objectKey Data Type id Number emojiName String emojiUrl String
Implementation Files
Use these files to complete the implementation:
src/components/EmojiGame/index.jssrc/components/EmojiGame/index.csssrc/components/NavBar/index.jssrc/components/NavBar/index.csssrc/components/EmojiCard/index.jssrc/components/EmojiCard/index.csssrc/components/WinOrLoseCard/index.jssrc/components/WinOrLoseCard/index.css
Click to view
Click to view
The following instructions are required for the tests to pass
- The emojis should have the alt as the value of the key
emojiNamefrom each emoji object
Image URLs
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.