Projeto com um conjunto de Snippets para a criação de atalhos de componentes e configuração em aplicações ReactJS e React Native.
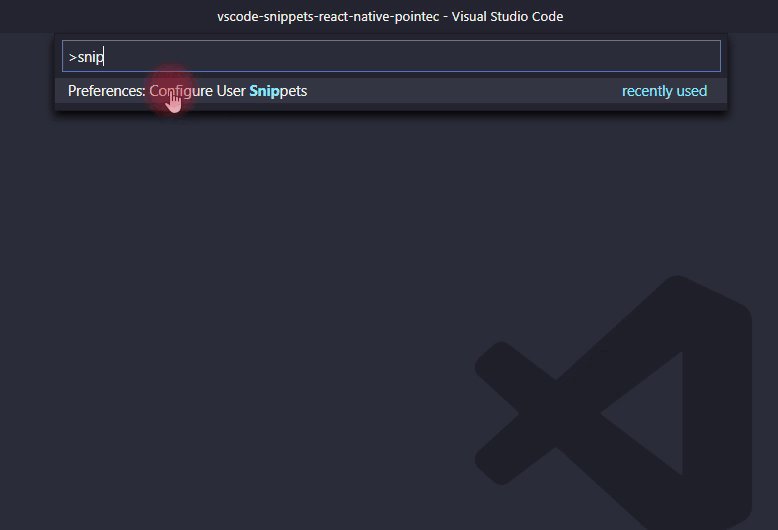
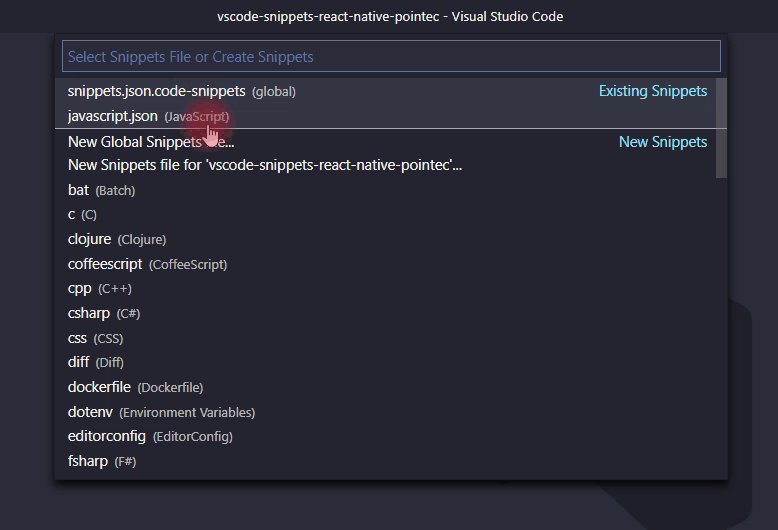
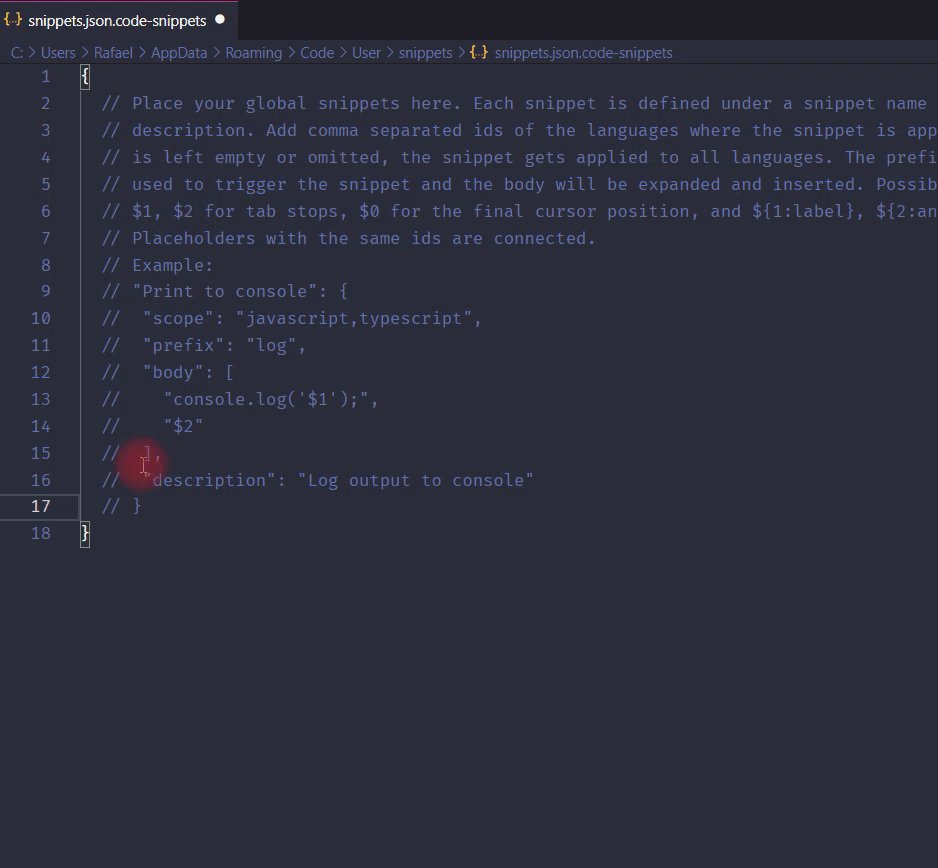
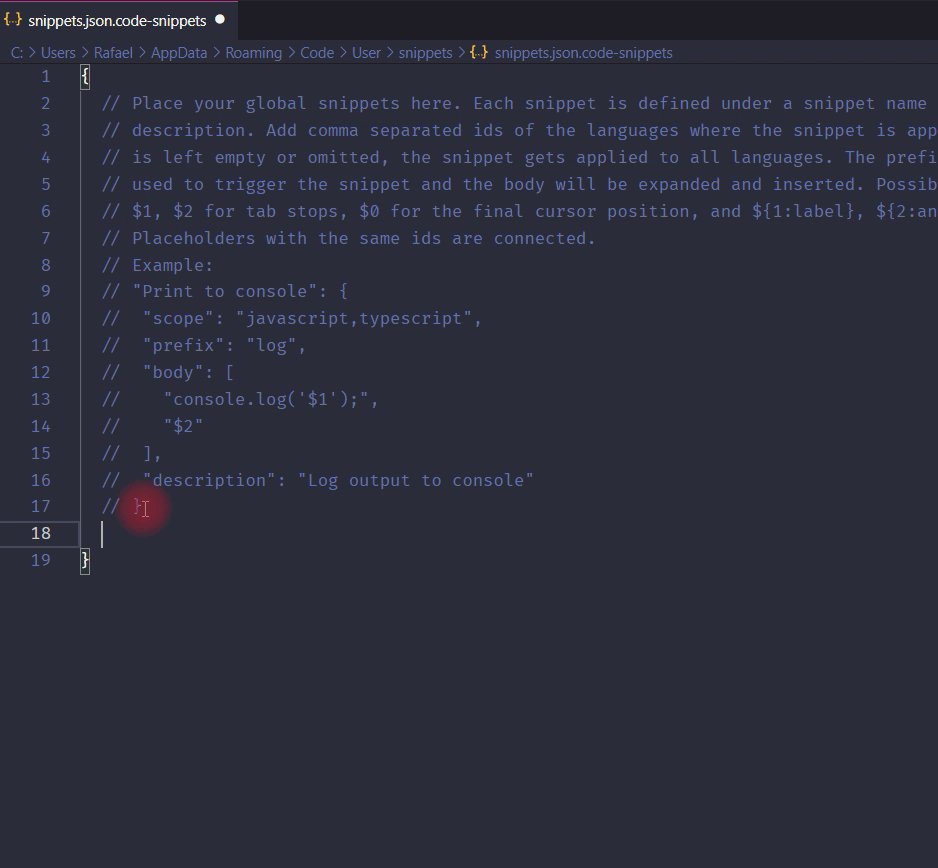
Para configurar os Snippets, você precisa procurar seu arquivo de Snippets através do comando Ctrl + Shift + P ou Cmd + Shift + P , digitar Snippet e escolher a opção Configure User Snippets. Feito isso edite seu arquivo ou crie um novo (global), cole o conteúdo do arquivo snippets.json, salve e pronto você poderá utilizar os snippets.
- Visual Studio Code
- JavaScript (.js)
Segue a lista com todos os Snippets disponíveis e os seus gatilhos. O ⇥ significa a tecla TAB.
| Gatilho | Conteúdo |
|---|---|
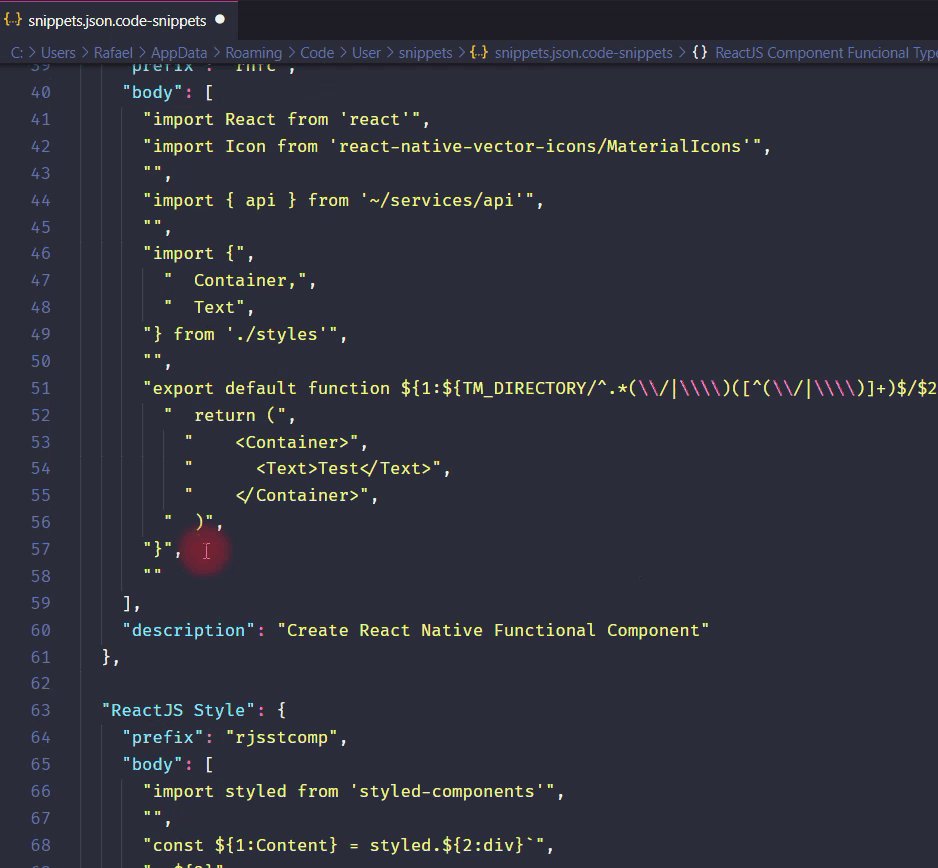
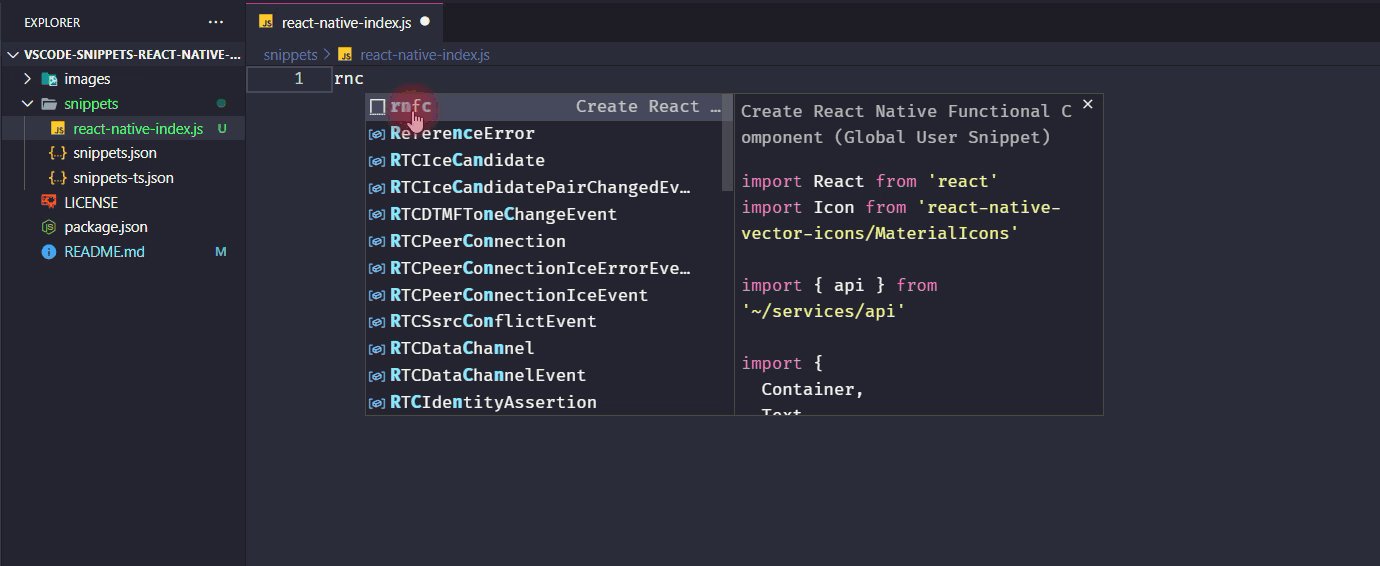
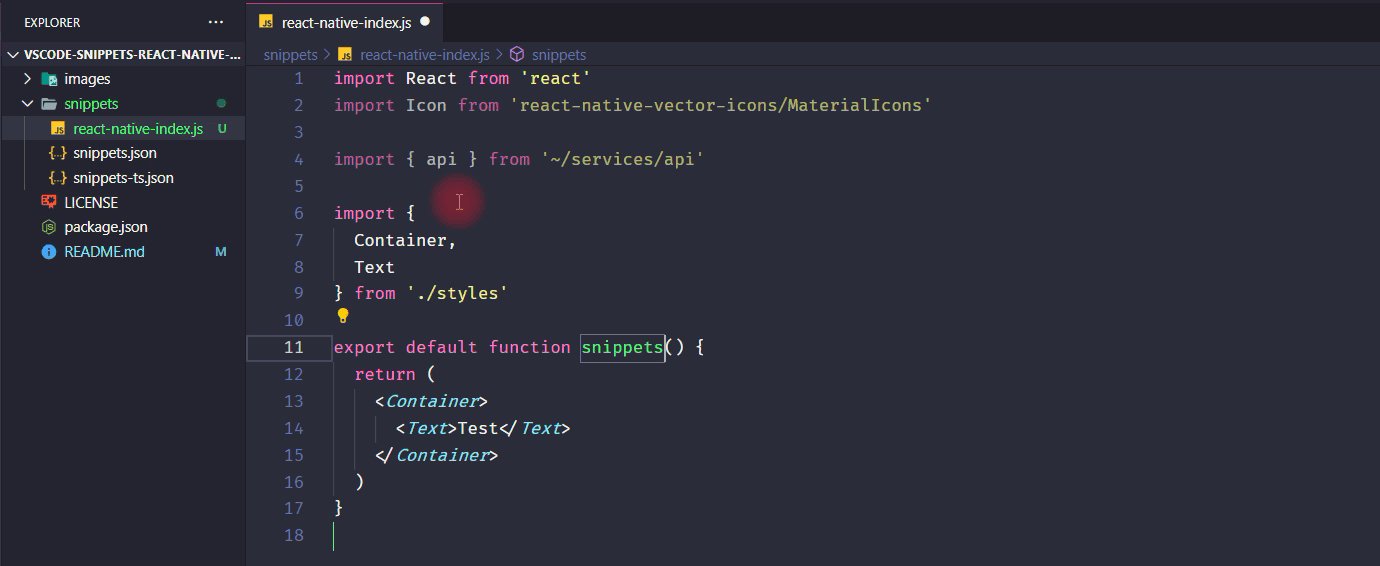
rnfc → |
Cria um Componente Functional do React Native |
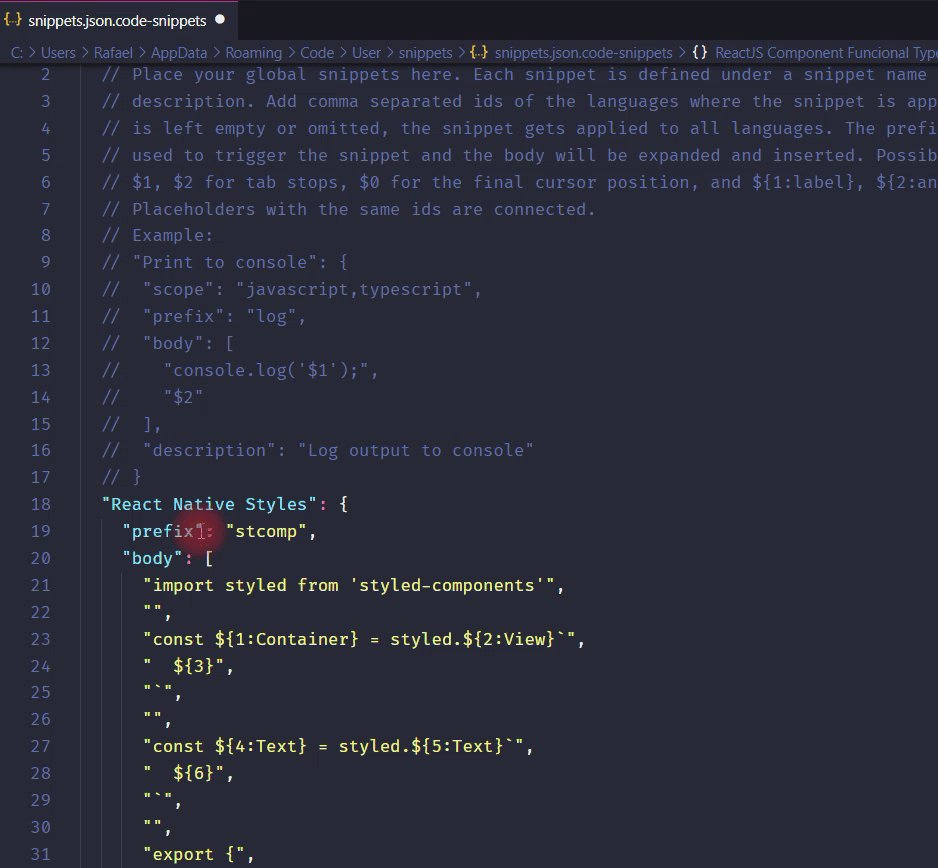
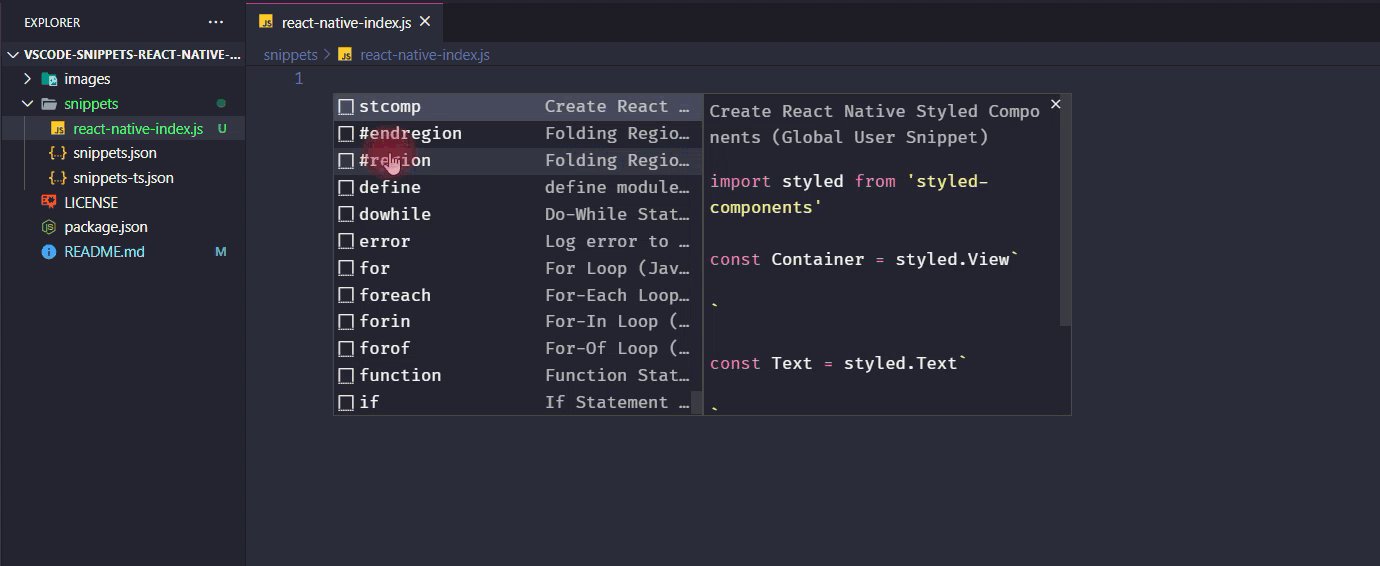
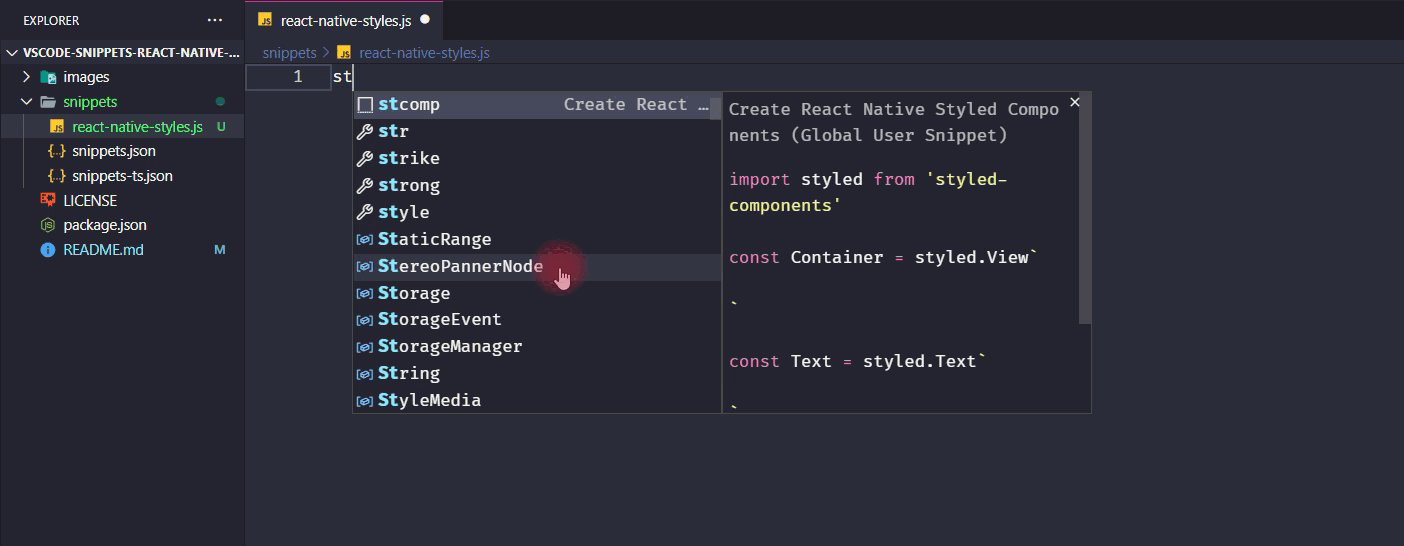
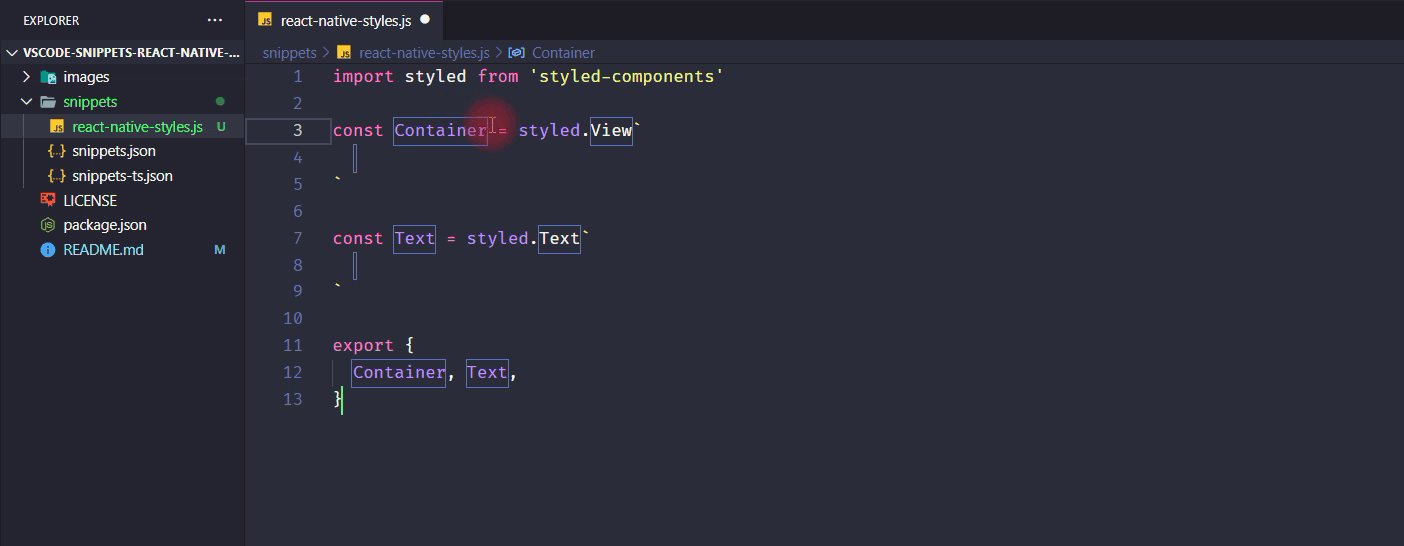
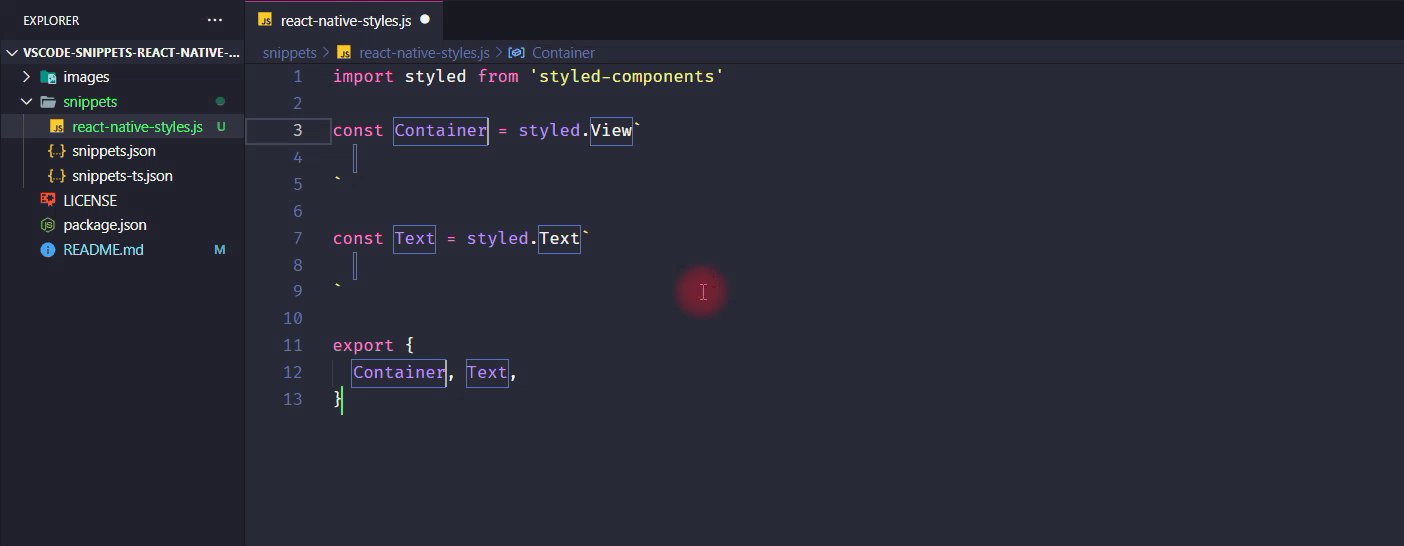
stcomp → |
Cria um arquivo de Estilização com Styled Components do React Native |
rjsfc → |
Cria um Componente Functional do ReactJS |
rjsstcomp → |
Cria um arquivo de Estilização com Styled Components do ReactJS |
Com os Snippets configurado no seu VSCode, utilize os gatilhos conforme exemplos:
Se quiser você pode contribuir com o projeto. Contribuições são o que fazem a comunidade open source um lugar incrível. Qualquer contribuição que você fizer será muito bem vinda.
- Faça um Fork do projeto
- Crie uma Branch para sua Feature (
git checkout -b feature/MyFeature) - Adicione suas mudanças (
git add .) - Comite suas mudanças (
git commit -m 'Adicionando uma nova feature) - Faça o Push da Branch (
git push origin feature/MyFeature) - Abra um Pull Request
Distribuído sob a licença MIT. Veja LICENSE para mais informações.
POINTEC - Github - developer@pointec.dev