-
-
Notifications
You must be signed in to change notification settings - Fork 10.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 14) #4451
Comments
|
Network Socket Terminal (NST) is an application for Internet and Bluetooth communication on Windows and Linux computers. Here's NST communicating with an ESP32 via WiFi (click for full size): Development is in progress (alpha), EDIT: I've made the repo public for anyone who's interested: https://github.com/NSTerminal/terminal |
|
LuaPad - An awesome online Lua sandbox |
|
GLSL exlorer (standalone shadertoy "on steroids") https://vimeo.com/605113516 |
|
Hi Friends, I don't know where to put this, so If this is the wrong place please tell me. I have been working on something to automate the creation of icon fonts and plain atlases from sets of svg files: The idea is that you write a simple config file, put your svg files in a folder and that's it. No interactive work. You define a set of rules and your icon font is generated and your atlas is generated in case you don't want to use the icons as a font. And all the c++ sources are generated so you can use it directly in your code as images (sprites) or as text (font). Then if you change any svg file or add more, you run the script and everything is regenerated. Atlases are optimized with rectpack, also you can add some rules to transform your svg files on the fly. This is the first version (it can have bugs), I am using it in a Cmake project with add_custom_command(...) and everything is done by the build system, so my icons are just svg files in the source tree and they are directly usable in my code. Example: #include "atlas_cells.hpp"
// ....
auto bawr = your_own_texture_loader(icons::data::DATA, icons::data::SIZE);
// ...
if (bawr)
{
if (ImGui::Begin("BAWR Icons"))
{
ImVec2 sz32{32,32};
ImGui::Image(*bawr, sz32, icons::sz32::fileExport.uv0, icons::sz32::fileExport.uv1);
ImGui::Image(*bawr, sz32, icons::sz32::eye.uv0, icons::sz32::eye.uv1);
ImGui::Image(*bawr, sz32, icons::sz32::layers.uv0, icons::sz32::layers.uv1);
ImVec2 sz16{16,16};
ImGui::Image(*bawr, sz16, icons::sz16::fileExport.uv0, icons::sz16::fileExport.uv1);
ImGui::Image(*bawr, sz16, icons::sz16::eye.uv0, icons::sz16::eye.uv1);
ImGui::Image(*bawr, sz16, icons::sz16::layers.uv0, icons::sz16::layers.uv1);
}
ImGui::End();
}
// Or using the generate icon font
#include "my-icons_codes.hpp"
#include "my-icons_loader.hpp"
// ...
// Load your text fonts
// .....
// Load the icon font:
ImFontConfig cfg;
cfg.MergeMode = true;
cfg.PixelSnapH = true;
icons::Font::Load(ImGui::GetIO(), 32, &cfg);
// ...
if (ImGui::Begin("BAWR Icon Font"))
{
ImGui::Text("This is text with an icon %s ...", my_icons::folderOpen);
}
ImGui::End();
And the best: it is free, I hope it can be useful for you. https://github.com/mnesarco/bawr Cheers, |
|
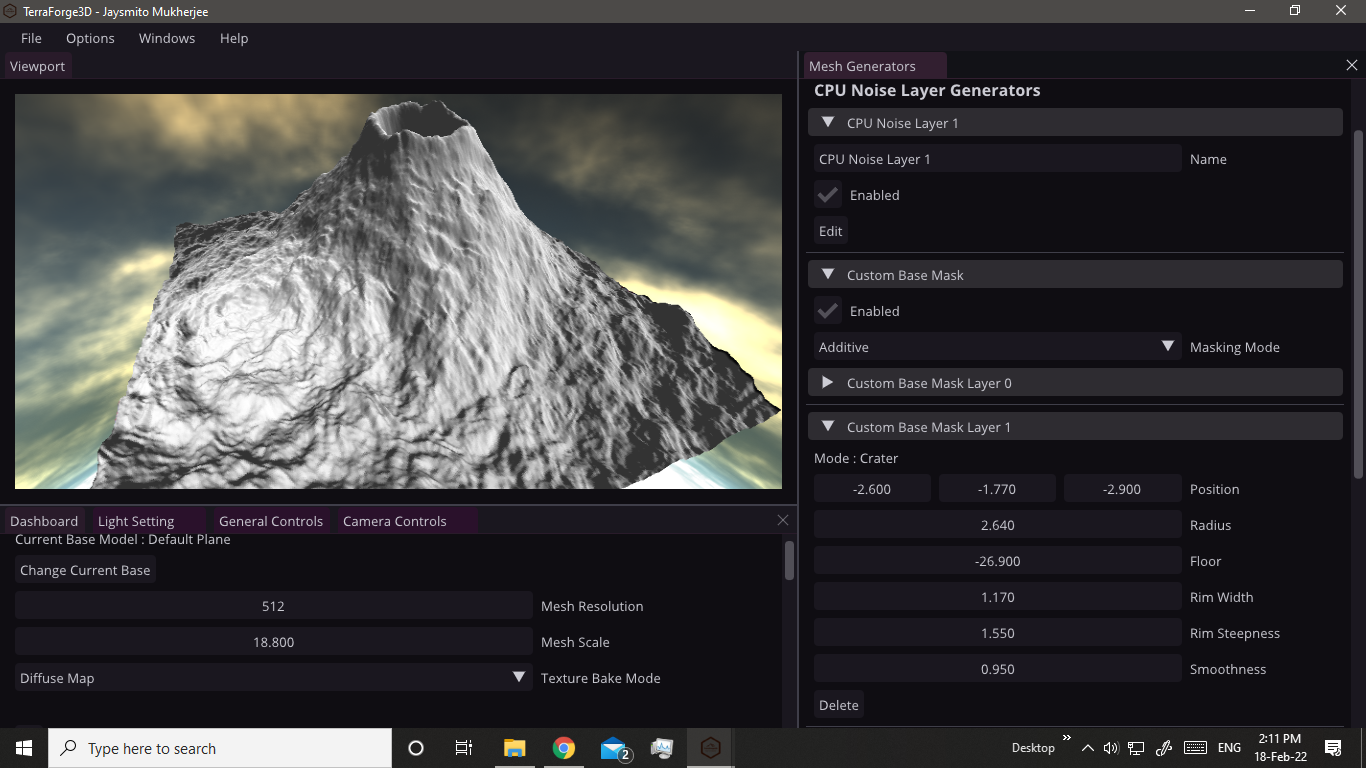
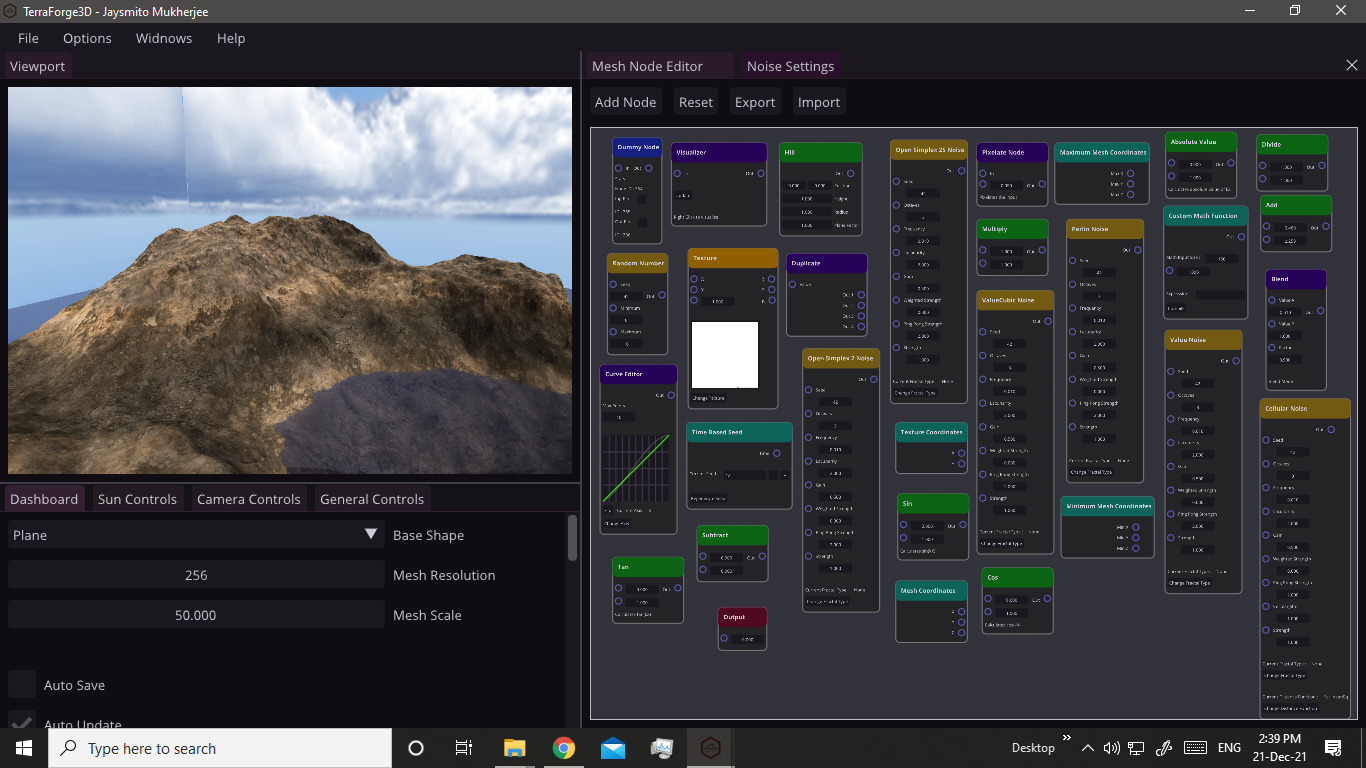
Procedural Terrain Generation And Shading Tool With Node Editor, Shader Editor, Skybox, Lua Scripting, ,... GITHUB LINK : https://github.com/Jaysmito101/TerraGen3D Edit: This is pretty old and screenshots are broken latest version here: #4451 (comment) |
|
I made a prototype "Skybox Composing Tool": https://didaduddel.itch.io/skytool Example assets made by Kenney. |
|
I made a Chip-8 interpreter that has a built in machine state inspector and debugger. |
I guess no as this is a paid software https://neverlose.cc/product?type=csgo |
|
NST is a nonlinear narrative editor completely done with the stock ImGui docking branch / community widgets. Here's the official website and the Steam page. |
|
Wow this is amazing looking! What’s interesting is that most (not all) of whats visible in that screenshot is down to creating one helper to draw a custom button (using eg the shading function). I wonder if we should promote that use case early on before it is formalized in the style system. |
post an issue if you have an issue, but dont do that on this thread please |
|
Cool little music player made with Dear ImGui (using Python and Dear PyGui). 152874349-23779e31-eecb-4cc3-9db8-086160399f0c.mp4 |
|
"FightNJokes is a semi-humorous retro style 2D fighting game made for players with humor" |
|
Tweaking the scene lighting with ImGui :) IMG_9704.MP4 |
|
A Reddit client (https://github.com/sgiurgiu/reddit_desktop): |
|
Robot Web Demo: Andrew Davison, Imperial College London (https://www.youtube.com/watch?v=xQcYwONtMN0) |
|
GDB frontend https://github.com/kyle-sylvestre/Tug |
|
GUI for YT-DLP (support EN / RU launguages) |
|
TerraForge3D (https://github.com/Jaysmito101/TerraForge3D/) |
|
Custom 5th Generation Aircraft Large Area Display. OpenSceneGraph, osgEarth and ImGui. Real-time simulation data is retrieved from XPlane11. |
|
Dear ImGui in the browser! |
|
A little demo for a widget search using ImGui. Basically, my program is able to highlight any widget the user searched for, even widgets that have not yet been drawn by ImGui or widgets that are on other viewports: 2022-04-09.19-04-00.mp4 |
|
I made this game a year ago. It was in my interest to use ImGUI on Android without Java. |
It's great! Would you release the source? |
Okay, no problem. I will post below the proof of concept. Beware, my code is a bit janky, and I am terrible with naming, but I hope you get the idea. I will post stripped down versions of the code, to avoid to much text. You will find most of the code here. First, you have to know which widgets have which parents. As widgets in ImGui are drawn on the fly, you have to declare this in advance. I will consider a class called Search classnamespace Search {
class Universe {
private:
/* private variables ... */
public:
Universe();
/**
* @brief Returns if the object must be shown or not
* @return std::optional<bool> empty if must not be shown
* #return if bool, then true indicates that the node is the last node to be shown
*/
std::optional<bool> getShow(const std::string& id);
/**
* @brief Registers a node in the search Tree
*/
void Register(const std::string& id, const std::string& parent = "", const std::vector<std::string>& search_terms = {});
/**
* @brief Removes a node from the search Tree (and consequently all the children)
*/
void Unregister(const std::string& id, int level = 0);
/**
* @brief Clear all search terms (mainly used to change language)
*/
void Clear();
/**
* @brief Signals the specified ID that is must not be highlighted anymore
* @param id
*/
void StopHighlight(const std::string& id);
void StopAllHighlights();
/**
* @brief Highlight a widget with its ID
* @param id
*/
void Highlight(const std::string& id);
/**
* @brief The widgets are shown one by one
* Each frame, a widget is shown, indicating other widgets that they must wait their turn
*/
void FreeFrame() { m_frame_taken = false; }
/**
* @brief Returns the weights of the search result, along with the search term and the widget id's
*/
std::map<int, std::vector<Result>> getSearchResults(const std::string& query, double score_cutoff = 0.0);
}A namespace Search {
struct Node {
std::string parent;
std::unordered_set<std::string> childrens;
std::vector<std::string> search_phrases;
bool show;
tp last_time;
};
}Registering the widgetsLet's say that you want to have the main menu bar searchable in main window. You would do something like this: void RegisterWidgetsOfMainWindow() {
// search is a Search::Universe object, here a global variable for the sake of presentation
search.Register("MainWindow");
// Second parameter is indicating the parent name
search.Register("MenuBar_Files", "MainWindow");
// Here we associated some search terms. You can have multiple search terms per widget
search.Register("MenuBar_NewProject", "MenuBar_Files", { TXT("New project"), TXT("Create project") });
search.Register("MenuBar_OpenProject", "MenuBar_Files", { TXT("Open project") });
search.Register("MenuBar_Settings");
search.Register("MenuBar_Language", "MenuBar_Settings", { TXT("Change language"), TXT("Set display language") });
}Drawing the widgetsWhat is left to do, is to modify the ImGui widgets, such that you can show them at anytime. Here is an example: namespace Widgets {
bool Begin(Search::Universe& search, const std::string& id, const std::string& name, bool* p_open, ImGuiWindowFlags flags) {
bool ret = ImGui::Begin(name.c_str(), p_open, flags);
auto show = search.getShow(id);
if (show.has_value()) {
ImGui::SetWindowFocus();
if (show.value()) {
ImVec2 pos = ImGui::GetWindowPos();
ImVec2 min = ImGui::GetWindowContentRegionMin();
ImVec2 max = ImGui::GetWindowContentRegionMax();
DrawRect(ImVec2(pos.x + min.x, pos.y + min.y), ImVec2(pos.x + max.x, pos.y + max.y));
}
}
return ret;
}
void End() {
ImGui::End();
}
bool BeginMenu(Search::Universe& search, const std::string& id, const std::string& label, bool enabled) {
bool ret = ImGui::BeginMenu(label.c_str(), enabled);
auto show = search.getShow(id);
if (show.has_value()) {
if (show.value()) {
GetAndDrawRect();
}
else {
auto im_id = ImGui::GetID(label.c_str());
ImGui::OpenPopup(im_id, ImGuiPopupFlags_AnyPopup);
}
}
return ret;
}
void EndMenu() {
ImGui::EndMenu();
}
bool MenuItem(Search::Universe& search, const std::string& id, const std::string& label, const char* shortcut, bool selected, bool enabled) {
bool ret = ImGui::MenuItem(label.c_str(), shortcut, selected, enabled);
auto show = search.getShow(id);
if (show.has_value() && show.value()) {
GetAndDrawRect();
}
return ret;
}
}with namespace Widgets {
inline void DrawRect(ImVec2 min, ImVec2 max) {
// Tempo is my ImGui framework. This is just to have a nice little animation
float progress = Tempo::GetProgress("highlight_widget");
const float SIZE = 5.f;
min = ImVec2(min.x - SIZE * (float)std::sin(progress * 3.14), min.y - SIZE * (float)std::sin(progress * 3.14));
max = ImVec2(max.x + SIZE * (float)std::sin(progress * 3.14), max.y + SIZE * (float)std::sin(progress * 3.14));
ImGui::GetForegroundDrawList()->AddRect(min, max, IM_COL32(31, 135, 229, 229), 3.f, 0, 3.f);
}
inline void GetAndDrawRect() {
ImGuiContext* g = ImGui::GetCurrentContext();
ImRect bb = g->LastItemData.Rect;
DrawRect(bb.Min, bb.Max);
}
}In my main drawing loop, I would just have: Widgets::Begin(search, "MainWindow");
ImGui::BeginMenuBar();
if (Widgets::BeginMenu(search, "MenuBar_Files", TXT("Files"))) {
Widgets::MenuItem(search, "MenuBar_NewProject", TXT(ICON_MD_NOTE_ADD " New project"));
Widgets::MenuItem(search, "MenuBar_OpenProject", TXT(ICON_MD_FOLDER_OPEN " Open project"));
Widgets::EndMenu();
}
if (Widgets::BeginMenu(search, "MenuBar_Settings", TXT("Settings"))) {
if (Widgets::BeginMenu(search, "MenuBar_Language", TXT(ICON_MD_LANGUAGE " Language"))) {
/* ... */
Widgets::EndMenu();
}
Widgets::EndMenu();
}
ImGui::EndMenuBar();
Widgets::End();How it worksWhen the user calls for e.g. Because of how ImGui works, it is not possible to show everything at the same time: e.g. if you call twice Here is how the loop will proceed: If you want to stop the highlighting (the user clicked anywhere for e.g.), you just call Advantages and limitations
Limitations:
Of course, they are certainly limitations that I haven't considered yet, and there is probably a better way to implement this. But this a proof of concept, and at least it works in the way I intended. |
|
A private-use libretro client for fun/debugging libretro cores. Styled after my previous Windows only client, only this time ported to SDL2/GL3.3/C++17 for Linux use also. So far seems mostly on feature parity with the WTL-based original. Hoping to expand it with more things I might find fun like post-process shaders and audio filtering. |
Followup in #5243 (Please post in the new thread) |


























.png)

.png)
.png)
.png)























This is Part 14, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: