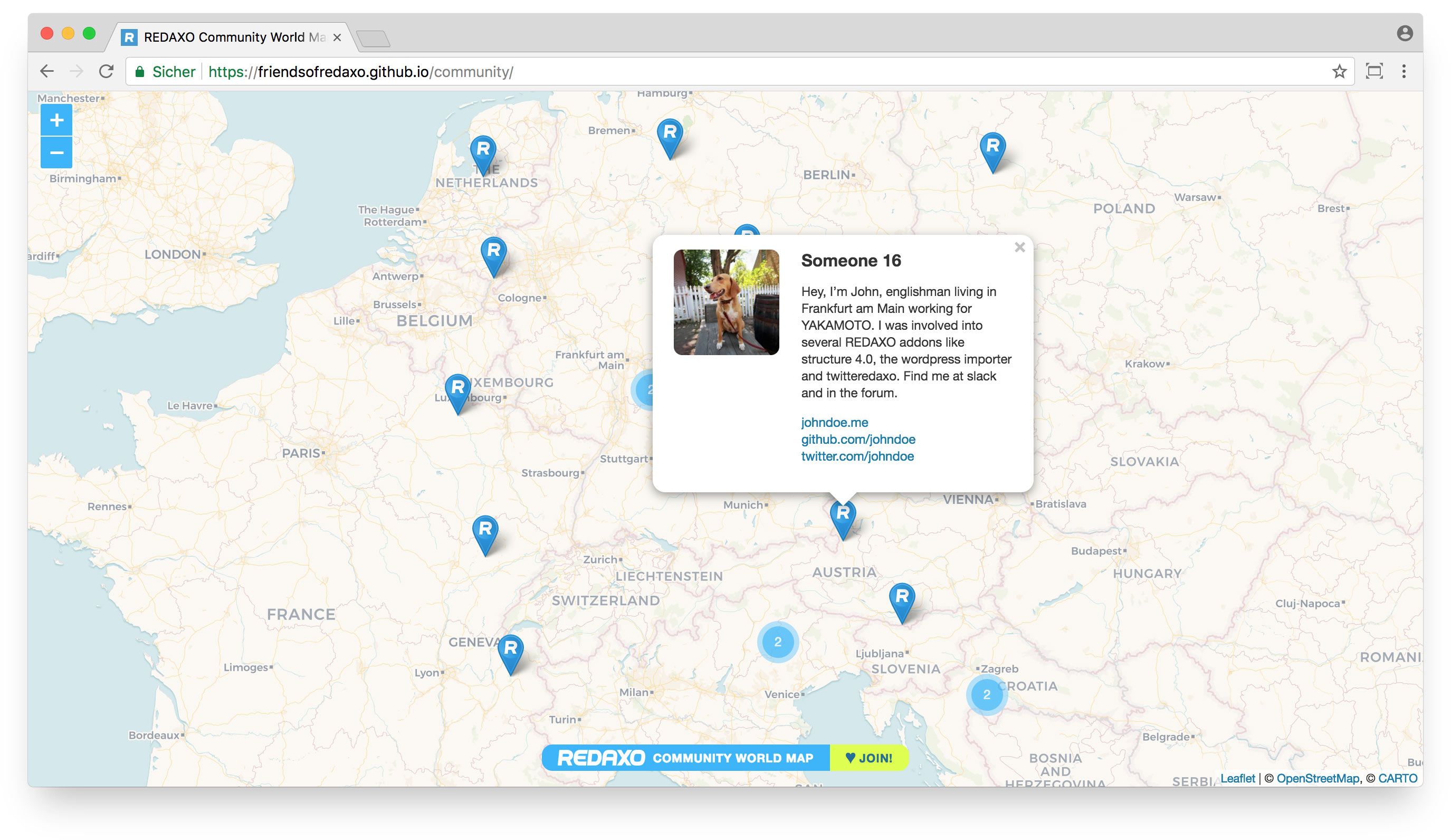
A map filled with people being involved in REDAXO CMS. Hosted at GitHub, which allows for everyone to add their map entries. ♥ Join us!
👉 https://friendsofredaxo.github.io/community/
You can add your marker to the map and manage your data by yourself. Learn about 3 ways how to manage your entry! 🚀
No big deal: GitHub allows to generate static websites out of repositories. They make use of Jekyll, a ruby based generator. Jekyll comes with Liquid templates, which helped us to inject all our map entries within a JSON at the bottom of the HTML. JavaScript grabs the data and starts a nice Leaflet map with beautiful tiles provided by CARTO.
—Well, that’s it. ¯\_(ツ)_/¯
Sure, it’s open source! However, we don’t provide a release or some setup script. We’d recommend you to download the repo as zip file instead and make it run on your local machine first (see SETUP.md for instructions). Afterwards you’ll need to replace some REDAXO content with your community content, empty the _directory/data folder and start over with a shiny fresh map.
In case you struggle, we’d love to help! 🙋♂️
Also if your map is live we’d be grateful to receive a quick note from you: friendsof [at] redaxo.org. Thanks!
See SETUP.md for instructions.
You should join our Slack chat. It’s full of nice REDAXO people! ✌️
Provide your email to receive an invitation: https://redaxo.org/slack/