We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Example:
<html> <head> <script src="/jquery-2.0.3.min.js"></script> <script src="/selectize.min.js"></script> <link rel="stylesheet" type="text/css" href="/selectize.css"> <style> .selectize-control { width: 200px; } select { width: 200px; height: 150px; } </style> </head> <body> <select id="selectizable" multiple="true" name="emails[]"> <optgroup label="Group1"> <option value="1">Option1</option> </optgroup> <optgroup label="Group2"> <option value="2">Option2</option> </optgroup> <optgroup label="Group3"> <option value="1">Option1</option> <option value="2">Option2</option> <option value="3">Option3</option> </optgroup> </select> <select id="selectizable2" multiple="true" name="emails[]"> <optgroup label="Group1"> <option value="1">Option1</option> </optgroup> <optgroup label="Group2"> <option value="2">Option2</option> </optgroup> <optgroup label="Group3"> <option value="1">Option1</option> <option value="2">Option2</option> <option value="3">Option3</option> </optgroup> </select> <script> (function() { $('#selectizable').selectize() })() </script> </body> </html>
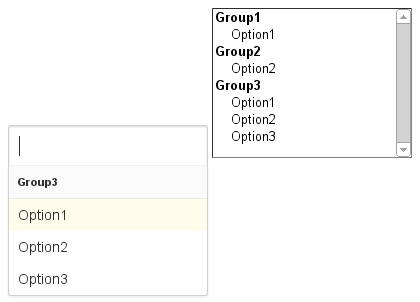
Result:
Options with same values was removed. Bug or RTFM?
The text was updated successfully, but these errors were encountered:
Crude initial implementation of #76.
f704c25
Thanks! Works good!
Sorry, something went wrong.
No branches or pull requests
Example:
Result:

Options with same values was removed.
Bug or RTFM?
The text was updated successfully, but these errors were encountered: