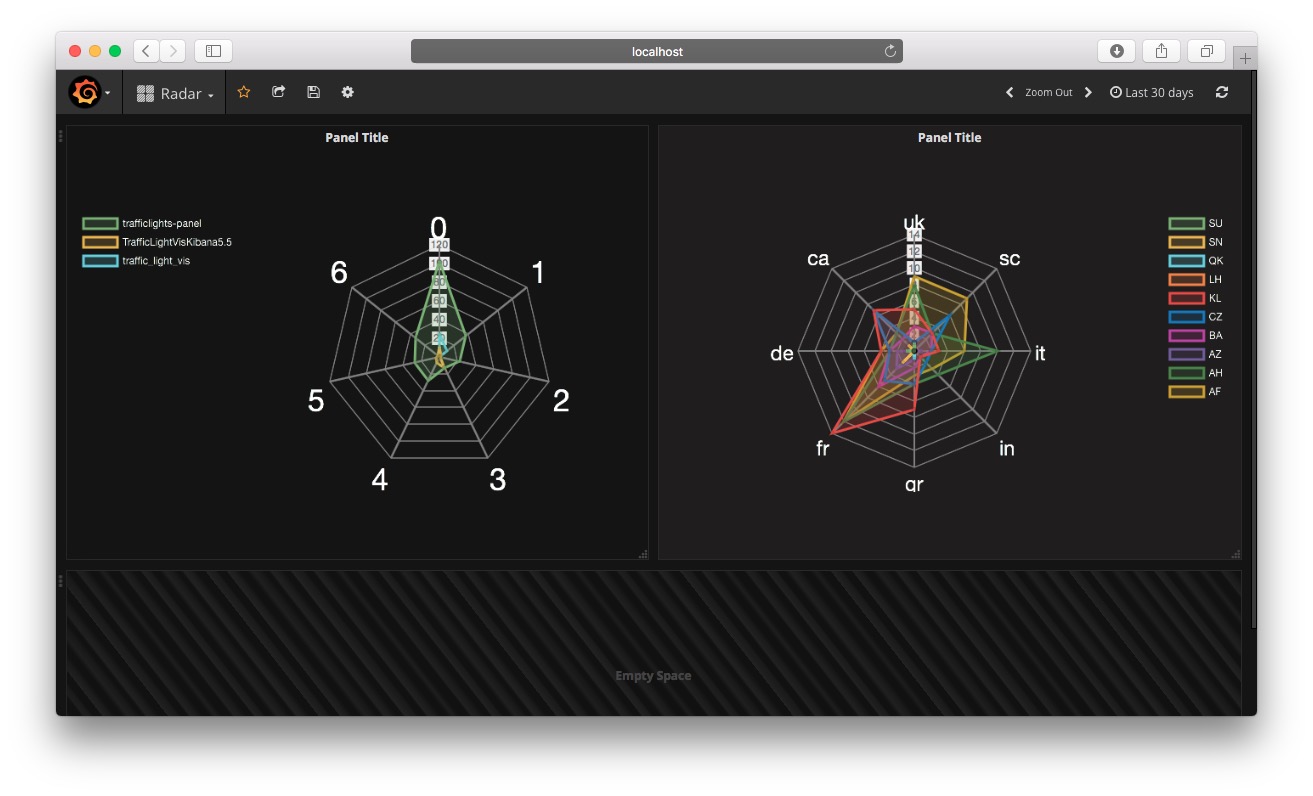
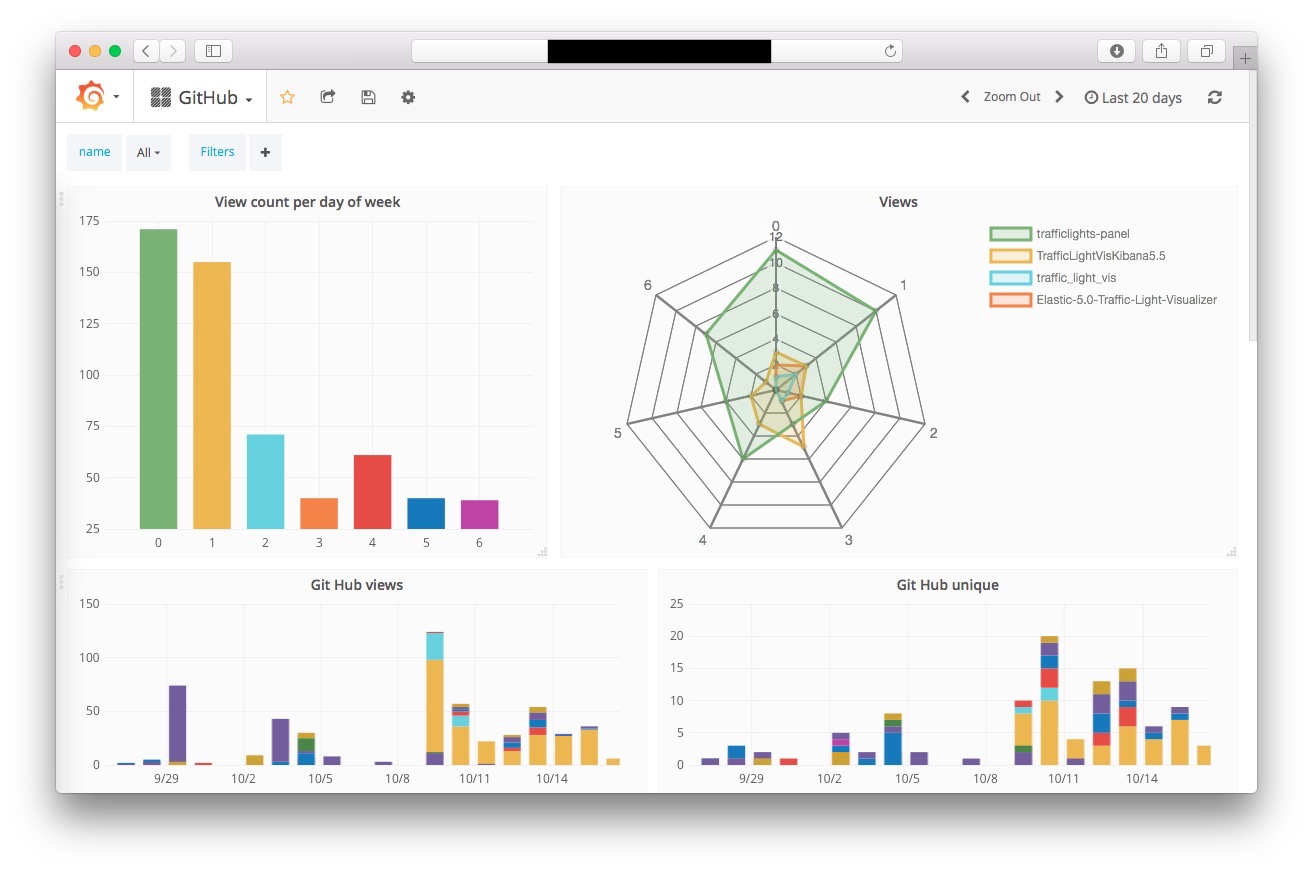
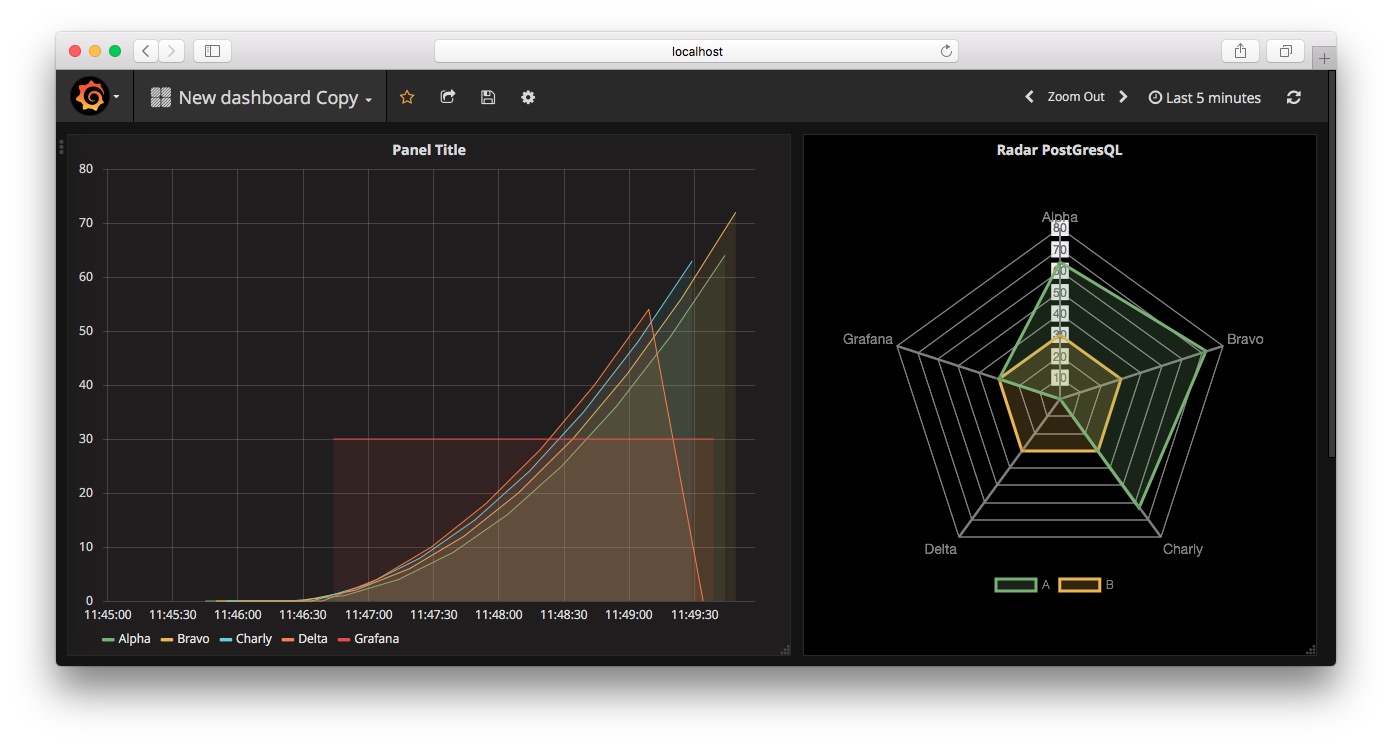
This grafana panel displays radar graphs using the Chart.JS library. (http://www.chartjs.org/)
The plugin was tested with:
- Elastic Search 5.5 as data source.
- InfluxDB 1.3.6
- PostGreSQL
- MariaDB
Copy the dist folder in your grafana plugin directory and rename it to radarpanel.
Run
- npm i
- grunt
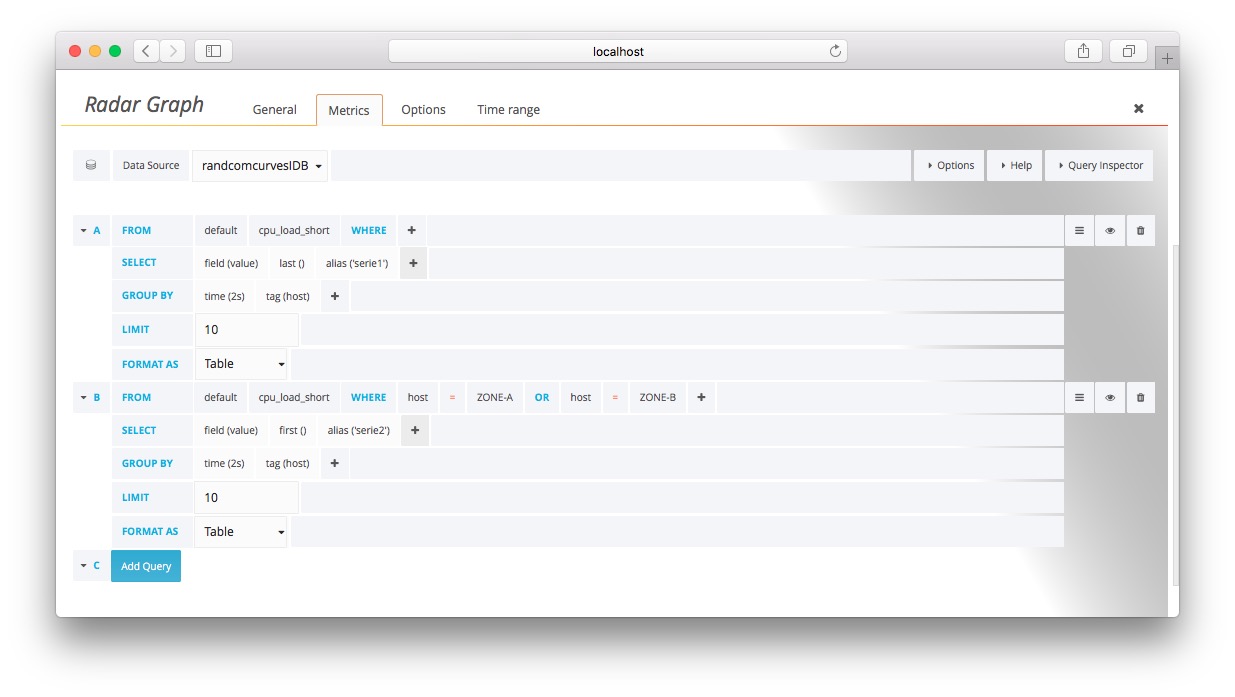
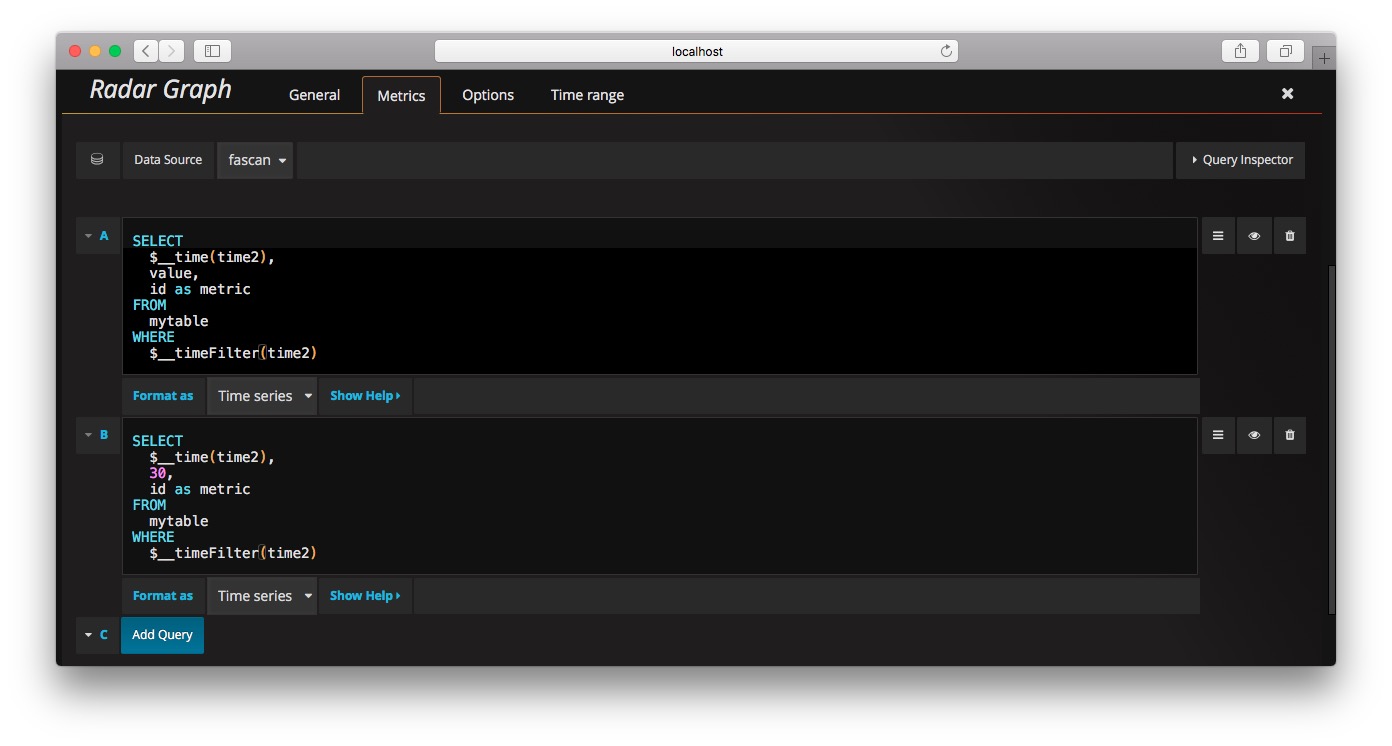
The panel datasource must include a single query having the following characteristics:
- A single group (No date histogram)
- Two groups (No date histogram)
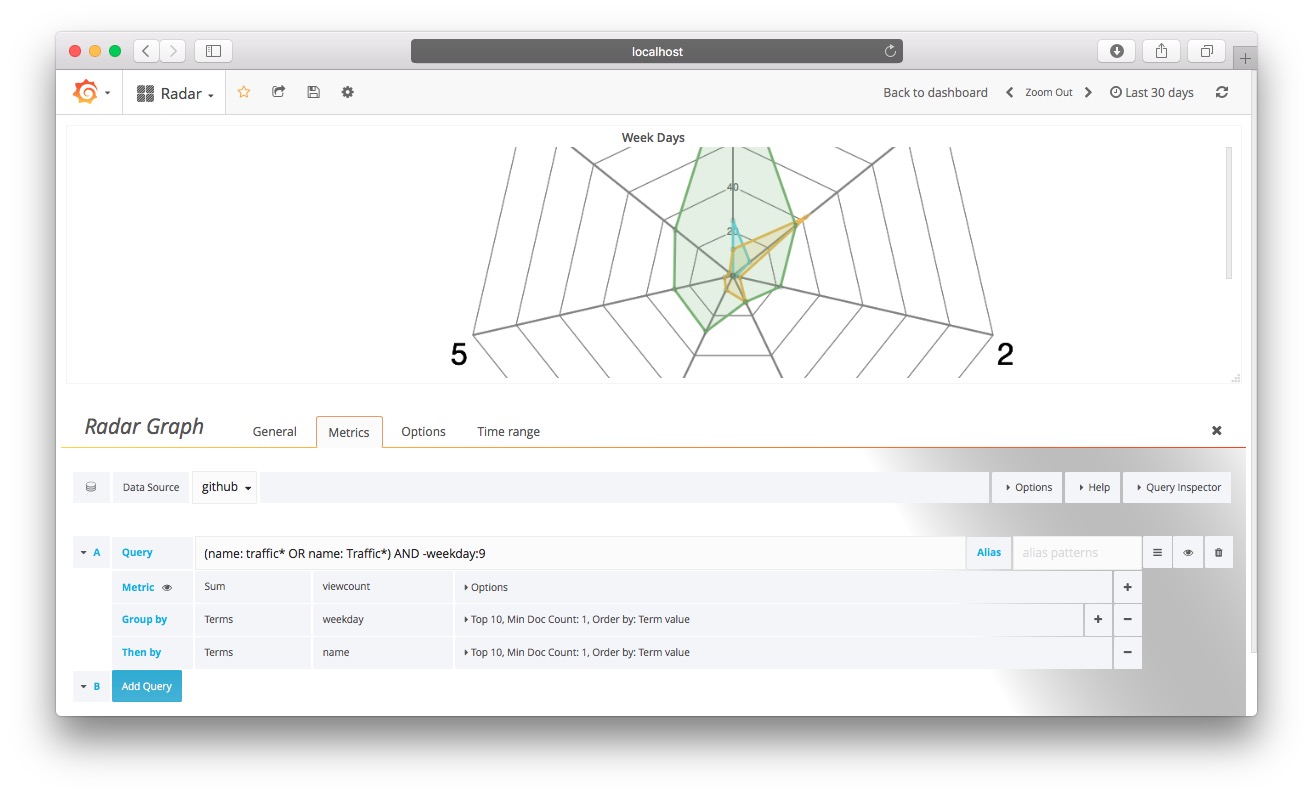
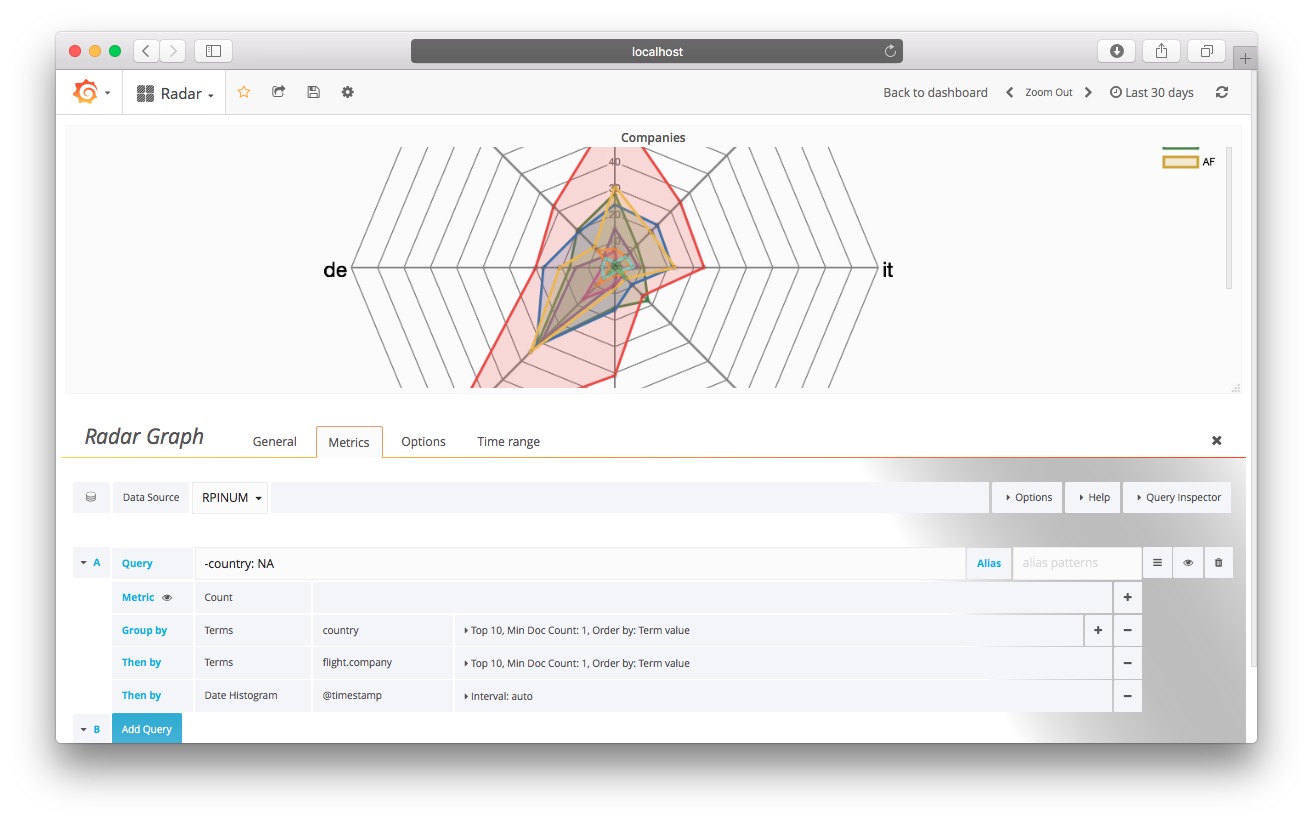
- Three groups. In this case the last group is a date histogram (As shown in the following screenshot) The value used is the last time serie point of the aggregation.
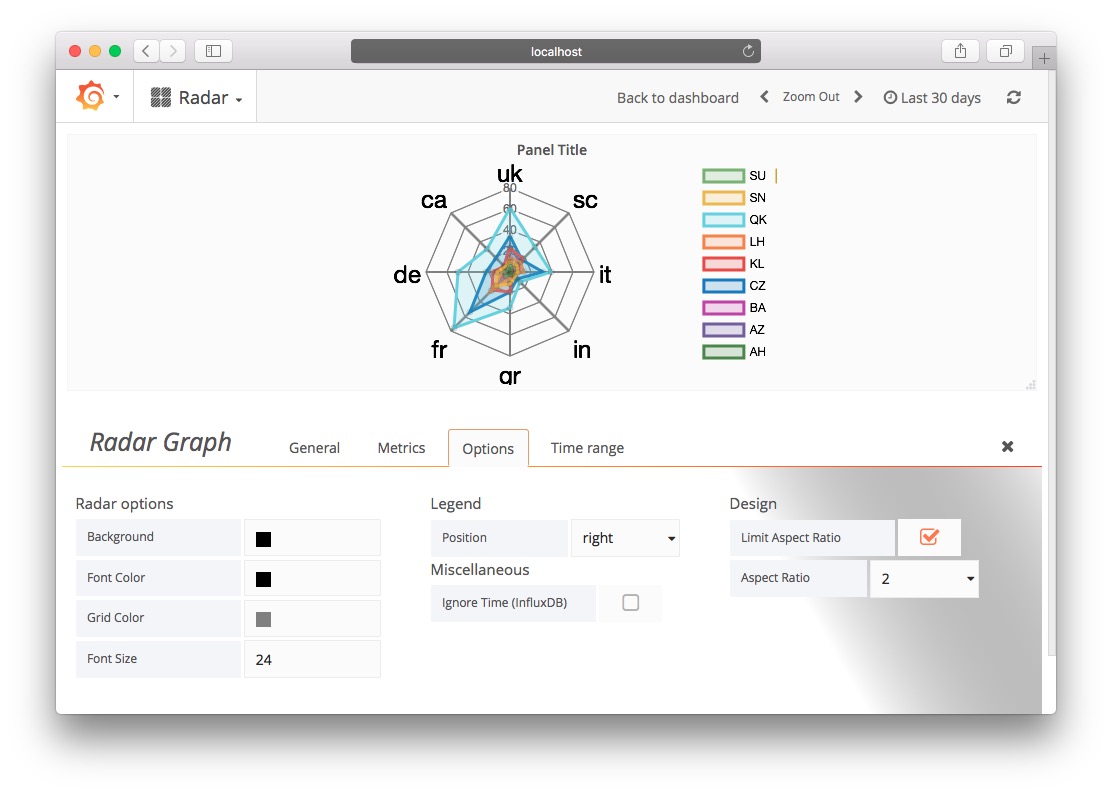
Note that the checkbox Ingnore TIME (InfluxDB) checkbox must be checked in the Options panel.
Note the graph displays the last value of each time serie.
- First Version Compatible with InfluxDB
- Panel renamed to snuids-radar-panel. (Edit your panels plugin id when upgrading from 1.1.0)
- Aspect ratio option added in order to limit the height of the graph
- PostGreSQL support added
- Fixed a bug that prevents the graph to be corrrectly displayed when the serie has only one point. (Thx shizacat)
- Alias option added in order to rename the serie for SQL datasources
- Merged fremag modifications: New chart options: min, max, step, animation
- Autoscale option added
- Tick background can be hidden
- Plugin signed
- this.renderingCompleted() added at the end of OnRender (Issue of GZRad)