-
-
Notifications
You must be signed in to change notification settings - Fork 446
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Unspecified error on Internet Explorer in an iframe with document.activeElement #193
Comments
|
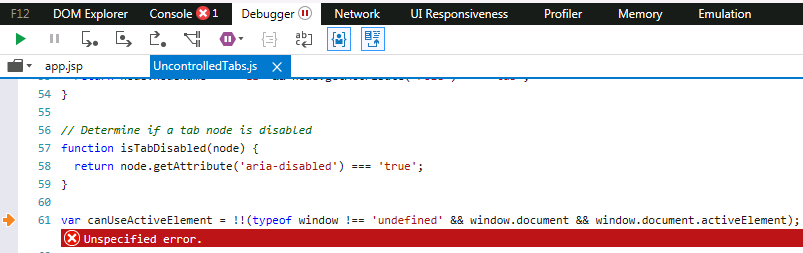
After more research, it appears this can be mitigated by updating the check on I logged out I was curious how this resolved, so I logged out Here is my And here is the associated output in Internet Explorer: Apparently, Therefore, I suggest updating the casted boolean check of var canUseActiveElement = !!(typeof window !== 'undefined' && window.document && typeof window.document.activeElement);To: var canUseActiveElement = !!(typeof window !== 'undefined' && window.document && typeof window.document.activeElement !== 'unknown'); |



This was brought up as an issue in VueJS as well.
In short, when inside an iframe in Internet Explorer, the

document.activeElementcheck causes an unspecified error. Here is a screenshot of the error in the console:It appears it has been resolved as an Internet Explorer bug recently However, it would appear this could also be addressed without waiting on an Internet Explorer update for users.
As benvirus' comment points out, it appears this can be address by changing the logic to check for
document.activeElementto something along these lines:The text was updated successfully, but these errors were encountered: