Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Rollup merge of #78084 - GuillaumeGomez:improve-mobile-display, r=jyn…
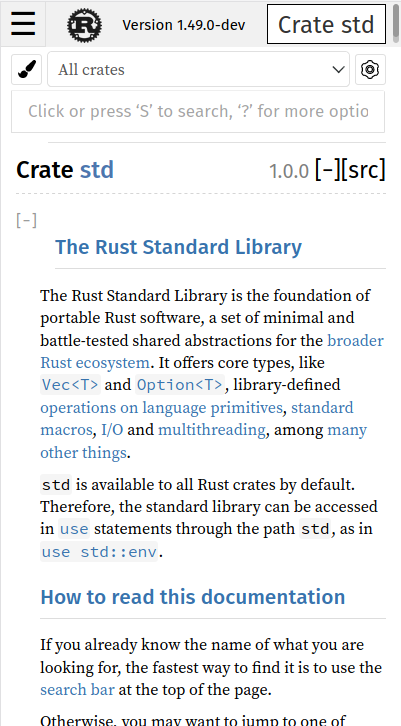
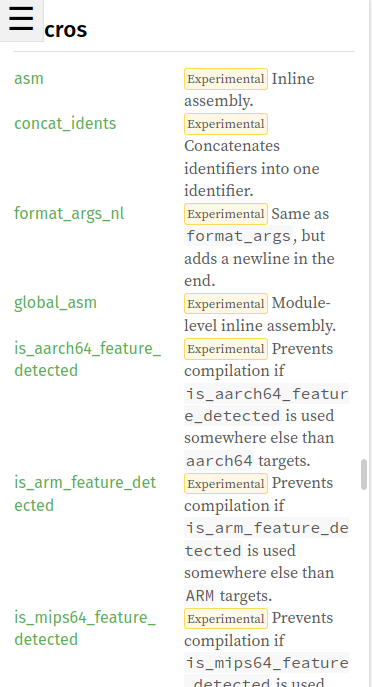
…514,Nemo157 Greatly improve display for small mobile devices screens Fixes #78014. The biggest change being the "search bar". Instead of having everything on one line, I decided to move the search input on its own:  Another change is that now, we "break words" in the listing so that they don't grow too big:  r? @jyn514
- Loading branch information