Bu projede kullanılan kütüphane, framework, modül ve paketler.
- Nuxt.js
- Tailwindcss
- i18n
- Axios
- PWA
- cookie-universal-nuxt
- Figma (UI Design)
- Vercel
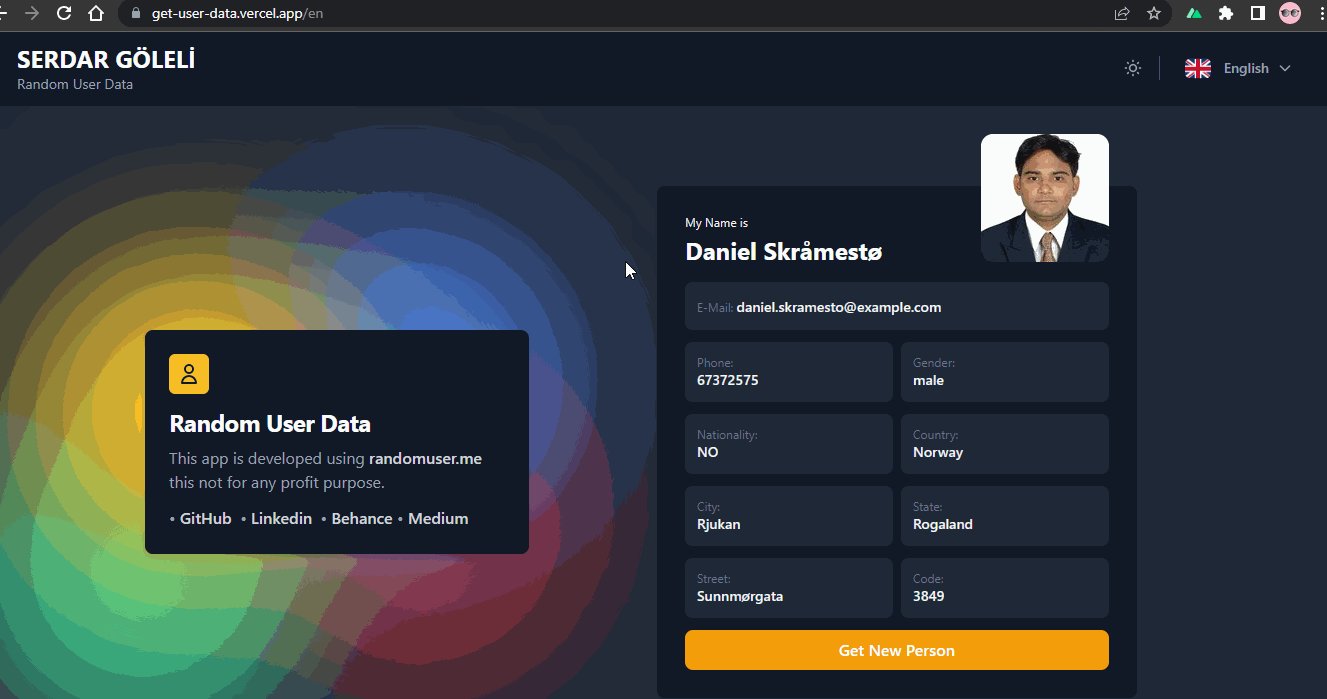
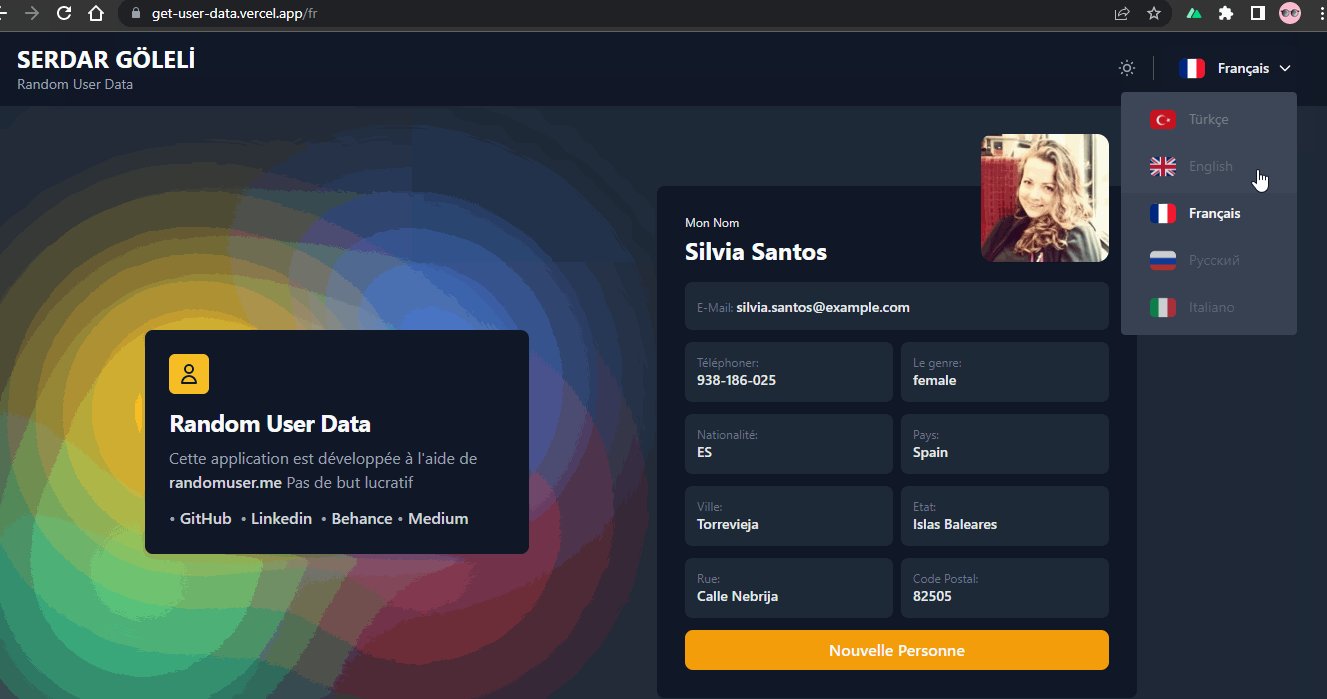
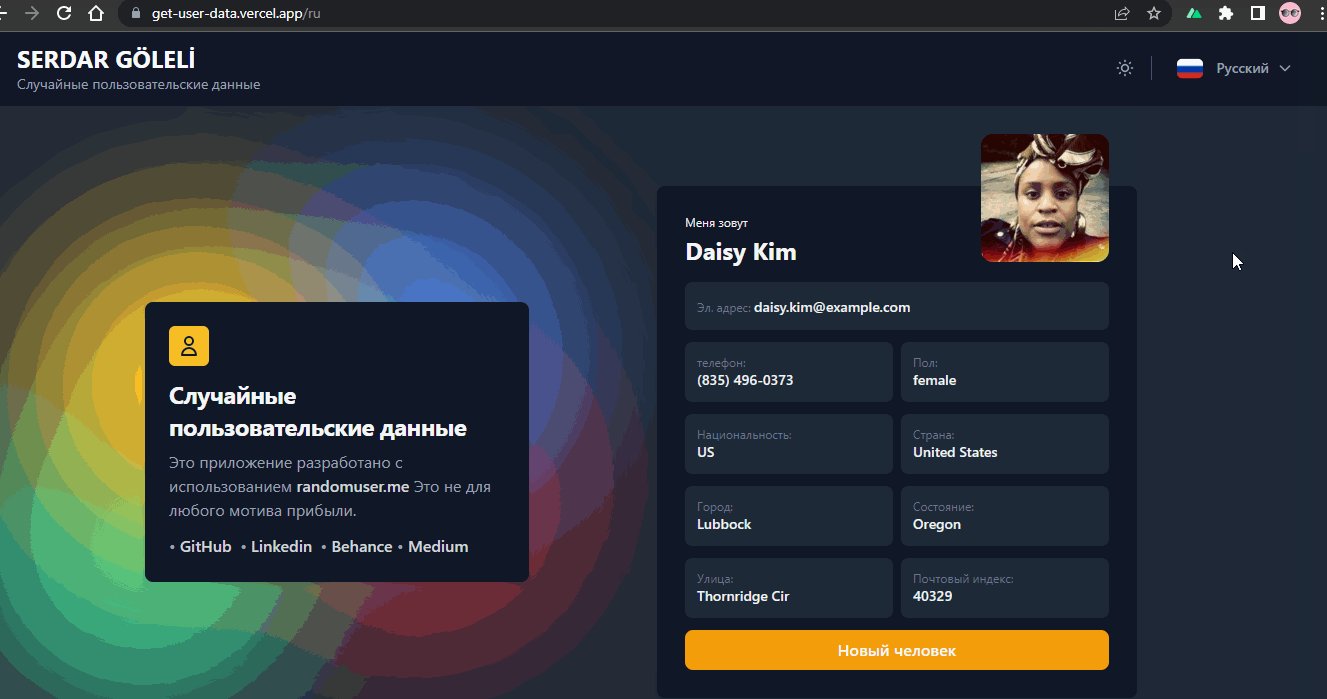
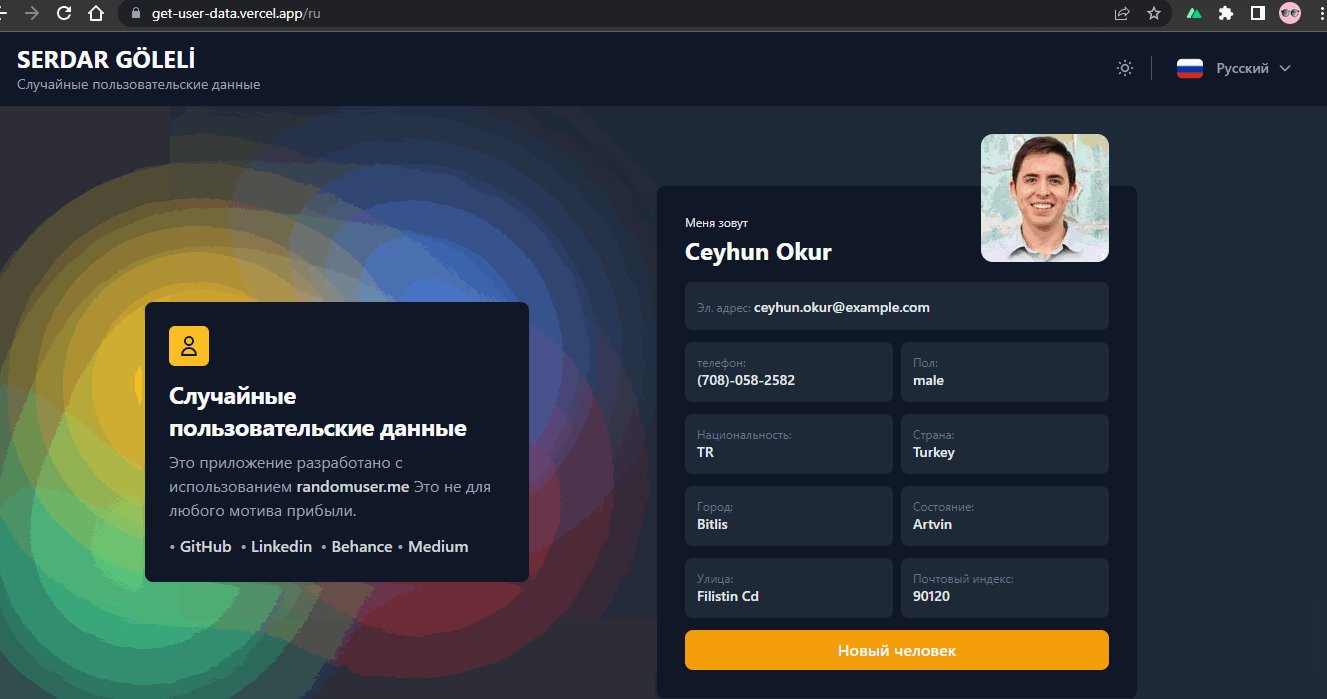
Figma Kullanarak UI tarımı oluşturdum ve Nuxtjs + Tailwindcss ile frontend kısmını tamamladım. randomuser.me/api apisini kullanarak axios ile verileri çektim. i18n modulü ile dil seçeneği ekledim son olarak PWA modülü kullanarak mobil uygulama gibi görünmesini sağladım.
Linkedin: linkedin.com/in/serdargoleli
Behance: behance.net/serdargoleli
Youtube: youtube.com/serdargoleli
Medium: medium.com/@serdargoleli
# install dependencies
$ yarn install
# serve with hot reload at localhost:3000
$ yarn dev
# build for production and launch server
$ yarn build
$ yarn start
# generate static project
$ yarn generate