This is a React project bootstrapped with Create React App. It demonstrates how to use @xstate/test with React to automate the generation of integration and end-to-end (E2E) tests of an example application.
To run the integration tests, run npm test. This will run the tests found in ./src/App.test.js.
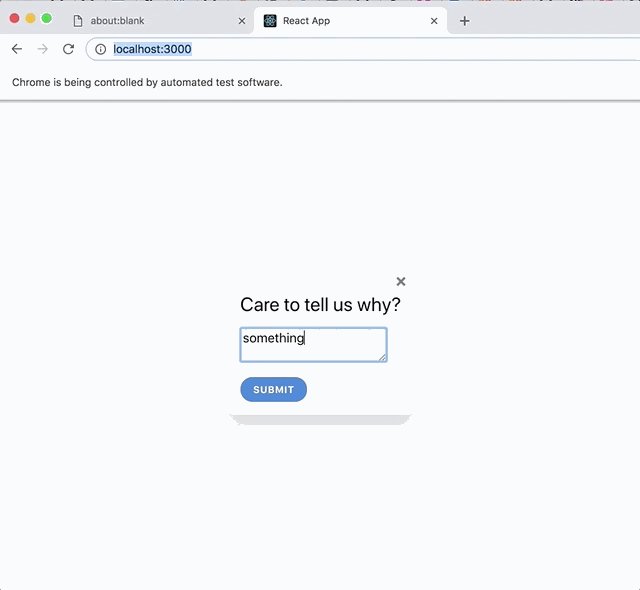
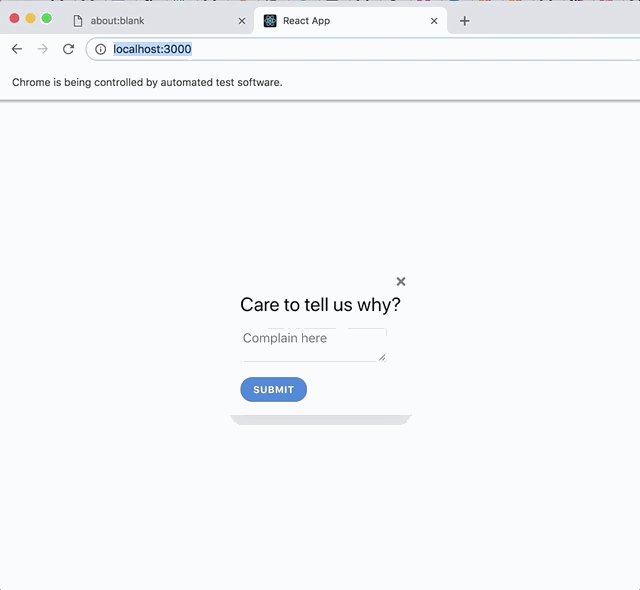
To run the E2E tests, run npm run e2e. This will run the tests found in ./src/App.e2e.js.
NOTE: To run the E2E tests on a different port: PORT=3001 npm run e2e
- Github:
@xstate/test - Slides: Write Less Tests! From Automation to Autogeneration (React Rally 2019)
- Article: Model-Based Testing in React with State Machines (CSS-Tricks)