웹 폰트에 사용되는 CDN 링크는 Github과 NPM을 통해 제작하고 있으며,
@font-face,@import,<link/>3가지 형식으로 제공하고 있습니다. 하지만 원작자가 재배포를 허락하지 않는 경우 웹 폰트 링크도 재배포의 한 형태로 판단해 링크를 제공하지 않고 있으니, 이용에 참고 부탁드립니다. 또한 폰트의 라이센스가 변경되거나, 원작자의 요청이 있을 경우 제공은 중지될 수 있습니다.

|

|
|
웹 폰트를 제공하는 경우 |
웹 폰트 제공이 불가능한 경우 |

|
|
웹 폰트 구성도 |
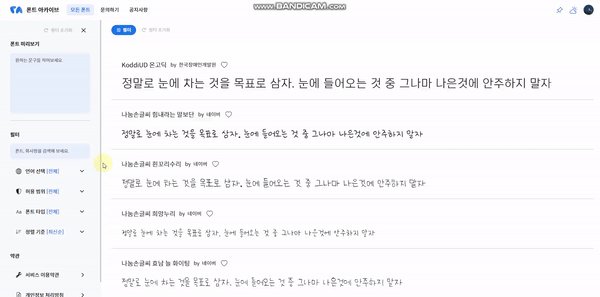
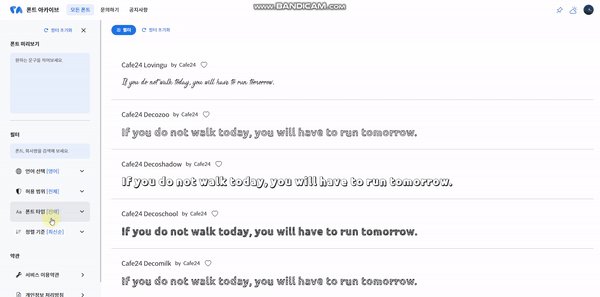
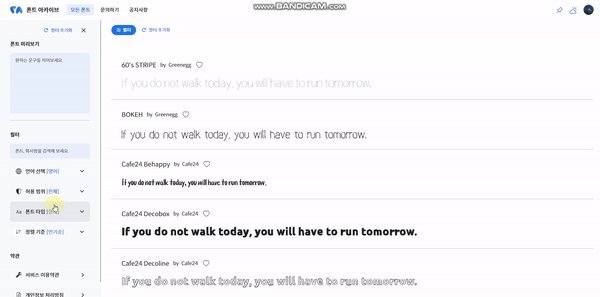
폰트명/회사명을 입력해 폰트를 검색하거나, 언어 / 폰트 타입 / 라이센스 허용 범위 별로 폰트 목록을 필터링 할 수 있습니다.

|

|
|
폰트 검색 |
목록 필터링 |
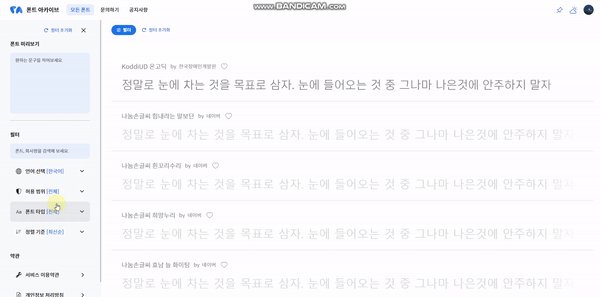
폰트 미리보기에서 문구와 색상 / 크기 / 자간 / 행간 등을 조정해 내가 사용하기에 적합한 폰트인지 미리 확인할 수 있습니다.

|

|
|
크기 변경 |
색상 변경 |
로그인 시 댓글, 좋아요를 통해 마음에 든 폰트를 저장하고 기록할 수 있습니다. 작성한 댓글과 좋아요는 별도의 목록을 통해 확인할 수 있습니다.

|

|
|
댓글 |
좋아요 |
Next.js와 Next.js에서 기본 제공하는 SSR 기능을 사용해 별도의 서버를 두지 않고 운영하고 있습니다. 따라서 사용하는 인원이 한 동안 없었던 경우 부팅하는데 몇초의 시간이 걸릴 수 있습니다.
데이터베이스는 AWS RDS for MySQL을 사용하고 있고, Node.js와 TypeScript 환경에 적합한 Prisma CLI를 사용해 데이터베이스에 접근하고 있습니다.
스토리지는 AWS S3를 사용하고 있고, aws-sdk에서 제공하는
client-s3와s3-request-presigner를 사용해 AWS S3의 파일을 관리하고 있습니다.

|
|
서비스 구성도 |
| category | stacks |
|---|---|
|
Common |




|
|
Frontend |





|
|
Backend |




|
|
Deployment |



|
|
CI/CD |


|
GPL v3.0 © 2023-PRESENT 태돈




