Add Dark Mode support for NexT.
English Doc | 中文文档
npm install hexo-next-darkmode --saveFirst, make sure that the native darkmode option of NexT theme is set to false:
# Close NexT's darkmode
darkmode: falseTo NexT theme's _config.yml add the following content:
# Darkmode JS
# For more information: https://github.com/rqh656418510/hexo-next-darkmode, https://github.com/sandoche/Darkmode.js
darkmode_js:
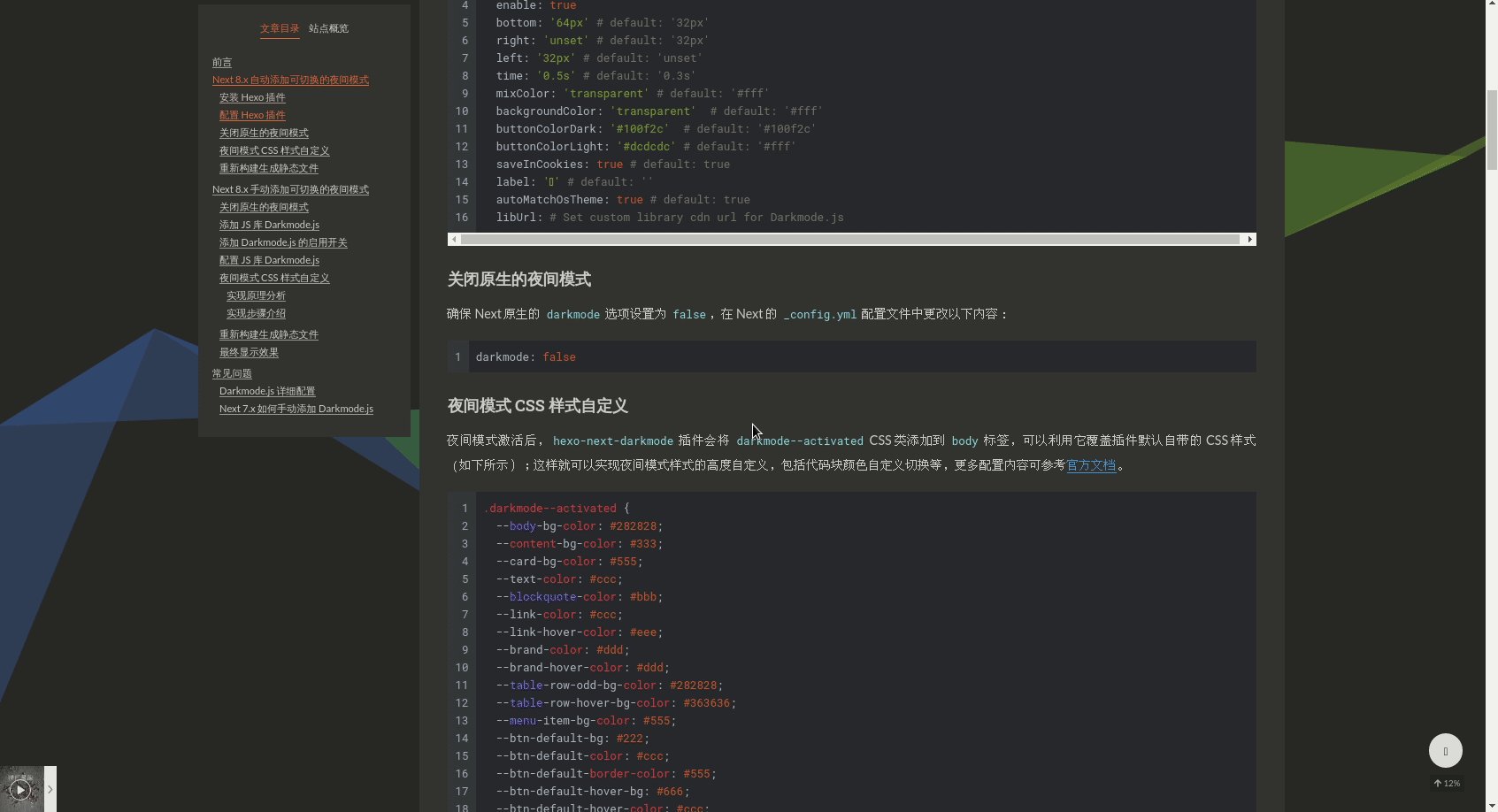
enable: true
bottom: '64px' # default: '32px'
right: 'unset' # default: '32px'
left: '32px' # default: 'unset'
time: '0.5s' # default: '0.3s'
mixColor: 'transparent' # default: '#fff'
backgroundColor: 'transparent' # default: '#fff'
buttonColorDark: '#100f2c' # default: '#100f2c'
buttonColorLight: '#fff' # default: '#fff'
isActivated: false # default false
saveInCookies: true # default: true
label: '🌓' # default: ''
autoMatchOsTheme: true # default: true
libUrl: # Set custom library cdn url for Darkmode.jsisActivated: true: Default to activate darkmode, always use withsaveInCookies: falseandautoMatchOsTheme: false. At the same time, you need to setpjax: truein the configuration file of NexT theme, that is enable Pjax.
- A CSS class
darkmode--activatedis added to the body tag when the darkmode is activated. You can take advantage of it to override the style and have a custom style. Follow options is plugin's default CSS class.
.darkmode--activated {
--body-bg-color: #282828;
--content-bg-color: #333;
--card-bg-color: #555;
--text-color: #ccc;
--blockquote-color: #bbb;
--link-color: #ccc;
--link-hover-color: #eee;
--brand-color: #ddd;
--brand-hover-color: #ddd;
--table-row-odd-bg-color: #282828;
--table-row-hover-bg-color: #363636;
--menu-item-bg-color: #555;
--btn-default-bg: #222;
--btn-default-color: #ccc;
--btn-default-border-color: #555;
--btn-default-hover-bg: #666;
--btn-default-hover-color: #ccc;
--btn-default-hover-border-color: #666;
--highlight-background: #282b2e;
--highlight-foreground: #a9b7c6;
--highlight-gutter-background: #34393d;
--highlight-gutter-foreground: #9ca9b6;
}
.darkmode--activated img {
opacity: 0.75;
}
.darkmode--activated img:hover {
opacity: 0.9;
}
.darkmode--activated code {
color: #69dbdc;
background: transparent;
}- Use the class
darkmode-ignorewhere you don't want to apply darkmode.
<span class="darkmode-ignore">😬<span>- You can also add this style
isolation: isolate;in your CSS, this will also ignore the darkmode.
.button {
isolation: isolate;
}- It is also possible to revert the Dark Mode with this style
mix-blend-mode: difference;.
.button {
mix-blend-mode: difference;
}