A simple CSS framework/UI toolkit designed to be used alongside an HTML/CSS renderer like Ultralight, Sciter, or Electron. It could also be used alongside another framework such as Express.JS, ASP.NET, or in any web environment. This framework was initially created for gaming-related projects, such as trainers and GUIs (using Electron, ASP.NET, or an HTML renderer). However, it was flexible enough to be used for any project it suited.
Malua was born with a simple premise: to replace FGUI and become a more versatile GUI framework, easier to customize, and simpler to build a menu/UI with. As development progressed, the aim was to turn Malua into a CSS framework/UI toolkit to help people build web apps with ease, without the hassle of designing their own UI or dealing with native HTML elements and forms.
The framework still requires you to use native HTML for some things, such as handling the page background, additional elements (headers, footers, etc.), and JavaScript for minor tasks like linking widgets or manipulating them to perform more complex operations. If you know the basics of HTML5/JS, you won't have any problems with that. After all, the widgets in the framework work just like any other HTML5 element.
For a few people, Malua might not be ideal since it is missing a few widgets for it to be considered a fully-fledged UI toolkit, such as TabPanels and Selectors (Menus), just to name a few. (Some of these missing widgets were planned to be implemented after the initial release.)
From a Web UI/App perspective, Malua works very well. As you can see here: wallpaperize!
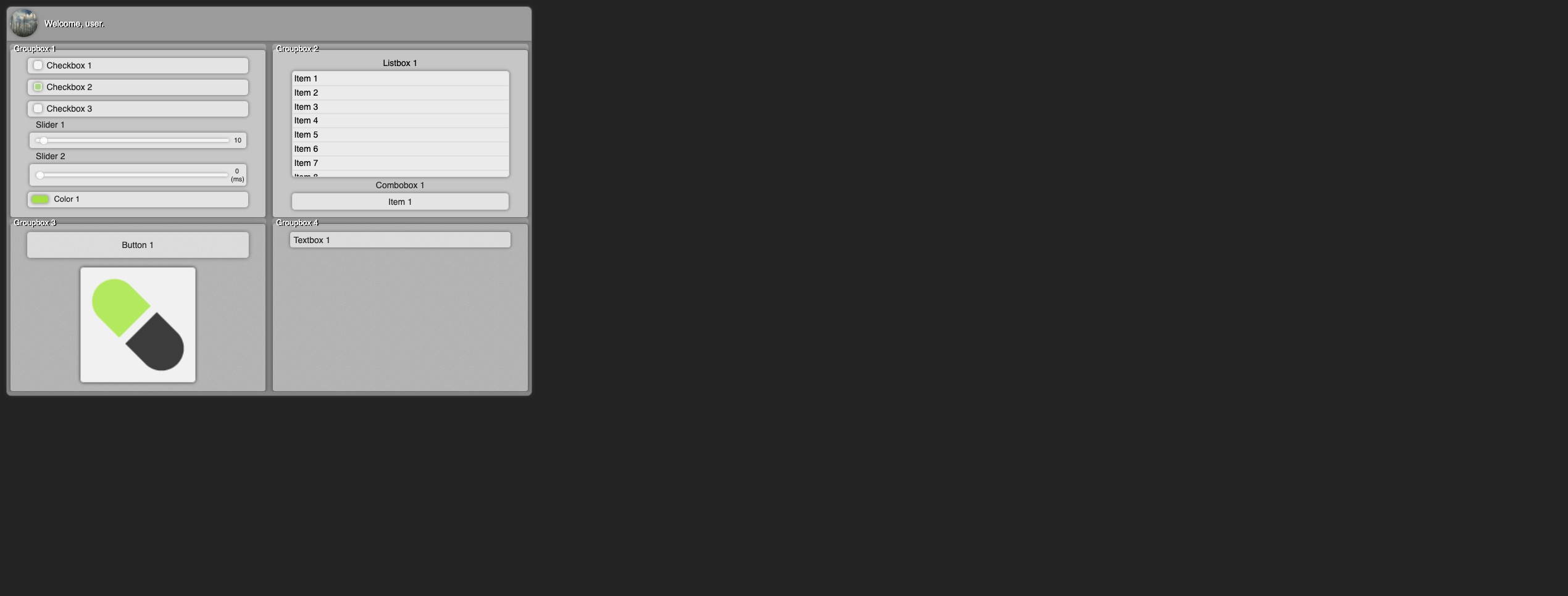
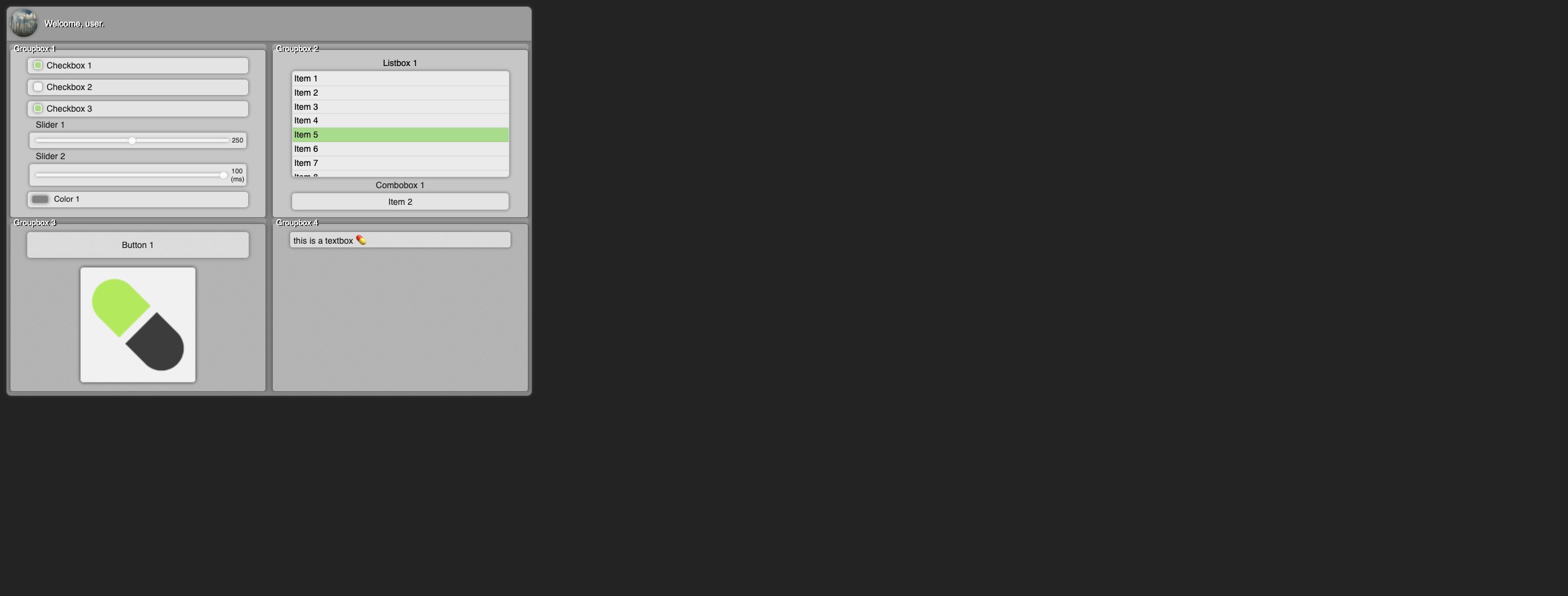
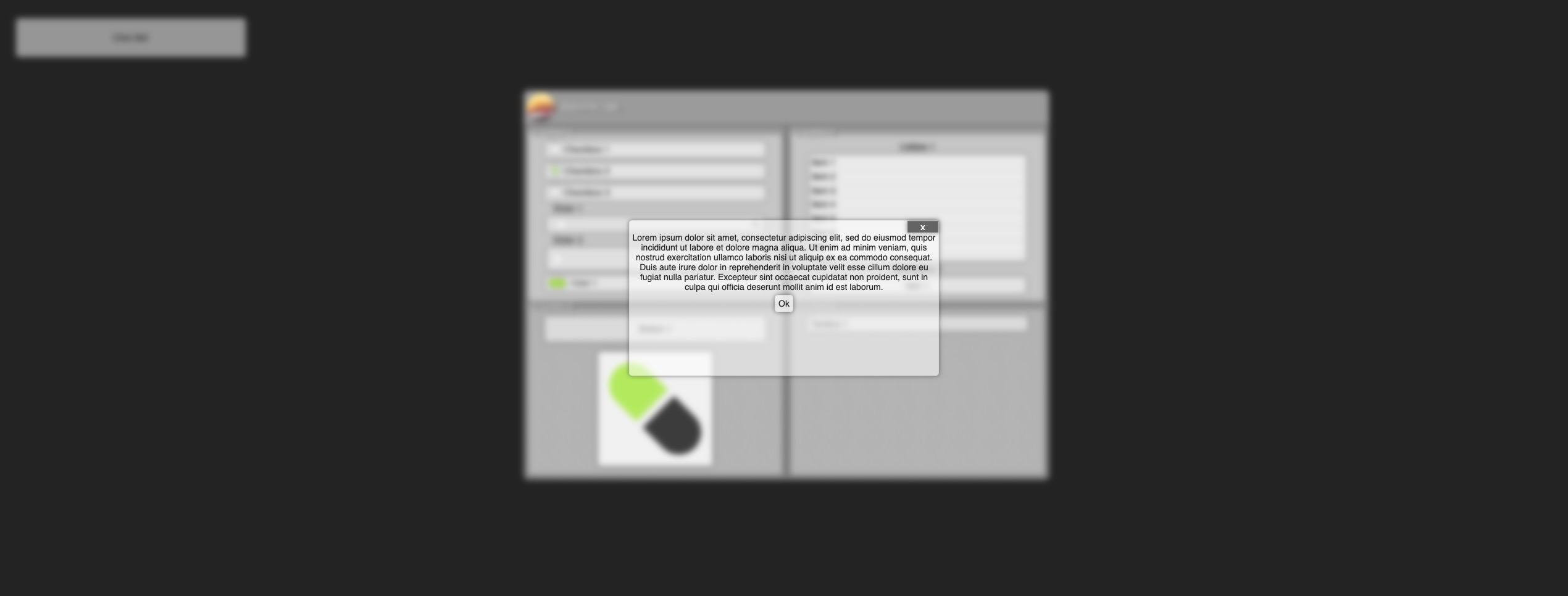
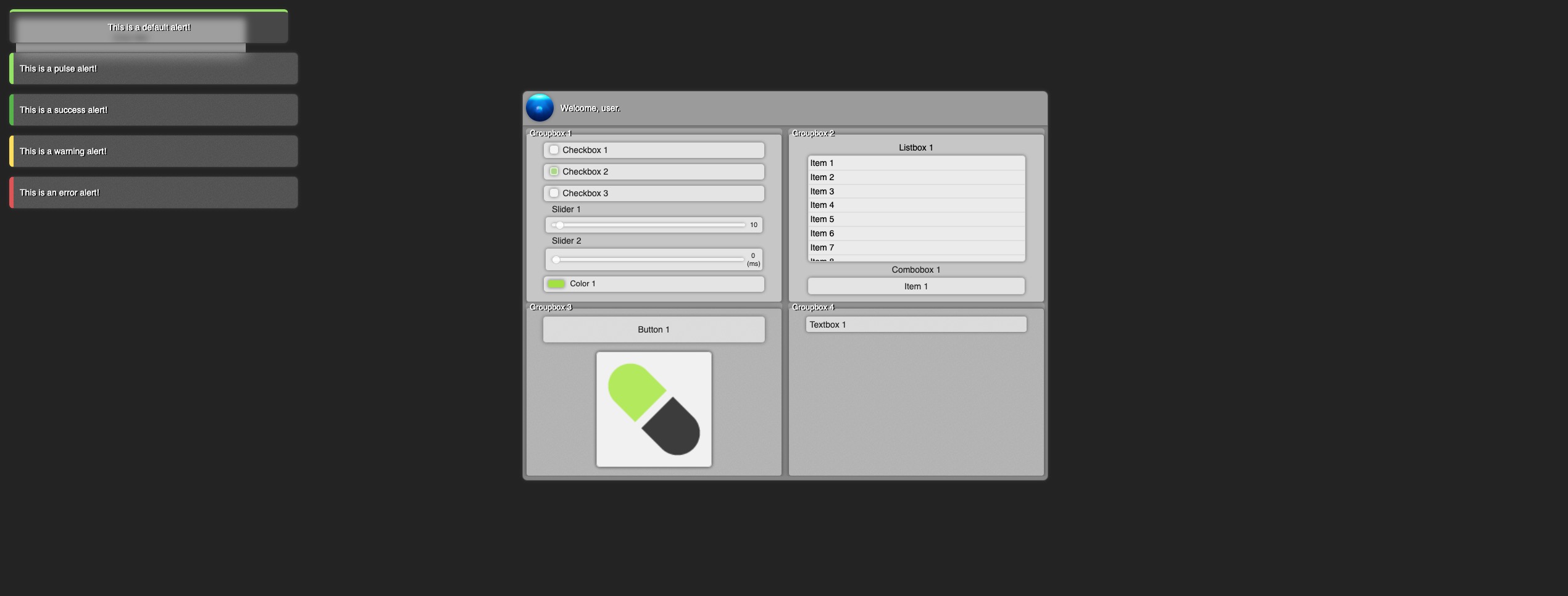
To see Malua in action, you can visit this web site where you can test the toolkit's intended use.