-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 1d72cc5
Showing
93 changed files
with
13,860 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| .DS_Store | ||
| /.lock-* | ||
| /build/ | ||
| /out/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| Copyright (C) 2014 Meiguro | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
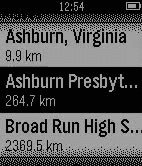
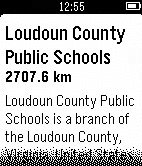
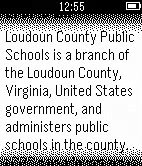
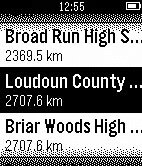
| # Nearby | ||
|
|
||
| A [Pebble](https://getpebble.com/#/xfl3ZU:y7yM) app that fetches Wikipedia articles near you. | ||
|
|
||
|  | ||
|  | ||
|  | ||
|
|
||
| Not on the Pebble app store yet. Waiting until all [issues](https://github.com/prtksxna/pebble-nearby/issues) are resolved. You can install a [pre-release](https://github.com/prtksxna/pebble-nearby/releases) until then.~ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| { | ||
| "uuid": "7c0cca96-3953-4033-b71f-b63c51dc951f", | ||
| "shortName": "Nearby", | ||
| "longName": "Wikipedia Nearby", | ||
| "companyName": "Path Seventeen", | ||
| "versionCode": 1, | ||
| "versionLabel": "1.0", | ||
| "watchapp": { | ||
| "watchface": false | ||
| }, | ||
| "appKeys": {}, | ||
| "resources": { | ||
| "media": [ | ||
| { | ||
| "menuIcon": true, | ||
| "type": "png", | ||
| "name": "IMAGE_MENU_ICON", | ||
| "file": "images/menu_icon.png" | ||
| }, | ||
| { | ||
| "type": "png", | ||
| "name": "IMAGE_TILE_SPLASH", | ||
| "file": "images/tile_splash.png" | ||
| }, | ||
| { | ||
| "type": "font", | ||
| "name": "MONO_FONT_14", | ||
| "file": "fonts/UbuntuMono-Regular.ttf" | ||
| } | ||
| ] | ||
| }, | ||
| "targetPlatforms": ["basalt" ], | ||
| "sdkVersion": "3" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,55 @@ | ||
| <!doctype html> | ||
| <html> | ||
| <head> | ||
| <meta charset='utf-8'> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> | ||
| <meta name="viewport" content="width=device-width"> | ||
|
|
||
| <title>Pebble.js</title> | ||
|
|
||
| <!-- Flatdoc --> | ||
| <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> | ||
| <script src='http://rstacruz.github.io/flatdoc/v/0.8.1/legacy.js'></script> | ||
| <script src='http://rstacruz.github.io/flatdoc/v/0.8.1/flatdoc.js'></script> | ||
|
|
||
| <!-- Flatdoc theme --> | ||
| <link href='http://rstacruz.github.io/flatdoc/v/0.8.1/theme-white/style.css' rel='stylesheet'> | ||
| <script src='http://rstacruz.github.io/flatdoc/v/0.8.1/theme-white/script.js'></script> | ||
|
|
||
| <!-- Meta --> | ||
| <meta content="Pebble.js" property="og:title"> | ||
| <meta content="A JavaScript framework for the Pebble smartwatch." name="description"> | ||
|
|
||
| <!-- Initializer --> | ||
| <script> | ||
| Flatdoc.run({ | ||
| fetcher: Flatdoc.github('pebble/pebblejs') | ||
| //fetcher: Flatdoc.file('README.md') | ||
| }); | ||
| </script> | ||
| </head> | ||
| <body role='flatdoc' class="large-brief"> | ||
|
|
||
| <div class='header'> | ||
| <div class='left'> | ||
| <h1>Pebble.js</h1> | ||
| <ul> | ||
| <li><a href='https://github.com/pebble/pebblejs'>View on GitHub</a></li> | ||
| <li><a href='https://github.com/pebble/pebblejs/issues'>Issues</a></li> | ||
| </ul> | ||
| </div> | ||
| <div class='right'> | ||
| <!-- GitHub buttons: see http://ghbtns.com --> | ||
| <iframe src="http://ghbtns.com/github-btn.html?user=pebble&repo=pebblejs&type=watch&count=true" allowtransparency="true" frameborder="0" scrolling="0" width="110" height="20"></iframe> | ||
| </div> | ||
| </div> | ||
|
|
||
| <div class='content-root'> | ||
| <div class='menubar'> | ||
| <div class='menu section' role='flatdoc-menu'></div> | ||
| </div> | ||
| <div role='flatdoc-content' class='content'></div> | ||
| </div> | ||
|
|
||
| </body> | ||
| </html> |
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,130 @@ | ||
| var UI = require('ui'); | ||
| var ajax = require( 'ajax' ); | ||
|
|
||
| var Cards = { | ||
| gettingLocation: new UI.Card( { | ||
| title: 'Nearby', | ||
| subtitle: 'Getting location…' | ||
| } ), | ||
|
|
||
| loadingArticles: new UI.Card( { | ||
| title: 'Nearby', | ||
| subtitle: 'Loading Wikipedia articles…' | ||
| } ), | ||
|
|
||
| error: new UI.Card( { | ||
| title: 'Error', | ||
| subtitle: 'There was some problem' | ||
| } ) | ||
| }; | ||
|
|
||
| var Location = { | ||
| options: { | ||
| enableHighAccuracy: true, | ||
| maximumAge: 10000, | ||
| timeout: 10000 | ||
| }, | ||
|
|
||
| successCallback: function ( pos ) { | ||
| console.log('lat= ' + pos.coords.latitude + ' lon= ' + pos.coords.longitude); | ||
| Cards.loadingArticles.show(); | ||
| Cards.gettingLocation.hide(); | ||
| WP.loadArticles( pos.coords.latitude, pos.coords.longitude ); | ||
| }, | ||
|
|
||
| errorCallback: function ( err ) { | ||
| console.log('location error (' + err.code + '): ' + err.message); | ||
| Cards.error.show(); | ||
| }, | ||
|
|
||
| getCurrentLocation: function () { | ||
| Cards.gettingLocation.show(); | ||
| console.log( 'getting location '); | ||
| navigator.geolocation.getCurrentPosition( | ||
| Location.successCallback, | ||
| Location.errorCallback, | ||
| Location.options | ||
| ); | ||
| } | ||
| }; | ||
|
|
||
| var WP = { | ||
| loadArticles: function ( lat, lon ) { | ||
| var url = 'http://en.wikipedia.org/w/api.php?action=query&list=geosearch&gsradius=10000&gscoord=' + lat + '|' + lon + '&format=json'; | ||
| ajax( { url: url, type: 'json' }, | ||
| function(json) { | ||
| WP.showPlaces( json.query.geosearch, { latitude: lat, longitude: lon } ); | ||
| }, | ||
| function(error) { | ||
| Cards.error.show(); | ||
| } | ||
| ); | ||
| }, | ||
|
|
||
| showArticle: function ( title, distance, pageid ) { | ||
| // open a card | ||
| var loadingCard = new UI.Card( { | ||
| title: title, | ||
| subtitle: 'Loading…' | ||
| } ).show(); | ||
|
|
||
| // make ajax call | ||
| var url = 'http://en.wikipedia.org/w/api.php?format=json&action=query&pageids=' + pageid + '&prop=extracts&explaintext=true&exintro=true&exsentences=2'; | ||
| ajax( { url: url, type: 'json' }, | ||
| function ( json ) { | ||
| new UI.Card( { | ||
| title: title, | ||
| subtitle: distance, | ||
| body: json.query.pages[ pageid ].extract, | ||
| scrollable: true, | ||
| style: 'small' | ||
| } ).show(); | ||
| loadingCard.hide(); | ||
| }, | ||
| function ( error ) { | ||
| Cards.error.show(); | ||
| } | ||
| ); | ||
| }, | ||
|
|
||
| showPlaces: function ( places, currentLocation ) { | ||
| var items = [], placeMenu; | ||
| for( var i = 0; i < places.length; i ++) { | ||
| var place = places[ i ]; | ||
| items.push( { | ||
| title: place.title, | ||
| subtitle: Math.ceil( place.dist / 1000 ) + ' km', | ||
| pageid: place.pageid | ||
| } ); | ||
| } | ||
| placeMenu = new UI.Menu( { | ||
| sections: [ | ||
| { | ||
| title: 'Get new places', | ||
| items: [ { | ||
| title: 'Refresh', | ||
| subtitle: 'Get you current location…' | ||
| } ] | ||
| }, | ||
| { | ||
| title: 'Places', | ||
| items: items | ||
| } | ||
| ] | ||
| } ); | ||
|
|
||
| placeMenu.on( 'select', function ( e ) { | ||
| if ( e.itemIndex === 0 && e.sectionIndex === 0 ){ | ||
| Location.getCurrentLocation(); | ||
| } else { | ||
| WP.showArticle( e.item.title, e.item.subtitle, e.item.pageid ); | ||
| } | ||
| } ); | ||
|
|
||
| placeMenu.show(); | ||
| Cards.loadingArticles.hide(); | ||
| } | ||
| }; | ||
|
|
||
| // Init | ||
| Location.getCurrentLocation(); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| var Clock = module.exports; | ||
|
|
||
| Clock.weekday = function(weekday, hour, minute, seconds) { | ||
| return moment({ hour: hour, minute: minute, seconds: seconds }).day(weekday).unix(); | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| var Clock = require('./clock'); | ||
|
|
||
| module.exports = Clock; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,133 @@ | ||
| /* | ||
| * ajax.js by Meiguro - MIT License | ||
| */ | ||
|
|
||
| var ajax = (function(){ | ||
|
|
||
| var formify = function(data) { | ||
| var params = [], i = 0; | ||
| for (var name in data) { | ||
| params[i++] = encodeURIComponent(name) + '=' + encodeURIComponent(data[name]); | ||
| } | ||
| return params.join('&'); | ||
| }; | ||
|
|
||
| var deformify = function(form) { | ||
| var params = {}; | ||
| form.replace(/(?:([^=&]*)=?([^&]*)?)(?:&|$)/g, function(_, name, value) { | ||
| if (name) { | ||
| params[name] = value || true; | ||
| } | ||
| return _; | ||
| }); | ||
| return params; | ||
| }; | ||
|
|
||
| /** | ||
| * ajax options. There are various properties with url being the only required property. | ||
| * @typedef ajaxOptions | ||
| * @property {string} [method='get'] - The HTTP method to use: 'get', 'post', 'put', 'delete', 'options', | ||
| * or any other standard method supported by the running environment. | ||
| * @property {string} url - The URL to make the ajax request to. e.g. 'http://www.example.com?name=value' | ||
| * @property {string} [type] - The content and response format. By default, the content format | ||
| * is 'form' and response format is separately 'text'. Specifying 'json' will have ajax send `data` | ||
| * as json as well as parse the response as json. Specifying 'text' allows you to send custom | ||
| * formatted content and parse the raw response text. If you wish to send form encoded data and | ||
| * parse json, leave `type` undefined and use `JSON.decode` to parse the response data. | ||
| * @property {object} [data] - The request body, mainly to be used in combination with 'post' or 'put'. | ||
| * e.g. { username: 'guest' } | ||
| * @property {object} headers - Custom HTTP headers. Specify additional headers. | ||
| * e.g. { 'x-extra': 'Extra Header' } | ||
| * @property {boolean} [async=true] - Whether the request will be asynchronous. | ||
| * Specify false for a blocking, synchronous request. | ||
| * @property {boolean} [cache=true] - Whether the result may be cached. | ||
| * Specify false to use the internal cache buster which appends the URL with the query parameter _ | ||
| * set to the current time in milliseconds. | ||
| */ | ||
|
|
||
| /** | ||
| * ajax allows you to make various http or https requests. | ||
| * See {@link ajaxOptions} | ||
| * @global | ||
| * @param {ajaxOptions} opt - Options specifying the type of ajax request to make. | ||
| * @param {function} success - The success handler that is called when a HTTP 200 response is given. | ||
| * @param {function} failure - The failure handler when the HTTP request fails or is not 200. | ||
| */ | ||
| var ajax = function(opt, success, failure) { | ||
| if (typeof opt === 'string') { | ||
| opt = { url: opt }; | ||
| } | ||
| var method = opt.method || 'GET'; | ||
| var url = opt.url; | ||
| //console.log(method + ' ' + url); | ||
|
|
||
| var onHandler = ajax.onHandler; | ||
| if (onHandler) { | ||
| if (success) { success = onHandler('success', success); } | ||
| if (failure) { failure = onHandler('failure', failure); } | ||
| } | ||
|
|
||
| if (opt.cache === false) { | ||
| var appendSymbol = url.indexOf('?') === -1 ? '?' : '&'; | ||
| url += appendSymbol + '_=' + Date.now(); | ||
| } | ||
|
|
||
| var req = new XMLHttpRequest(); | ||
| req.open(method.toUpperCase(), url, opt.async !== false); | ||
|
|
||
| var headers = opt.headers; | ||
| if (headers) { | ||
| for (var name in headers) { | ||
| req.setRequestHeader(name, headers[name]); | ||
| } | ||
| } | ||
|
|
||
| var data = opt.data; | ||
| if (data) { | ||
| if (opt.type === 'json') { | ||
| req.setRequestHeader('Content-Type', 'application/json'); | ||
| data = JSON.stringify(opt.data); | ||
| } else if (opt.type === 'xml') { | ||
| req.setRequestHeader('Content-Type', 'text/xml'); | ||
| } else if (opt.type !== 'text') { | ||
| req.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); | ||
| data = formify(opt.data); | ||
| } | ||
| } | ||
|
|
||
| req.onreadystatechange = function(e) { | ||
| if (req.readyState === 4) { | ||
| var body = req.responseText; | ||
| var okay = req.status >= 200 && req.status < 300 || req.status === 304; | ||
|
|
||
| try { | ||
| if (opt.type === 'json') { | ||
| body = JSON.parse(body); | ||
| } else if (opt.type === 'form') { | ||
| body = deformify(body); | ||
| } | ||
| } catch (err) { | ||
| okay = false; | ||
| } | ||
| var callback = okay ? success : failure; | ||
| if (callback) { | ||
| callback(body, req.status, req); | ||
| } | ||
| } | ||
| }; | ||
|
|
||
| req.send(data); | ||
| }; | ||
|
|
||
| ajax.formify = formify; | ||
| ajax.deformify = deformify; | ||
|
|
||
| if (typeof module !== 'undefined') { | ||
| module.exports = ajax; | ||
| } else { | ||
| window.ajax = ajax; | ||
| } | ||
|
|
||
| return ajax; | ||
|
|
||
| })(); |
Oops, something went wrong.