-
-
Notifications
You must be signed in to change notification settings - Fork 200
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Stylus blocks are treated as CSS #590
Comments
|
Did you set this setting to We should also add |
|
Oh yes, that at least disabled diagnostics – Thanks!! But vs code still seems to think it's CSS and the autocompletion goes haywire. I assume because the fallback is always CSS? |
|
That's correct. We need to skip these things if |
|
Yay, that did the trick! 🎉 I don't know if you want to close this. IMHO some support for stylus would be nice, because svelte-preprocess supports it. But maybe it's possible to at least disable CSS language features, by as you said, adding 'stylus' here and add a check here as well, like: if (shouldExcludeCompletion(kind)) {
return null;
}TL;DR for humans that get CSS errors when using stylus in VS Code: "svelte.plugin.css.completions.enable": false
"svelte.plugin.css.diagnostics.enable": false |
|
Diagnostics and autocompletion is now turned off when |
Hey! 👋
Describe the bug
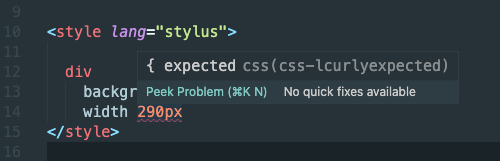
I want to use stylus in my svelte components. Syntax highlighting is correct, but it seems the code is still treated as CSS. The code-completion is confused and I get a lot of errors regarding braces, like
css(css-lcurlyexpected).I followed this guide but that didn't help and neither did disabling everything style-related in VS Code and the language tools.
It seems to me that the language tools don't recognize stylus as a language yet.
To Reproduce
<style lang="stylus">tagFor example:
Expected behavior
I don't necessarily need all language features within this block (although it would be nice), but the css errors make working with svelte and stylus really hard.
Screenshots

System (please complete the following information):
The text was updated successfully, but these errors were encountered: