In your pubspec.yaml
dependencies:
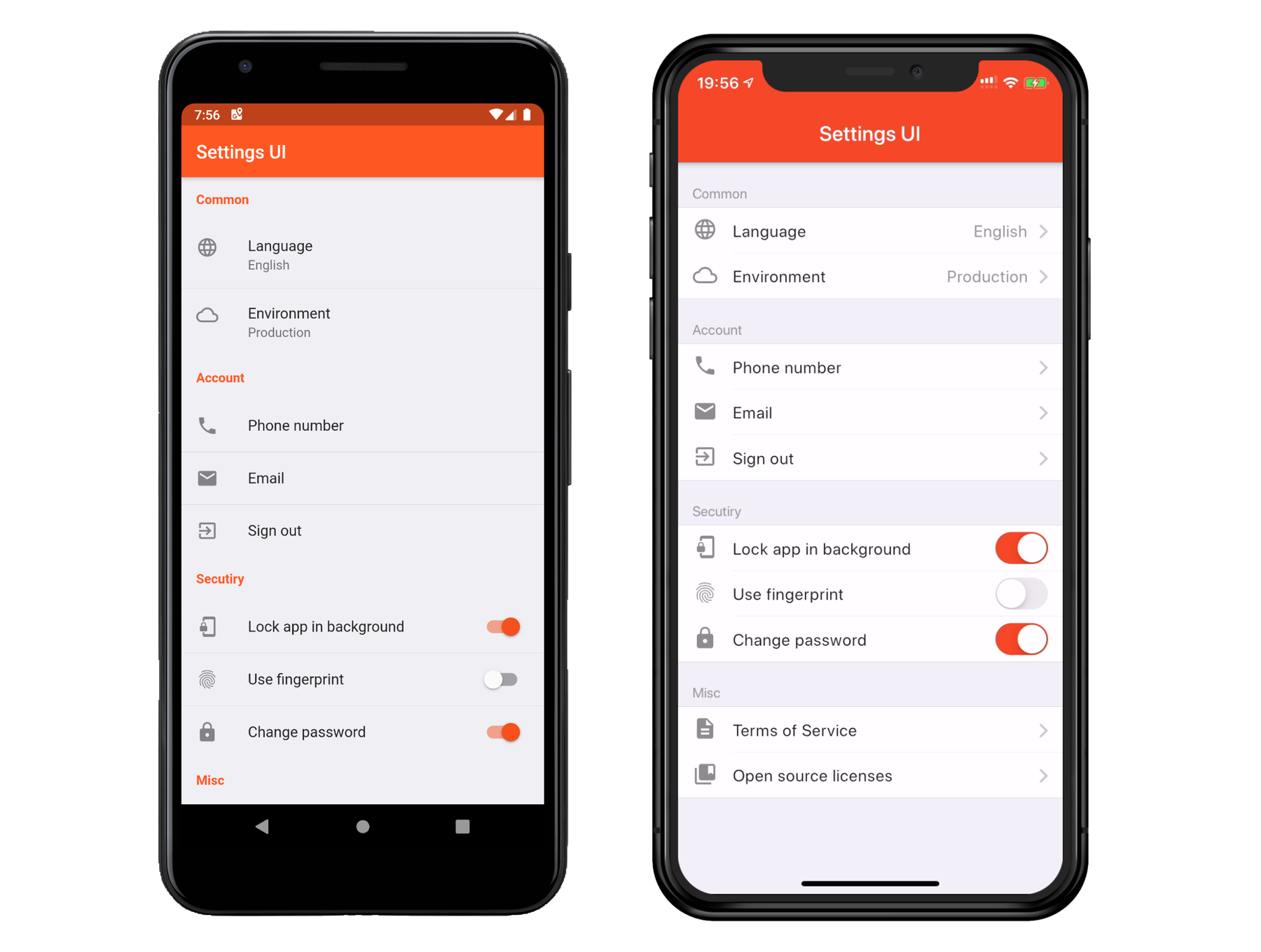
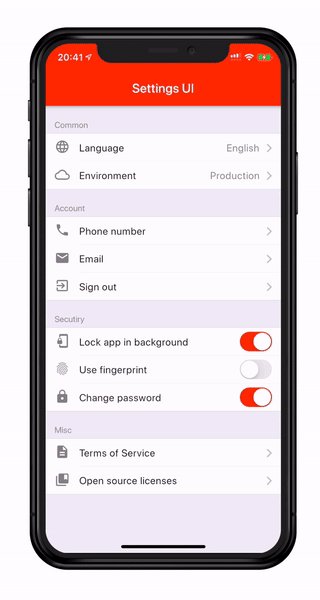
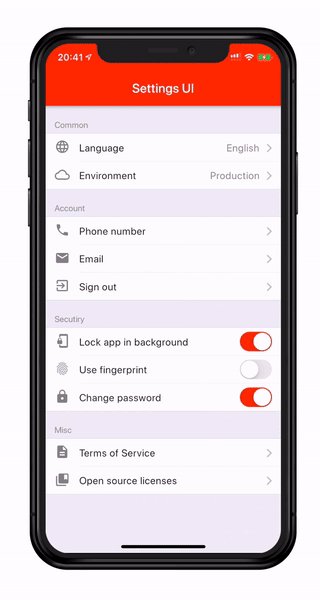
settings_ui: ^1.0.1import 'package:settings_ui/settings_ui.dart'; SettingsList(
sections: [
SettingsSection(
title: 'Section',
tiles: [
SettingsTile(
title: 'Language',
subtitle: 'English',
leading: Icon(Icons.language),
onPressed: (BuildContext context) {},
),
SettingsTile.switchTile(
title: 'Use fingerprint',
leading: Icon(Icons.fingerprint),
switchValue: value,
onToggle: (bool value) {},
),
],
),
],
)This project is licensed under the Apache License 2.0 - see the LICENSE file for details