A platform where people in tech can have a single hub to showcase their content in order to accelerate their career, whilst contributing to an Open Source project and being part of a community that has a say in where the project is going.
Your profile will have links to your social media and content. You can also add your timeline, testimonials, and upcoming events that you are participating in.
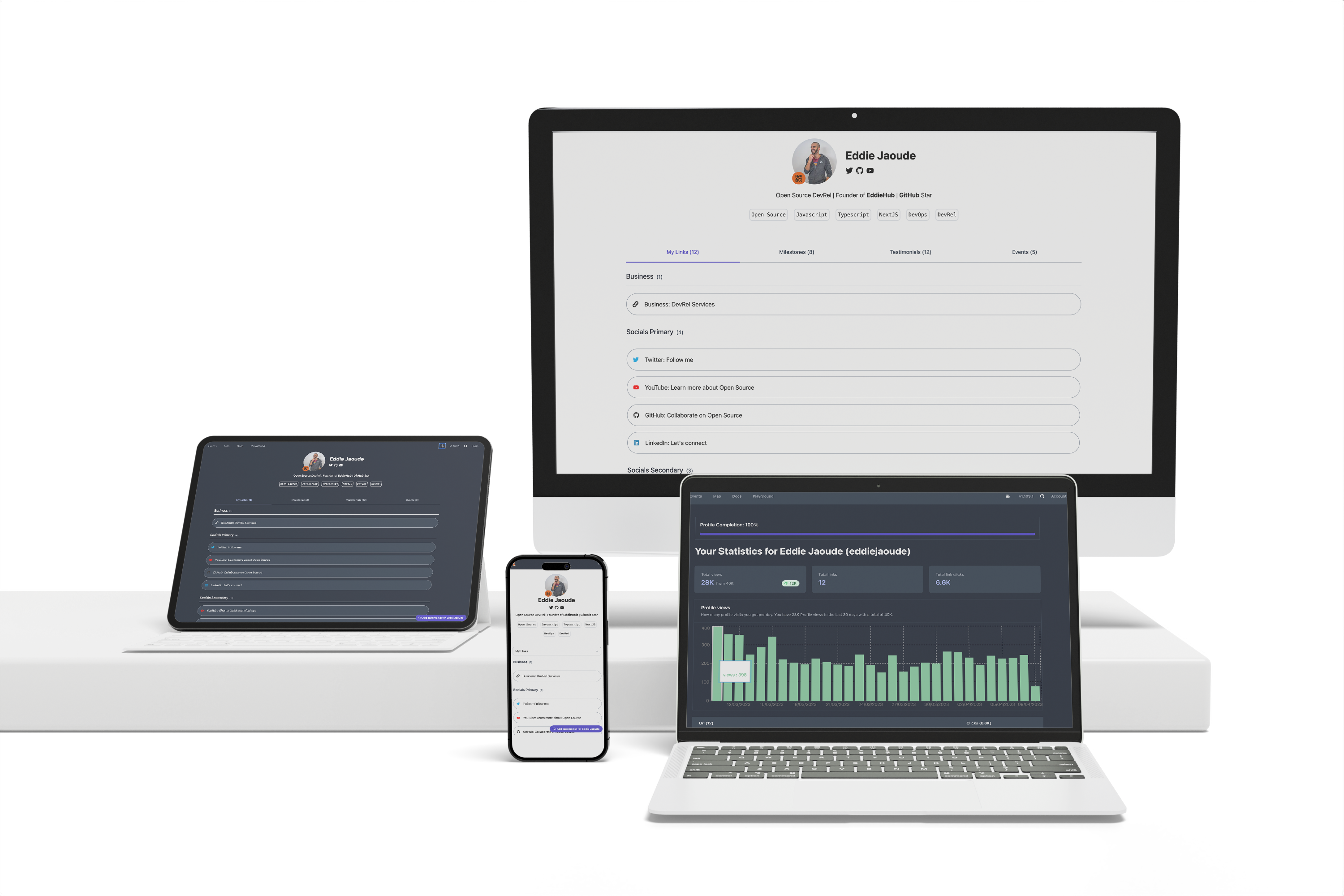
Here is an example of a LinkFree Profile https://linkfree.io/eddiejaoude
LinkFree is built using the following technologies:
- Next.js - a framework for building server-rendered React applications
- MongoDB - a NoSQL database
- Tailwind CSS - a utility-first CSS framework
You have 4 options to contribute to the repo, please pick your favourite from:
- GitHub UI (recommended for adding/editing your profile)
- Gitpod
- Local development
- Local development with Docker Compose
Brief documentation is below, but full documentation can be found here https://linkfree.io/docs
Warning: Your DB will be empty, you will need to load the data into the database! You can do this by visiting the url
/api/system/reload?secret=development
This is great if you only want to add your Profile or make changes to it.
Here is the QuickStart guide to add your profile - https://linkfree.io/docs/quickstart
Note: give extra attention to JSON formatting and the GitHub Action after you create the Pull Request
Read more in the official documentation - https://linkfree.io/docs/environments/github-ui
In the cloud-free development environment which will have all the dependencies you need (for example MongoDB).
You can use Gitpod in the cloud
Read more in the official documentation - https://linkfree.io/docs/environments/gitpod
This environment is fully on your computer and requires each dependency (for example MongoDB) to be installed and set up, but it gives you the most flexibility for customisation.
Before contributing or adding a new feature, please make sure you have already installed the following tools:
- NodeJs (Works with Node LTS version v16.17.0)
- MongoDB
- Optional NVM: Switch Node version by using
nvm use(on Windows, usenvm use v16.17.0). If this is not installed, runnvm install v16.17.0.
You can set this up locally with the following steps:
- copy the
.env.examplefile to.envand update any details required - MongoDB is required, it is possible to use
docker compose upto start the MongoDB service npm cinpm run dev
Read more in the official documentation https://linkfree.io/docs/environments/local-development#local-development
This will allow you to run your favourite IDE but not have to install any dependencies on your computer like NodeJS and MongoDB.
- Docker
- Docker Compose V2.
docker compose up
Read more in the official documentation - https://linkfree.io/docs/environments/local-development#docker-compose
Step by step quickstart guide can be found in the full docs here - https://linkfree.io/docs/quickstart
Here are some testimonials from individuals who have used LinkFree:-
"I had another similar (paid) service. I tried LinkFree for a week and I got almost double the clicks on the links in the same period, redirecting from the same link. I decided to start using it regularly. I am very satisfied. It's not just a list of links but it's backed by a great Open Source community."
- Name : Francesco Ciulla
- Bio : Developer Advocate at daily.dev, Docker Captain, Public Speaker, Community Builder
- Username : Francesco Ciulla
"Where LinkFree really stands out is the ability to make meaningful connections and find collaborators due to thoughtful features that are not simply about chasing ways to build your audience. The fact that it's also Open Source really makes it the tool I was waiting for in this space."
- Name : Amanda Martin
- Bio : Developer Advocate | Always Curious | Always Silly
- Username : Amanda Martin
"LinkFree is very close to me because I have seen it evolve. With LinkFree, I have discovered so many amazing people in tech. Some of my favorite features are the barcode for profiles and testimonials. If you are reading this and don't have a profile, I highly recommend doing that. Thank you, Eddie and EddieHub community, for building this incredible app."
- Name : Pradumna Saraf
- Bio : Open Source Advocate | DevOps Engineer | EddieHub Ambassador
- Username : Pradumna Saraf
LinkFree was accepted into the GitHub Accelerator program...
 https://accelerator.github.com
https://accelerator.github.com
Don't forget to leave a star ⭐️.