-
Notifications
You must be signed in to change notification settings - Fork 89
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
使用说明系列(部署中有问题此issue讨论) #16
Comments
1.首页文章折叠方法适当位置放入标签 |
2.首页个人资料 一言句子首页个人资料,左边一言句子 配置文件中可以关闭,也可以点击句子自动切换一言句子。 |
3.关于加密文章的使用以及缺少依赖包的问题
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server"
},
"hexo": {
"version": "5.2.0"
},
"dependencies": {
"bulma-stylus": "^0.8.0",
"hexo": "^5.0.0",
"hexo-blog-encrypt": "^3.0.13",
"hexo-component-inferno": "^0.8.2",
"hexo-deployer-git": "^2.1.0",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-category": "^1.0.0",
"hexo-generator-index": "^2.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-renderer-ejs": "^1.0.0",
"hexo-renderer-inferno": "^0.1.3",
"hexo-renderer-marked": "^3.0.0",
"hexo-renderer-stylus": "^2.0.0",
"hexo-server": "^2.0.0"
}
}
|
4.关于widget的增减
# Tags widget configurations
-
# Where should the widget be placed, left sidebar or right sidebar
position: right
type: tags
# Google FeedBurner email subscription widget configurations
#-
# Where should the widget be placed, left sidebar or right sidebar
#position: right
#type: subscribe_email
# Hint text under the email input
#description: 输入邮箱开始订阅,更博后邮件通知!
# Feedburner ID
#feedburner_id: removeifFeedsId
|
5.logo图片设置方法从网站 https://www.qt86.com/ 设计一张带字透明的图片,放到 主题img中,配置文件中相应logo地方引用此图片就可以了 |
6.配置文件注释注意问题!!!配置前面有此 |
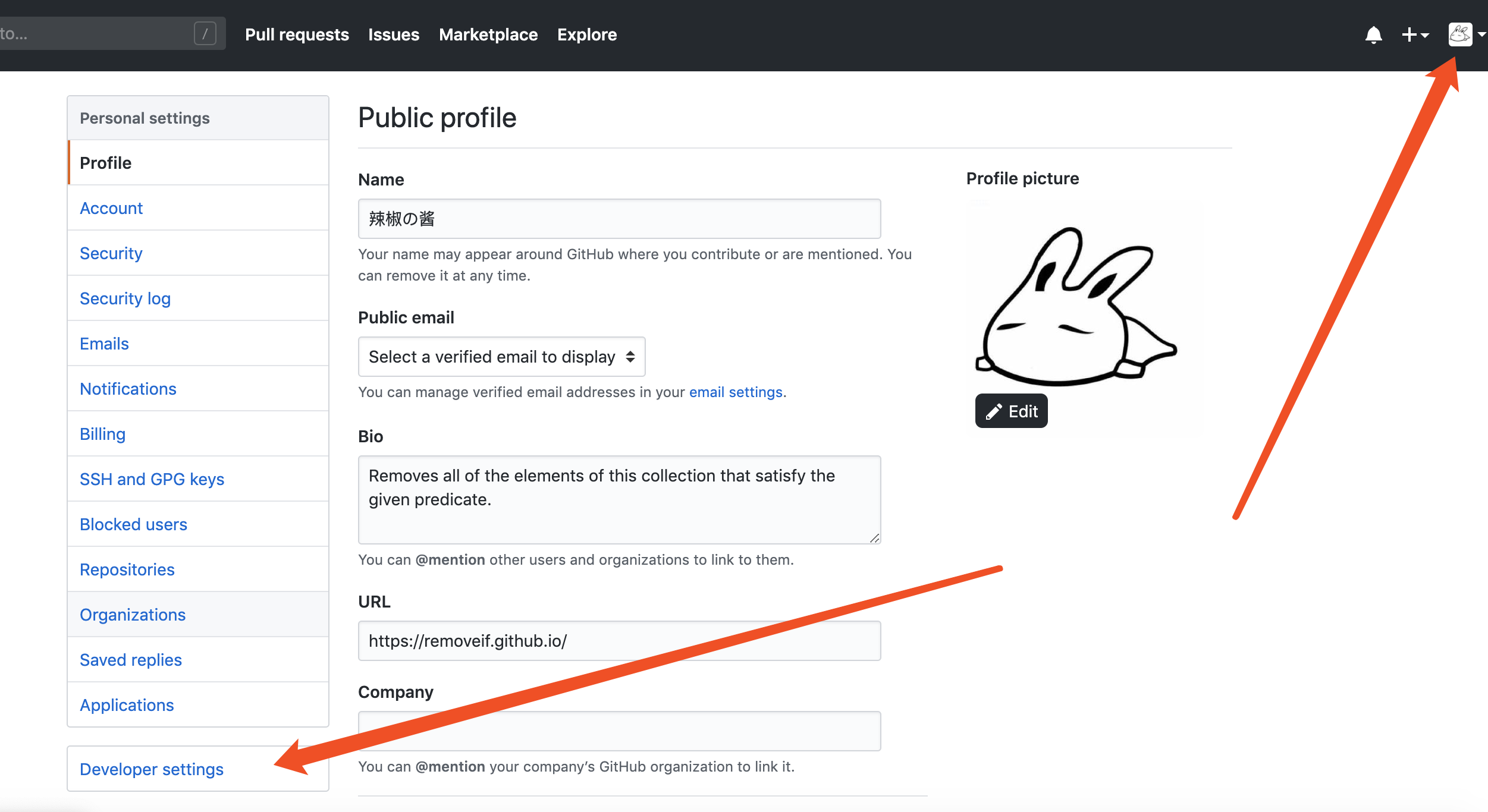
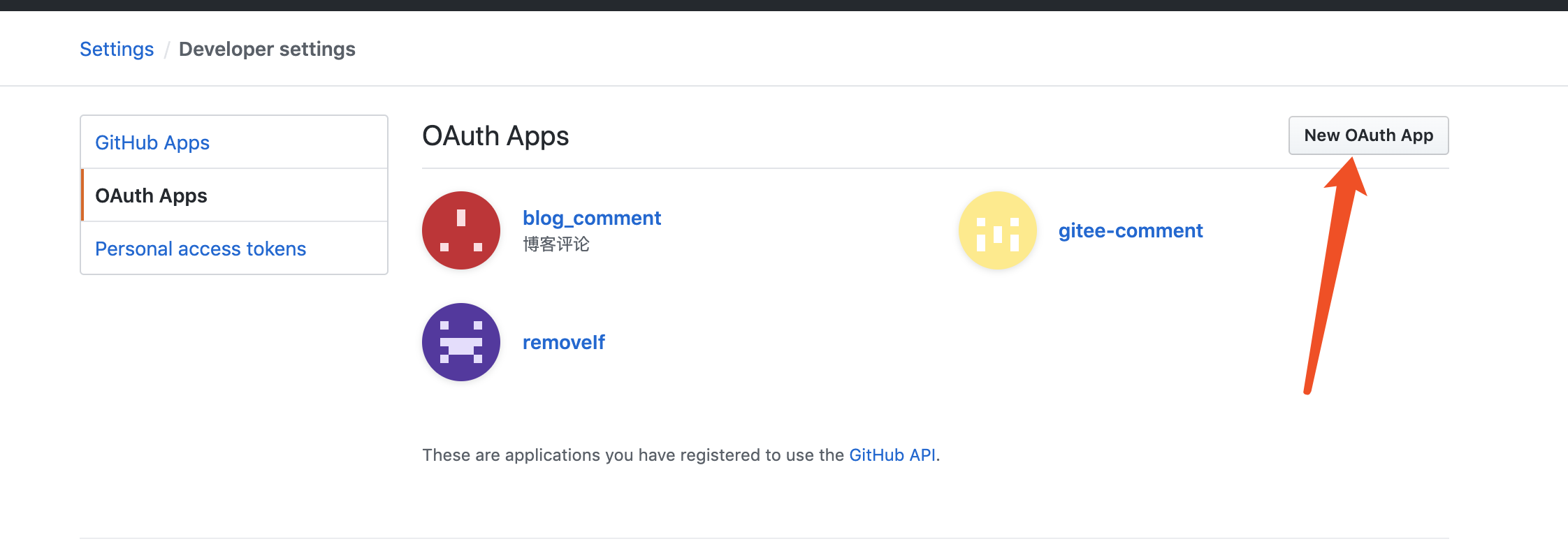
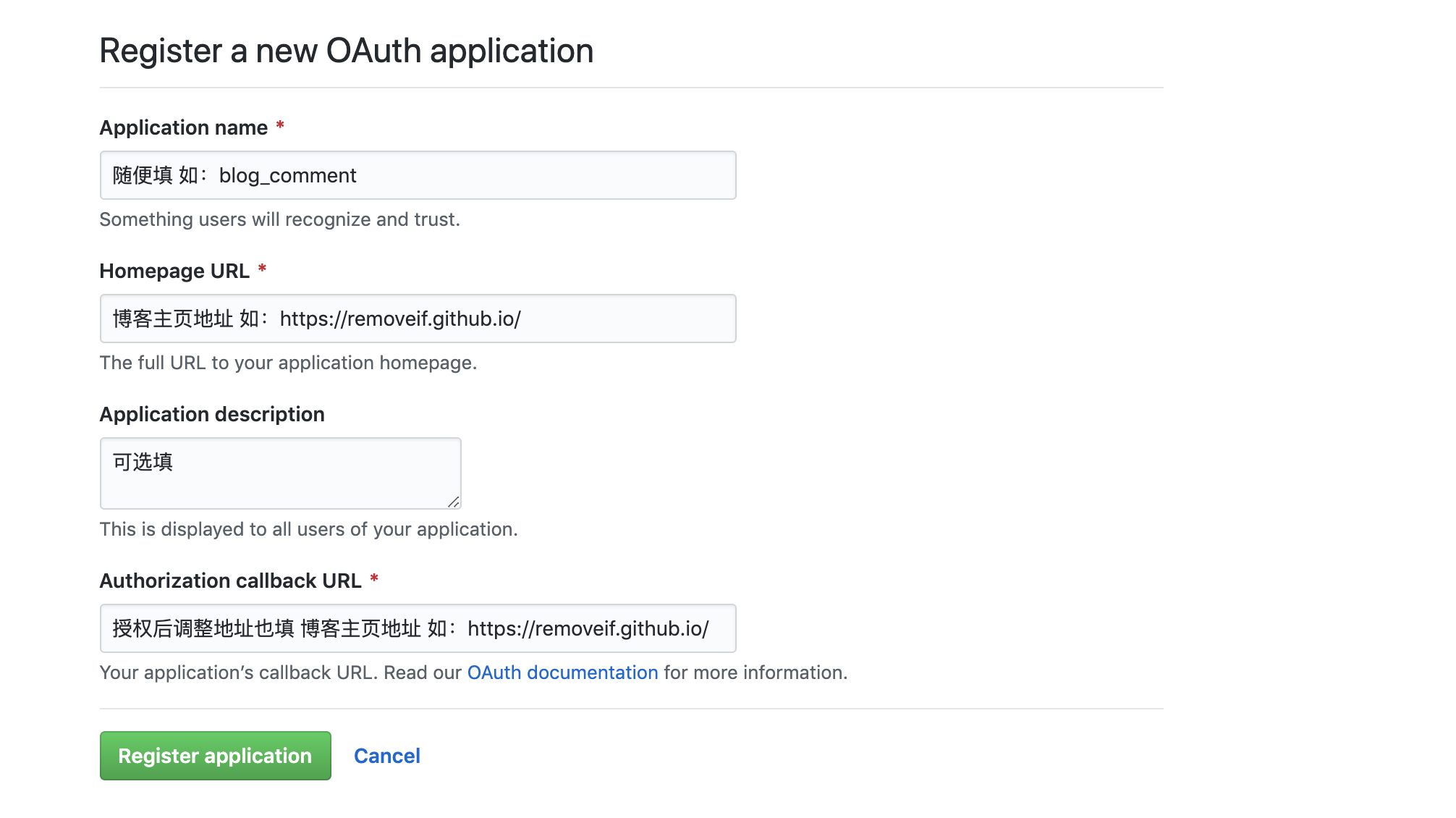
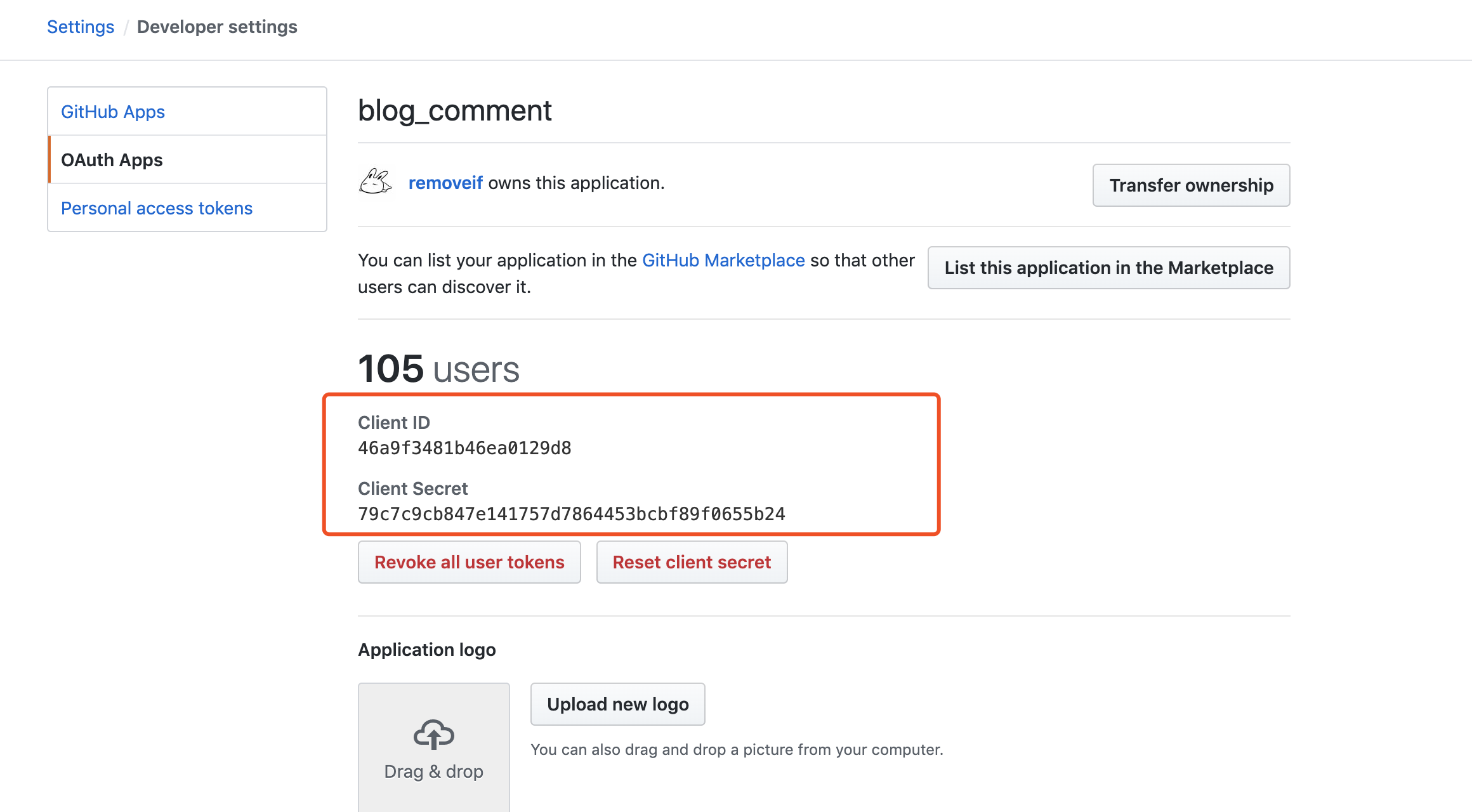
7.gitalk 评论使用
comment:
type: gitalk
owner: removeif # (required) GitHub user name
repo: blog_comment # (required) GitHub repository name
client_id: 46a9f3481b46ea0129d8 # (required) OAuth application client id
client_secret: 79c7c9cb847e141757d7864453bcbf89f0655b24 # (required) OAuth application client secret
admin: ['removeif']
create_issue_manually: true
distraction_free_mode: false
has_hot_recommend: true # 是否有热门推荐
has_latest_comment: true #是否有最新评论
|
8.首页增加banner,热门推荐和banner只能存在一个,如果两个都有热门推荐优先感谢水寒提供的教程 has_banner: false #首页是否有banner,true-是,false-否,如果配置了热门推荐显示热门推荐,banner配置数据在json_data/banner.json里按照配置格式配置好,至少三条数据文件在themes/amazing/source/json_data/banner.json 中,配置成对应格式就好,图片长宽一致 |
10.添加自定义widget
-
position: right
type: notice
contents:
1: 2019.8.15 <a href="https://github.com/removeif/hexo-theme-amazing" target="_blank">主题开源</a>
2: 2020.5.20 添加公告widget
3: 2020.5.21 公告测试
{
"$schema": "http://json-schema.org/draft-07/schema#",
"$id": "/widget/notice.json",
"description": "Notice links widget configurations",
"type": "object",
"properties": {
"type": {
"type": "string",
"const": "notice"
},
"contents": {
"type": "object",
"description": "notic contents",
"patternProperties": {
".+": {
"type": "string",
"description": "URL of the site"
}
},
"examples": [
{
"1": "2019.05.23 建站"
}
],
"nullable": true
}
},
"required": [
"type"
]
}
const { URL } = require('url');
const { Component } = require('inferno');
const { cacheComponent } = require('../util/cache');
class Links extends Component {
render() {
const { title, contents } = this.props;
return <div class="card widget">
<div class="card-content">
<div class="menu">
<h3 class="menu-label">{title}</h3>
<ul>
{Object.keys(contents).map(key => {
return <li>
<span>
<span dangerouslySetInnerHTML={{ __html: contents[key] }}></span>
</span>
</li>;
})}
</ul>
</div>
</div>
</div>;
}
}
module.exports = cacheComponent(Links, 'widget.links', props => {
const { helper, widget } = props;
if (!Object.keys(widget.contents).length) {
return null;
}
return {
title: helper.__('widget.notice'),
contents: widget.contents
};
});
|
|
为什么Adsense不写成config而是是新的branch? |
config里面有一个Adsense,但是只有一个widget,回头有空加进master branch,可配置多个adsense单元 |
|
博主您好,您的模板很棒。请问为什么我的友链模块为什么用不了,就归档模块可以用。附我的域名:www.nuclear.ink |
看下这条放相应的文件没有 |
|
博主你好,我的最新文章列表中 文章的首图不能缩放不知道是哪里出问题了。fork的master分支 |
可以尝试以下操作,替换博客下面的这个包依赖文件(并非主题文件夹里)的内容 然后: |
兄弟解决了吗,删除node_modules容易,可是怎么把原来的环境都下回来呢? |
hexo g报错,有一个模块版本不匹配,改成这个版本可以正常编译了(错误提示的需要这个版本):"hexo-component-inferno": "^0.10.0", |
还没有;环境恢复的话执行下面命令重新下载安装依赖就回来了,如果怕不是之前的样子你可以先备份一下根目录的package.json文件,他就是安装这个文件的配置下载对应模块的。 npm install |
@mrnuclear8 是在不行这样操作,clone site 分支 git clone -b site https://github.com/removeif/hexo-theme-amazing.git testBlog
cd testBlog/
npm install
hexo c
hexo g
hexo s执行以上步骤就可以,在把自己的md文章那些拷贝到对应文件夹,以及主题配置文件替换成自己的就好了 |
|
已同步 icarus最新代码 |
现在解决了,主题作者同步了 icarus最新代码,我这边也同步了一下就没问题了。 |
|
OK,解决了,谢谢博主的耐心教导 |
|
友链没法直接引用其他项目里的json吗 |
需要手动设置一下,在碎碎念index.md文件中添加一行 <script>
$.getScript("/js/gitalk_self.min.js", function () {
var gitalk = new Gitalk({
language:'en',
clientID: '46a9f3481b46ea0129d8',
clientSecret: '79c7c9cb847e141757d7864453bcbf89f0655b24',
id: '666666',
repo: 'issue_database',
owner: 'removeif',
admin: "removeif",
createIssueManually: true,
distractionFreeMode: false
});
gitalk.render('comment-container1');
});
</script> |
看起来不是很好的方法,回头我试试看看有没有优雅的解决这个中文的方式 |
已经解决,拉取最新的两个js,配置按着上面说的配置就好 |
|
|
您好,部署在了gitee上,却显示不出看板娘,配置是开启的,网络也没有问题,请问该怎么解决,谢谢。网站https://cjj123cjj.gitee.io/last |
|
有点冒犯,很想要你这个看板娘,我有主题了,请问怎么移植😂 |
github上有live2d的使用教程,你搜一下就知道了 |
|
@MrDemonlxl @SakuraMuxia |
有用非常感谢 |
|
博主你好!请问一下如何禁止深色模式?能否让他在晚上的时候不自动加载成深色模式? |
这里改下 改成 |
|
博主你好,想知道评论用valine不用gitalk的话,最新评论(我一直显示加载中)和每篇博文的评论数统计应该怎么改(默认99+) |
|
你好,我也自己用gitalk实现了一个像你博客中碎碎念的页面,但是我想知道你是怎么实现你的评论样式的呢,就是只显示文字内容和时间,没有头像。请求指点一二。 |
|
另外还想问下,导航栏的固定要怎么修改呢?因为我已经对自己的博客修改很多了,就不能fork你的模板了,怕改不回去,所以想继续修改。 |
|
请问我想把网易云歌单换成自己的应该怎么做 |
配置文件中,替换你自己歌单的id就行了,歌单id可以百度下怎么获取 hexo-theme-amazing/_config.yml Line 401 in 7fea32f
|
直接在css里写样式,把不要的部分隐藏了 |
|
感谢你的回复,我之前也是这样做的,但是没起作用,后来发现好像不能是“我喜欢的”这个歌单?
…------------------ 原始邮件 ------------------
发件人: ***@***.***>;
发送时间: 2021年11月23日(星期二) 中午1:50
收件人: ***@***.***>;
抄送: ***@***.***>; ***@***.***>;
主题: Re: [removeif/hexo-theme-amazing] 使用说明系列(部署中有问题此issue讨论) (#16)
请问我想把网易云歌单换成自己的应该怎么做
配置文件中,替换你自己歌单的id就行了,歌单id可以百度下怎么获取
https://github.com/removeif/hexo-theme-amazing/blob/7fea32fa88ef79b3ca0c697ed55ee3213f72bb2b/_config.yml#L401
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub, or unsubscribe.
Triage notifications on the go with GitHub Mobile for iOS or Android.
|


























使用主题前请仔细阅读主题README.md,以及主题配置文件_config.yml!!!
使用主题前请仔细阅读主题README.md,以及主题配置文件_config.yml!!!
使用主题前请仔细阅读主题README.md,以及主题配置文件_config.yml!!!
The text was updated successfully, but these errors were encountered: