- Clone the repo
git clone https://github.com/supriya-kotturu/react-ts-tailwind-admin-ui.git - Install the dependencies
npm install - Build the files with vite
npm run build - Run the tests
npm run test - Locally preview the production build
npm run preview
- set up tailwind.css - reusable classnames with @apply
- Dashboard Component Layout - fetches the usernames
- Seach Component - child of Dashboard
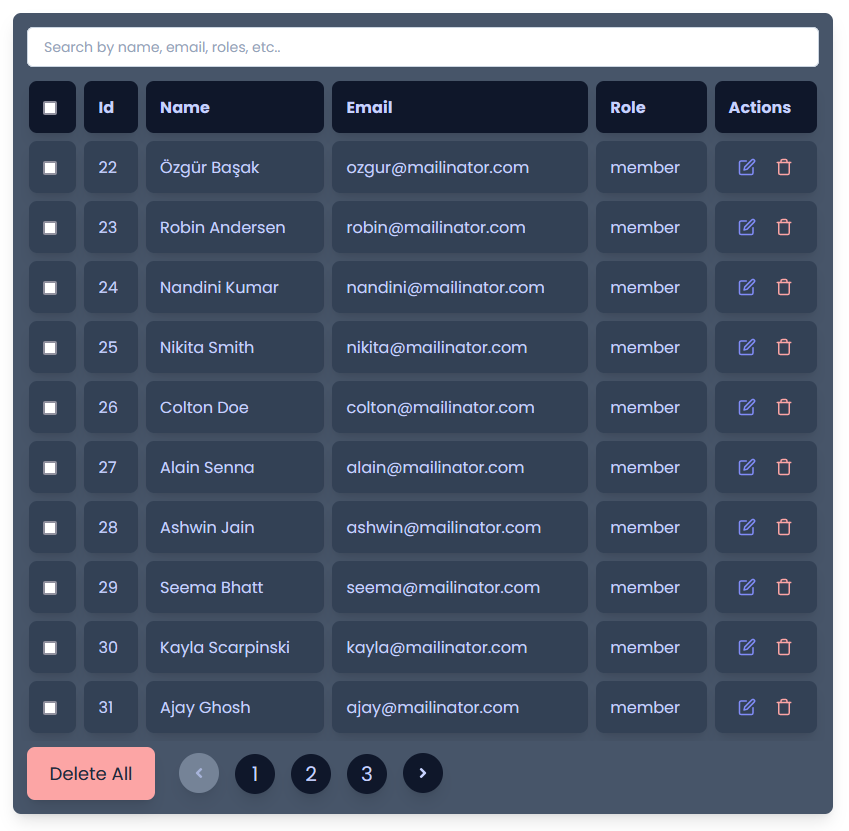
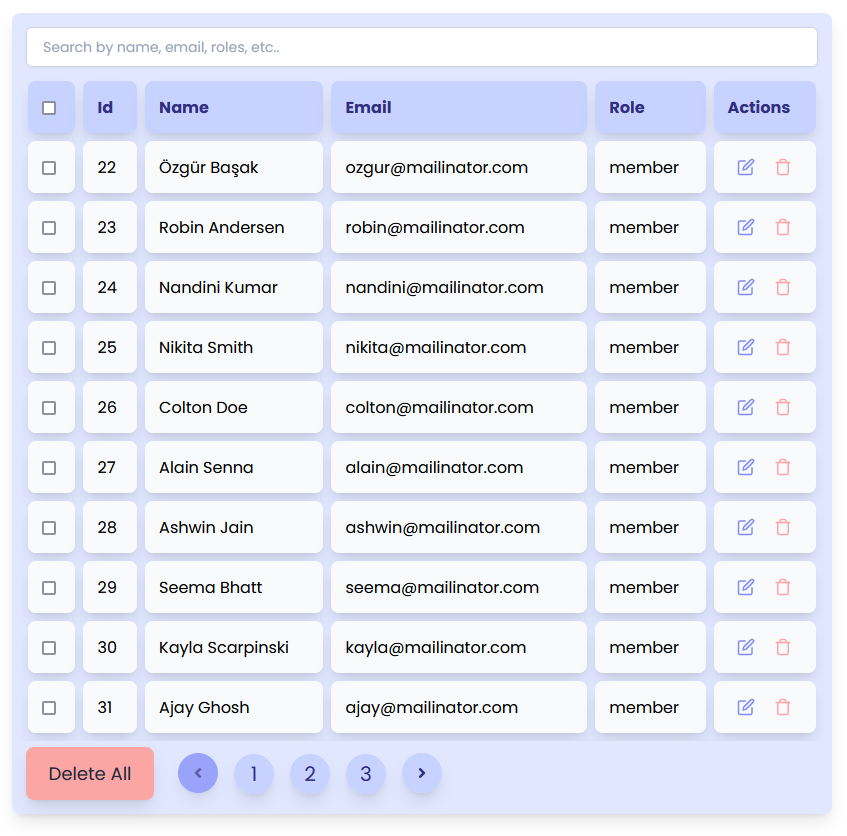
- List Component - table component containing the list of user
- Implement checkbox-select
- Edit User
- Delete User
- Pagination
- Dark mode based on user system pereferences
- Optimize component rerendering
- Add Redux for State Management
- Add Toggle button for dark mode
- Add Unit Tests
- Publish on Netlify
Page automatically switches to dark mode based on current system preferences of the user.
To try light/dark mode try switching the system preferences to dark mode
- On windows, go to settings > prersonalization > colors > choose dark/light in the dropdown
Tests are still not written for the components.
- react
- typescript
- tailwindcss