适用于 NexT 主题的暗黑/夜间模式切换插件。
English Doc | 中文文档
npm install hexo-next-darkmode --save首先确保 NexT 主题原生的 darkmode 选项设置为 false:
# Close NexT's darkmode
darkmode: false往 NexT 主题的 _config.yml 配置文件里添加以下内容:
# Darkmode JS
# For more information: https://github.com/rqh656418510/hexo-next-darkmode, https://github.com/sandoche/Darkmode.js
darkmode_js:
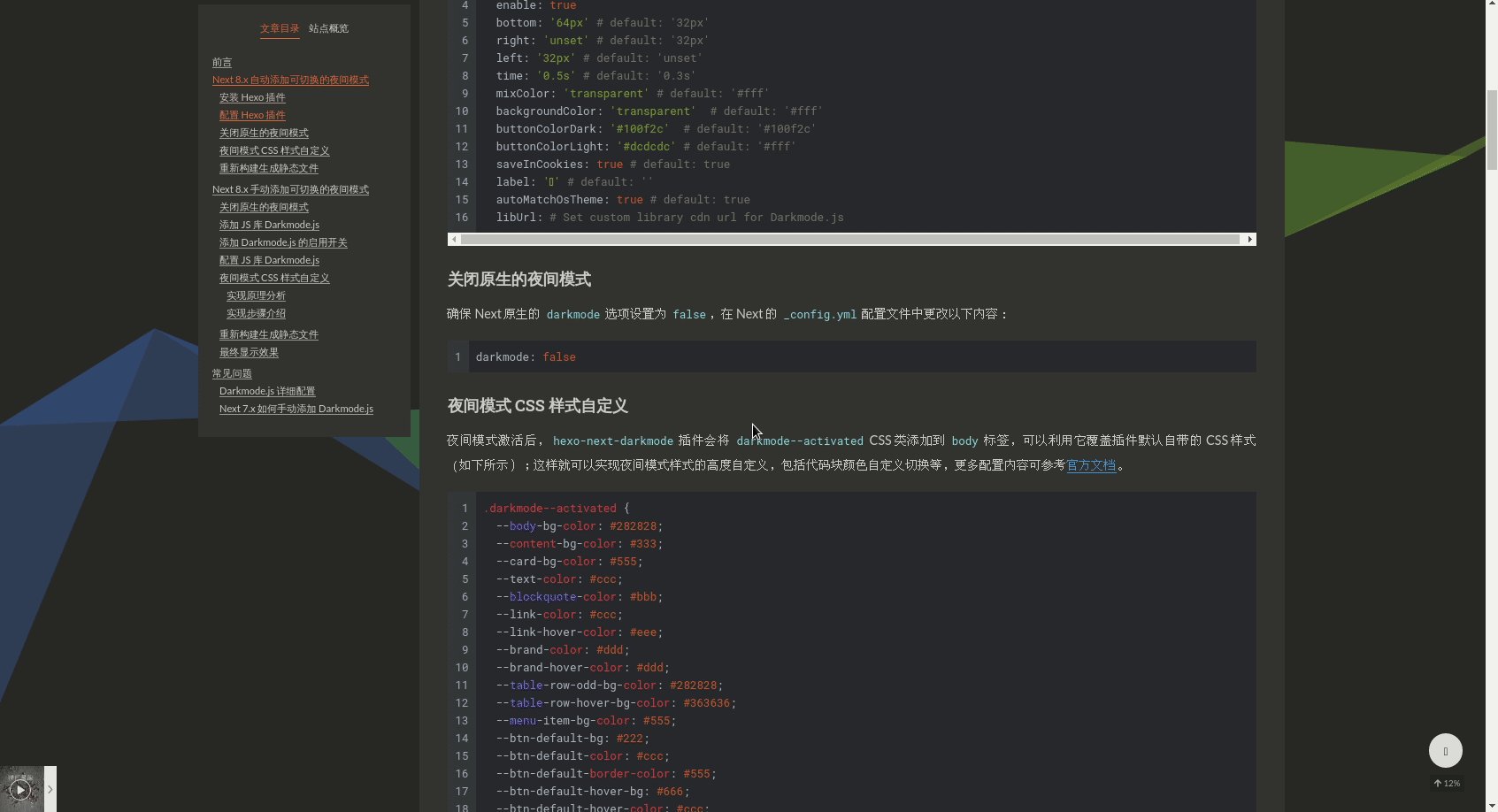
enable: true
bottom: '64px' # default: '32px'
right: 'unset' # default: '32px'
left: '32px' # default: 'unset'
time: '0.5s' # default: '0.3s'
mixColor: 'transparent' # default: '#fff'
backgroundColor: 'transparent' # default: '#fff'
buttonColorDark: '#100f2c' # default: '#100f2c'
buttonColorLight: '#fff' # default: '#fff'
isActivated: false # default false
saveInCookies: true # default: true
label: '🌓' # default: ''
autoMatchOsTheme: true # default: true
libUrl: # Set custom library cdn url for Darkmode.jsisActivated: true:默认激活暗黑/夜间模式,请始终与saveInCookies: false、autoMatchOsTheme: false一起使用;同时需要在 NexT 主题的_config.yml配置文件里设置pjax: true,即启用 Pjax。
暗黑/夜间模式激活后,插件会将 darkmode--activated CSS 类添加到 body 标签上,你可以利用它覆盖插件默认自带的样式(如下所示),这样就可以实现暗黑/夜间模式 CSS 样式的高度自定义。
.darkmode--activated {
--body-bg-color: #282828;
--content-bg-color: #333;
--card-bg-color: #555;
--text-color: #ccc;
--blockquote-color: #bbb;
--link-color: #ccc;
--link-hover-color: #eee;
--brand-color: #ddd;
--brand-hover-color: #ddd;
--table-row-odd-bg-color: #282828;
--table-row-hover-bg-color: #363636;
--menu-item-bg-color: #555;
--btn-default-bg: #222;
--btn-default-color: #ccc;
--btn-default-border-color: #555;
--btn-default-hover-bg: #666;
--btn-default-hover-color: #ccc;
--btn-default-hover-border-color: #666;
--highlight-background: #282b2e;
--highlight-foreground: #a9b7c6;
--highlight-gutter-background: #34393d;
--highlight-gutter-foreground: #9ca9b6;
}
.darkmode--activated img {
opacity: 0.75;
}
.darkmode--activated img:hover {
opacity: 0.9;
}
.darkmode--activated code {
color: #69dbdc;
background: transparent;
}- 当某个标签不想使用暗黑/夜间模式时,可以添加
darkmode-ignoreCSS 类到标签上。
<span class="darkmode-ignore">😬<span>- 当然你也可以使用
isolation: isolate;CSS 样式来忽略暗黑/夜间模式。
.button {
isolation: isolate;
}- 也可以使用这种
mix-blend-mode: differenceCSS 样式来还原暗黑/夜间模式。
.button {
mix-blend-mode: difference;
}由于暗黑模式切换插件依赖了 Darkmode.js,如果插件不生效,这很有可能是 Darkmode.js 的 CDN 资源失效了(在国内访问被墙)。此时,建议使用暗黑模式切换插件的 libUrl 配置参数来指定可用的 CDN 资源链接,如下所示:
- 使用
Unpkg免费提供的 CDN 资源
darkmode_js:
...
libUrl: 'https://unpkg.com/darkmode-js@1.5.7/lib/darkmode-js.min.js'- 使用
Jsdelivr免费提供的 CDN 资源
darkmode_js:
...
libUrl: 'https://cdn.jsdelivr.net/npm/darkmode-js@1.5.7/lib/darkmode-js.min.js'为了提高博客网站运行的稳定性,建议将 Darkmode.js 下载到本地,然后将它部署到自己的博客站点内,最后使用暗黑模式切换插件的
libUrl配置参数来指定站内的 JS 资源链接。