Please use https://github.com/ohbarye/react-use-kana , React hook version of this library.
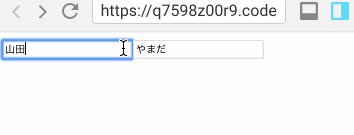
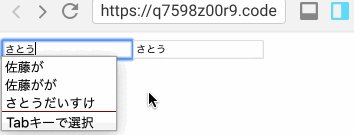
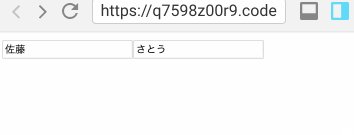
A tiny context provider to build a better Japanese form. With this library, you can implement a feature to automatically fill in kana in your form.
NOTE: This library is experimental. API, specification or anything can change in the future.
- Basic usage https://codesandbox.io/s/q7598z00r9
- With TypeScript https://codesandbox.io/s/ll485m360q
You can see an example code in https://github.com/ohbarye/react-kana-provider/tree/master/example.
npm install react-kana-provider
# or
yarn add react-kana-providerLet's see the easiest example.
import React from "react";
import ReactDOM from "react-dom";
import { KanaProvider, KanaDispatcher, KanaConsumer } from "react-kana-provider";
const App = () => (
<KanaProvider fieldNames={["last_name"]}>
<KanaDispatcher>
{({ setKana }) => (
<input
type="text"
onChange={e => setKana("last_name", e.target.value)}
/>
)}
</KanaDispatcher>
<KanaConsumer>
{({ kana }) => (
<input
type="text"
value={kana.last_name}
/>
)}
</KanaConsumer>
</KanaProvider>
);
ReactDOM.render(<App />, document.getElementById("root"));As like above, react-kana-provider serves 3 components.
KanaProviderKanaProvideris a provider of context. You need to pass field names as props so that the context can have multiple kana. I believe it's very common that a Japanese form has two kana fields for last name and first name.
KanaDispatcherKanaDispatcheris a consumer of context, but it serves dispatch method to let the context update kana which corresponds to the given field name.
KanaConsumerKanaConsumeris a consumer of context to receive an object which contains kana.
KanaDispatcherProps and KanaConsumerProps are available to give type definition.
import * as React from "react";
import * as ReactDOM from "react-dom";
import {
KanaProvider,
KanaDispatcher,
KanaConsumer,
KanaDispatcherProps,
KanaConsumerProps
} from "react-kana-provider";
const App = () => (
<KanaProvider fieldNames={["last_name"]}>
<KanaDispatcher>
{({ setKana }: KanaDispatcherProps) => (
<input
type="text"
onChange={e => setKana("last_name", e.target.value)}
/>
)}
</KanaDispatcher>
<KanaConsumer>
{({ kana }: KanaConsumerProps) => (
<input
type="text"
value={kana.last_name}
/>
)}
</KanaConsumer>
</KanaProvider>
);
);
ReactDOM.render(<App />, document.getElementById("root"));This library uses:
- React Context
- React Hooks
- historykana (Many thanks to @terrierscript)
react >= 16.8