This guide assumes you have a working React app (that was created using create-react-app) and you've already set up a GitHub repo that you've pushed your app to.
Click here to jump to the TL;DR version
Table of Contents:
- In the root directory of your react app run the following command:
npm install gh-pages --save-dev.
Make sure the package is installed without any errors, your should see something similar to this in your terminal:
-
Add the following lines to your package.json file (after making the necessary changes):
-
At the top-level:
"homepage": "http://<github-user-name>.github.io/<repo-name>" -
Under "scripts" add "predeploy" and "deploy":
"scripts": { //... "predeploy": "npm run build", "deploy": "gh-pages -d build" }
-
-
In the root directory of your react app run the following command:
npm run deploy
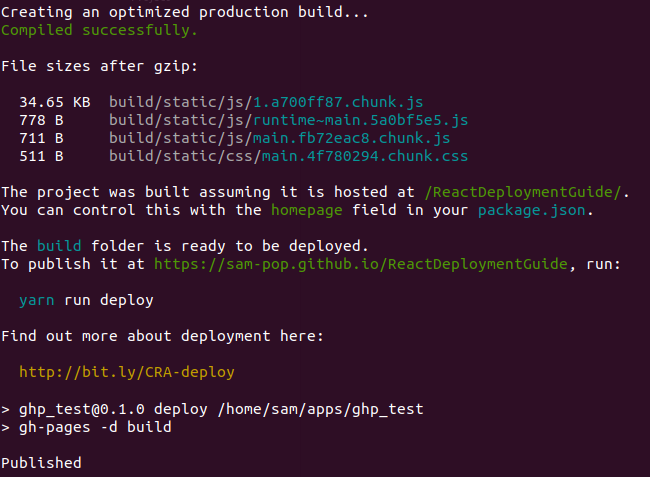
Make sure the build process is completed without any errors, your should see something similar to this in your terminal:
- To finish the deployment process you'll have to add, commit and push the changes to your GitHub repo:
git add .
git commit -m 'gh-pages deployment'
git push
- Your app should be automatically deployed to GitHub pages at
http://<github-user-name>.github.io/<repo-name>
In order to update your deployed app after making changes to your code you'll have to run npm run deploy followed by:
git add .
git commit -m 'gh-pages deployment'
git push
-
This process (completed without any errors) should have automatically created a new remote branch in your GitHub repo called gh-pages. This branch should (more or less) look like this:
-
If after following the above steps you get the README.md file displayed on your GitHub pages instead of your app - delete the gh-pages branch. After deleting the branch create a new remote branch named
gh-pageson your repo and go through steps 3-5 again. -
Make sure that your folder structure is correct and follows this basic convention:
my-app ├── /node_modules ├── /src ├── /public ├── README.md ├── package.json └── .gitignore
-
In the root folder:
npm install gh-pages --save-dev -
Add to package.json:
-
At the top-level:
"homepage": "http://<github-user-name>.github.io/<repo-name>" -
Under "scripts":
"scripts": { //... "predeploy": "npm run build", "deploy": "gh-pages -d build" }
-
-
In the root folder:
npm run deploy -
Add, commit, push:
git add .
git commit -m 'gh-pages deployment'
git push
- Your app is deployed to GitHub-Pages!
You can use the bash/batch scripts that are attached in the SCRIPTS folder to automate the redeployment process after your initial successful deployment (update the deployed app).
Copy the SCRIPTS folder to your app root folder, navigate to the SCRIPTS folder and run the appropriate script.
-
For Mac/Linux users:
sh mac_linux.sh -
For Windows users:
windows.bat(double click the BAT file or runwindows.bat)
Note: If working with your console/terminal make sure your path is inside the SCRIPTS folder before running the scripts.