Magento PWA Studio is a collection of tools that lets developers build complex Progressive Web Applications on top of Magento 2 stores.
Are you interested in contributing to the PWA Studio project? Check out the community wiki to learn how to contribute to PWA Studio.
If you are looking for an issue to work on, visit our community backlog board and look at the Ready for Development column.
For more information about contributing to this repository, see the Contribution guide.
PWA Studio documentation site - The best place to start learning about the tools and the technologies that PWA Studio provides. Here, you can learn PWA Studio concepts, find API reference docs, and read tutorials on how to use PWA Studio to create your own PWA storefront.
Here are some popular topics to help you get started:
- PWA Studio Overview - A high level overview of PWA Studio and what it provides to developers
- Tools and libraries - A list of tools and libraries developers need to be familiar with to use PWA Studio
- PWA Studio fundamentals - A series of tutorials covering common storefront development tasks
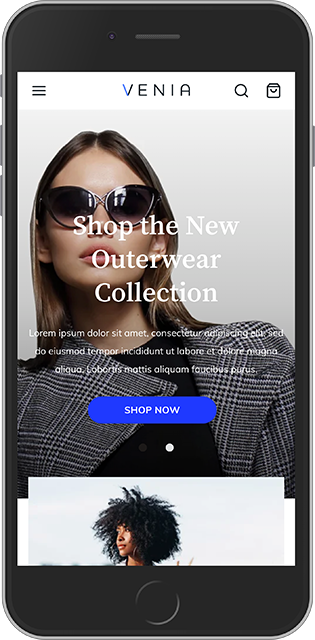
Venia is a Magento PWA storefront created and powered by PWA Studio tools and libraries. Developers can use Venia as a reference storefront for their own projects or as a starting point for customization.
To facilitate local development, testing, and versioning, PWA Studio is structured as a monorepo using Yarn Workspaces.
Packages in this repository are independently published to NPM.
Install individual packages as needed instead of installing the entire pwa-studio project as a dependency of your project.
Note: If you are installing the whole PWA Studio monorepo, please be aware that the project uses yarn workspaces and does not support npm install. Please use yarn install instead.
This repository includes the following packages:
- peregrine - A component library for adding logic to visual components
- venia-ui - A library of visual components for PWA storefront projects
- venia-concept - A concept storefront project built using PWA Studio tools
- pwa-buildpack - A tooling library to help with PWA storefront development
- upward-spec - UPWARD specification and test suite
- upward-js - A reference implementation of the UPWARD specification
- babel-preset-peregrine - A babel preset plugin that is required to use peregrine components
- graphql-cli-validate-magento-pwa-queries - A script to validate your project's GraphQL queries against a schema
- pwa-devdocs - Project source for the documentation site
If you have an issue that cannot be resolved, please create an issue.
If you have any project questions, concerns, or contribution ideas, join our #pwa slack channel!
Here you can find a public calendar with events that Magento PWA team runs with Community. You can also add that calendar to your calendar app to stay up to date with the changes and get notifications.
A community maintainer is a point of contact from the community approved by the Core Team to help with community outreach and project administration.
The following members are the community maintainers for this project:
The PWA Studio project welcomes all codebase and documentation contributions. We would like to recognize the following community members for their efforts on improving the PWA Studio project in our latest release.
| Author | Commits | Added Lines | Removed Lines | Avg. Files |
|---|---|---|---|---|
| Justin Conabree | 94 | 15932 | 4837 | 7.117 |
| Mikhaël Bois | 46 | 7675 | 2000 | 12.226 |
| Pankhuri Goel | 28 | 11402 | 9343 | 13.606 |
| Lars Roettig | 15 | 2350 | 862 | 8.067 |
| Pedro Chiossi | 9 | 9063 | 7625 | 38.571 |
| Allan Yanik | 6 | 834 | 677 | 25 |
| Sofia Hernandez | 6 | 781 | 145 | 21 |
| Oleksandr Krasko | 2 | 193 | 1 | 4 |
| Antoine Fontaine | 1 | 44 | 45 | 14 |
| Shikha Mishra | 1 | 584 | 5 | 13 |
Last Updated: October 14, 2021
Source: statistic.magento.engineering