✓ Sanity v3 support
✓ Select a custom color using a color picker or HEX values
✓ Select a color from a predefined theme
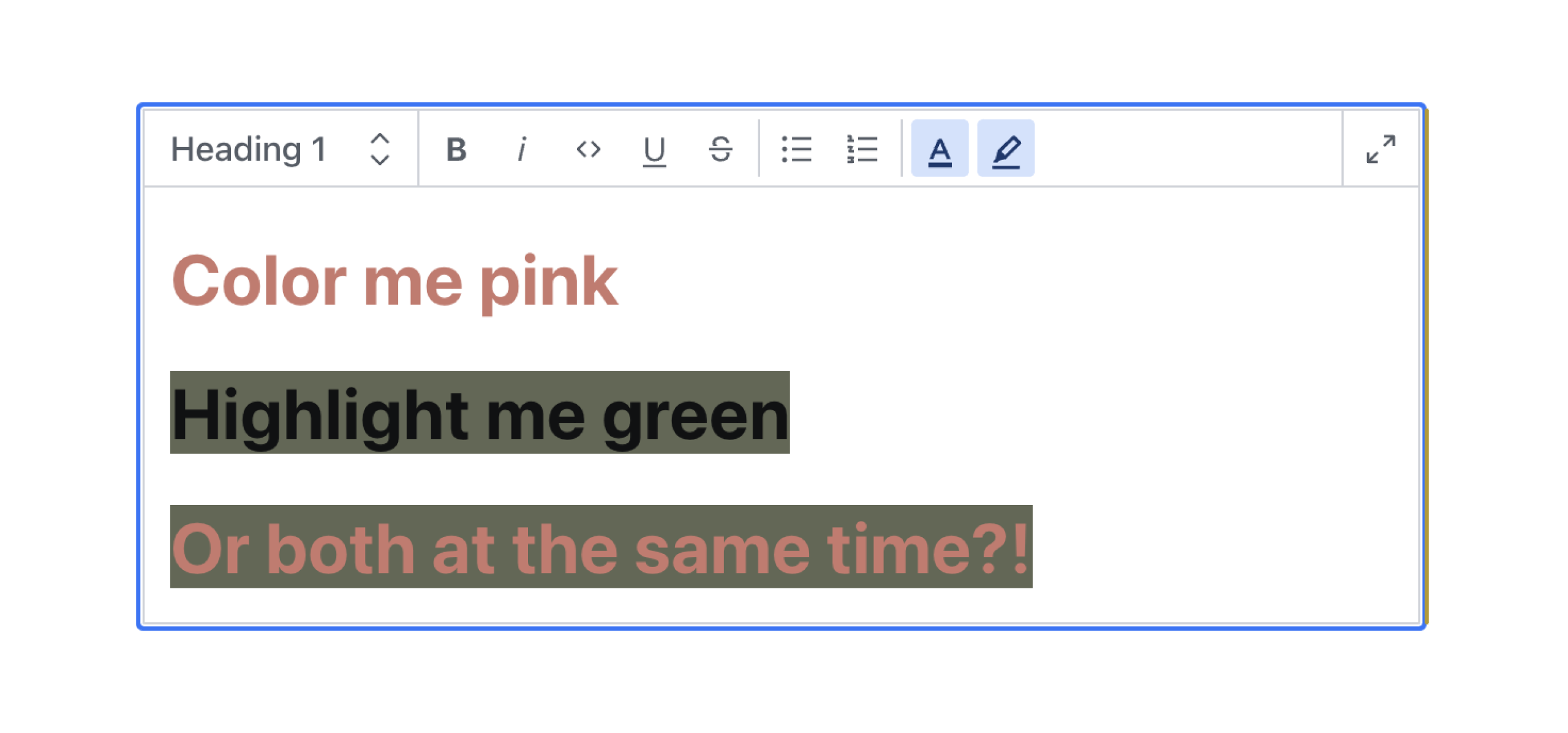
✓ Use in the Portable Text editor to color or highlight text
✓ Dark mode support
This is a Sanity Studio v3 plugin.
npm install sanity-plugin-simpler-color-inputor
yarn add sanity-plugin-simpler-color-inputAdd it as a plugin in sanity.config.ts (or .js):
import { defineConfig } from 'sanity'
import { simplerColorInput } from 'sanity-plugin-simpler-color-input'
export default defineConfig({
//...
plugins: [
simplerColorInput({
// Note: These are both optional
defaultColorFormat: 'rgba',
defaultColorList: [
{ label: 'Light', value: '#ffffff' },
{ label: 'Dark', value: '#333333' },
{ label: 'Brand', value: '#ca786d' },
{ label: 'Accent', value: '#626754' },
{ label: 'Custom...', value: 'custom' },
],
})
],
})Learn more about the colorList and colorFormat properties in the Options section.
You can use the simplerColor type in your schema types:
// [...]
{
fields: [
// [...]
{
name: 'backgroundColor',
title: 'Background color',
type: 'simplerColor',
},
]
}Or you can use the textColor and highlightColor types to annotate text in the Portable Text editor:
{
type: 'block',
marks: {
// ...,
annotations: [
// ...,
{
type: 'textColor',
},
],
}
}{
type: 'block',
marks: {
// ...,
annotations: [
// ...,
{
type: 'highlightColor',
},
],
}
}If you're using the @portabletext/react package, you can pass the following code into the custom components property to render these colors in your frontend.
const myPortableTextComponents = {
// ...,
marks: {
textColor: ({children, value}) => <span style={{color: value.value}}>{children}</span>,
highlightColor: ({children, value}) => (
<span style={{background: value.value}}>{children}</span>
),
},
}This can be adapted to fit the framework you're using. You just need to know that the textColor and highlightColor color values are stored in the value property.
To add list of predefined selectable color swatches for the user to choose from use colorList. Supports hexadecimal, RGB, or HSL color values. See legal CSS color values for specification.
Note: this will take precedence over the value of defaultColorList in the plugin options.
// ...fields...
{
name: 'backgroundColor',
title: 'Background Color with List',
type: 'simplerColor', // or textColor or highlightColor
options: {
colorList: [
{ label: 'Light', value: '#ffffff' },
{ label: 'Dark', value: '#333333' },
{ label: 'Brand', value: '#ca786d' },
{ label: 'Accent', value: '#626754' },
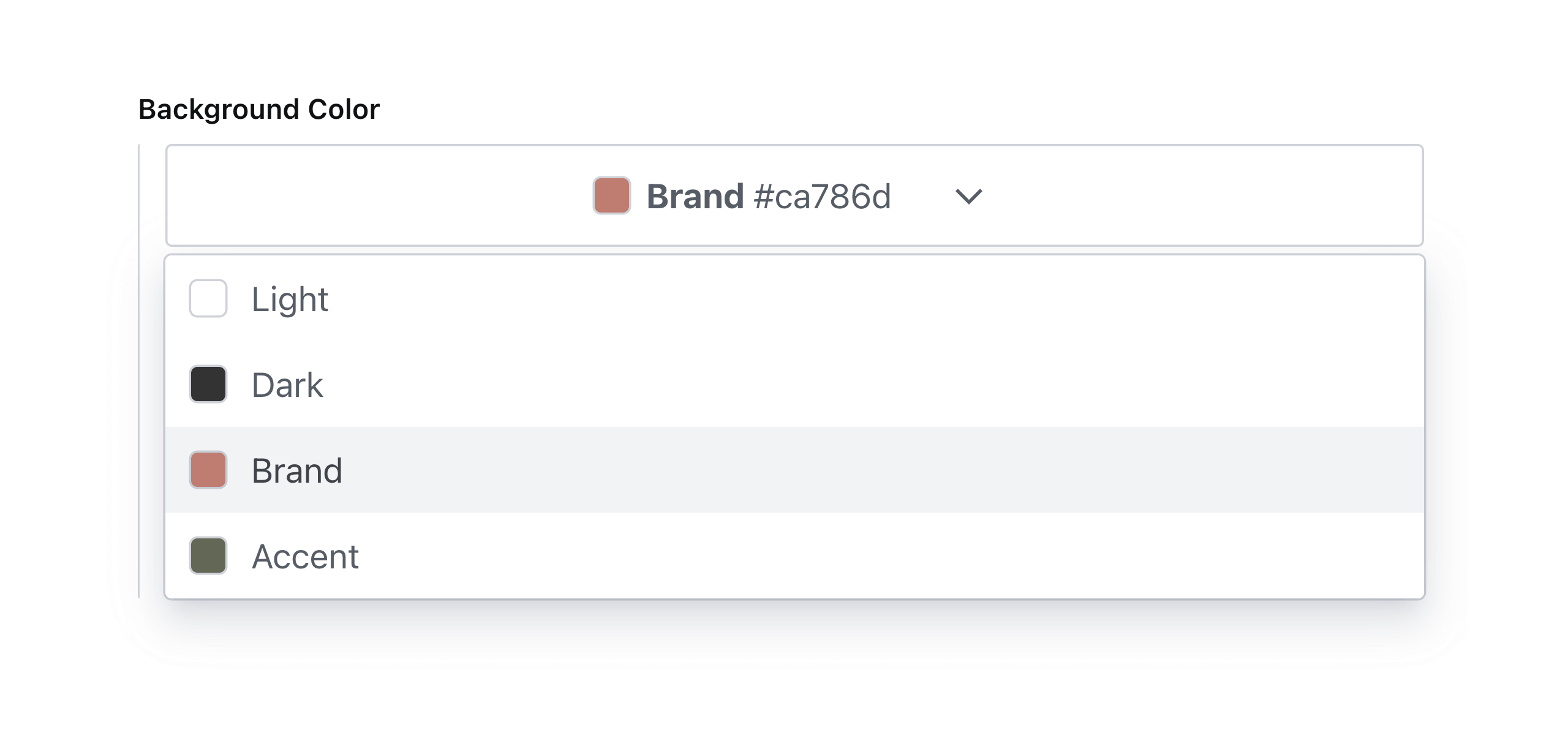
]
}
}Which will render accordingly:
To allow custom color values, add an array item to colorList with its value set to custom.
// ...fields...
{
name: 'backgroundColor',
title: 'Background Color with Custom Values',
type: 'simplerColor', // or textColor or highlightColor
options: {
colorList: [
{ label: 'Light', value: '#ffffff' },
{ label: 'Dark', value: '#333333' },
{ label: 'Brand', value: '#ca786d' },
{ label: 'Accent', value: '#626754' },
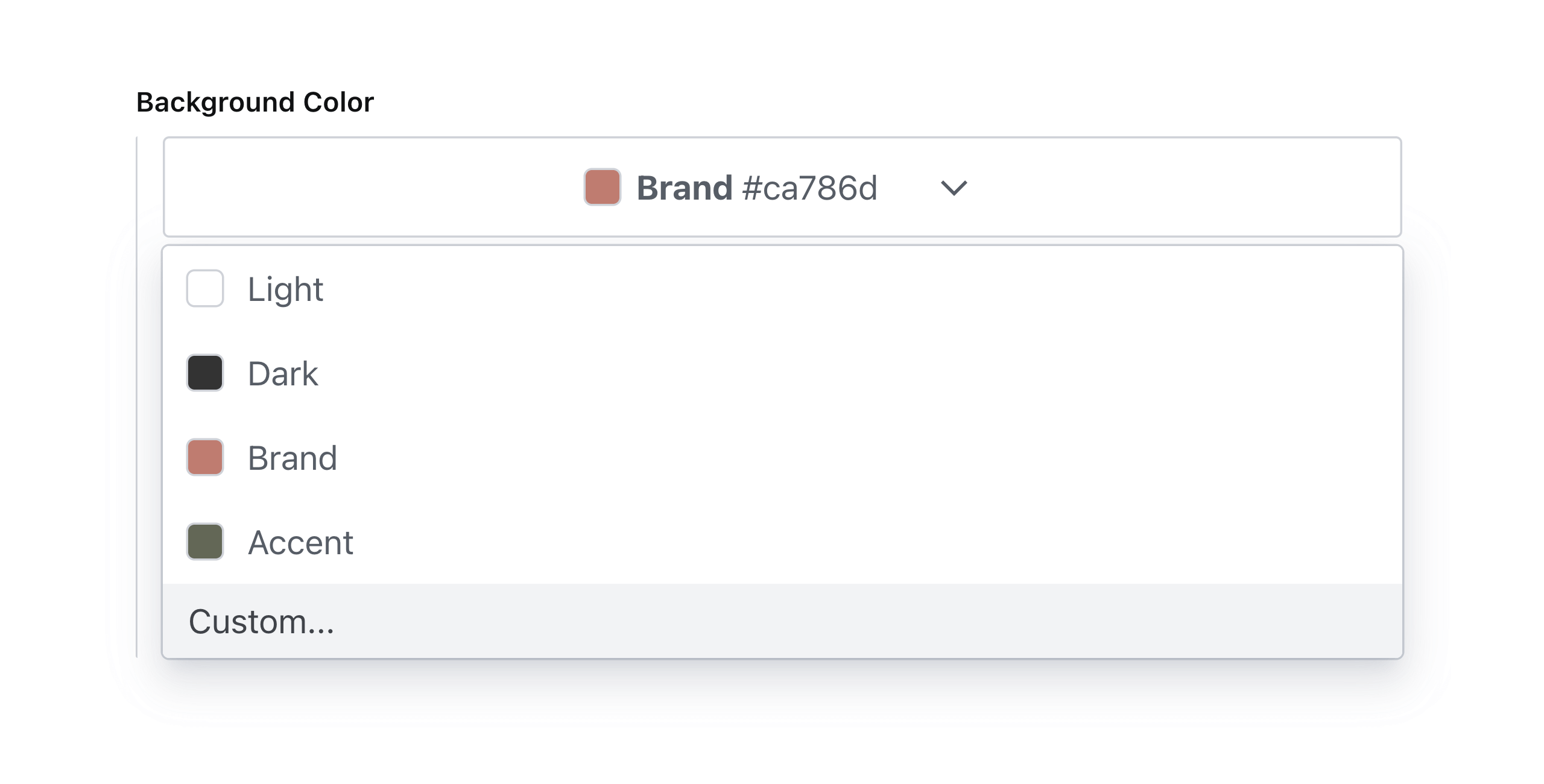
{ label: 'Custom...', value: 'custom' },
],
}
}Which will render accordingly:
Note: custom color values will automatically be enabled if no color list is specified.
The default color format that will be outputted by the color picker is hex. To change this, set colorFormat to any of the following values: hex, hexa, rgb, rgba, hsl, or hsla.
Note: this will take precedence over the value of defaultColorFormat in the plugin config.
// ...fields...
{
name: 'backgroundColor',
title: 'Background Color with RGBA Format',
type: 'simplerColor', // or textColor or highlightColor
options: {
colorFormat: 'rgba',
}
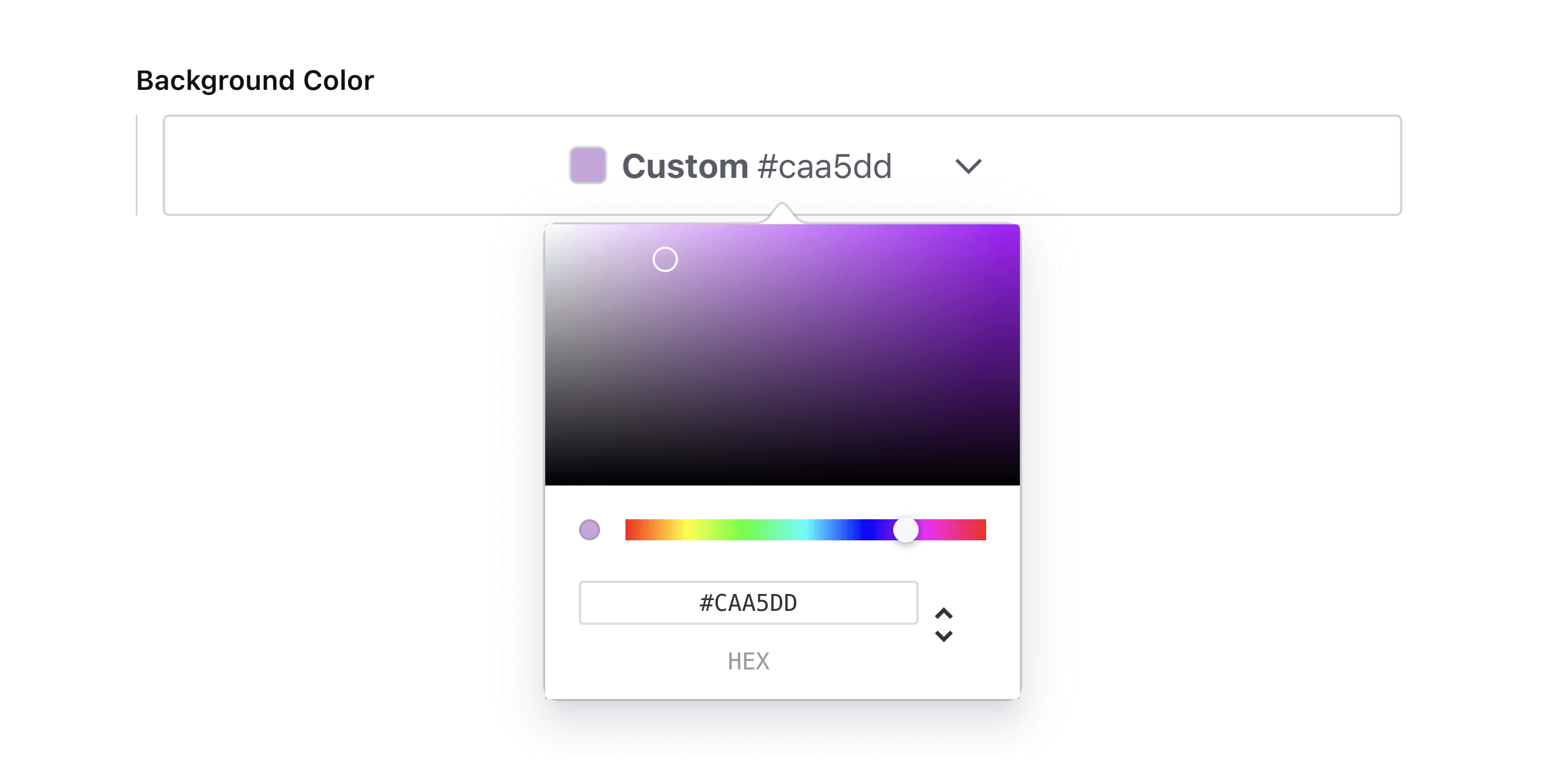
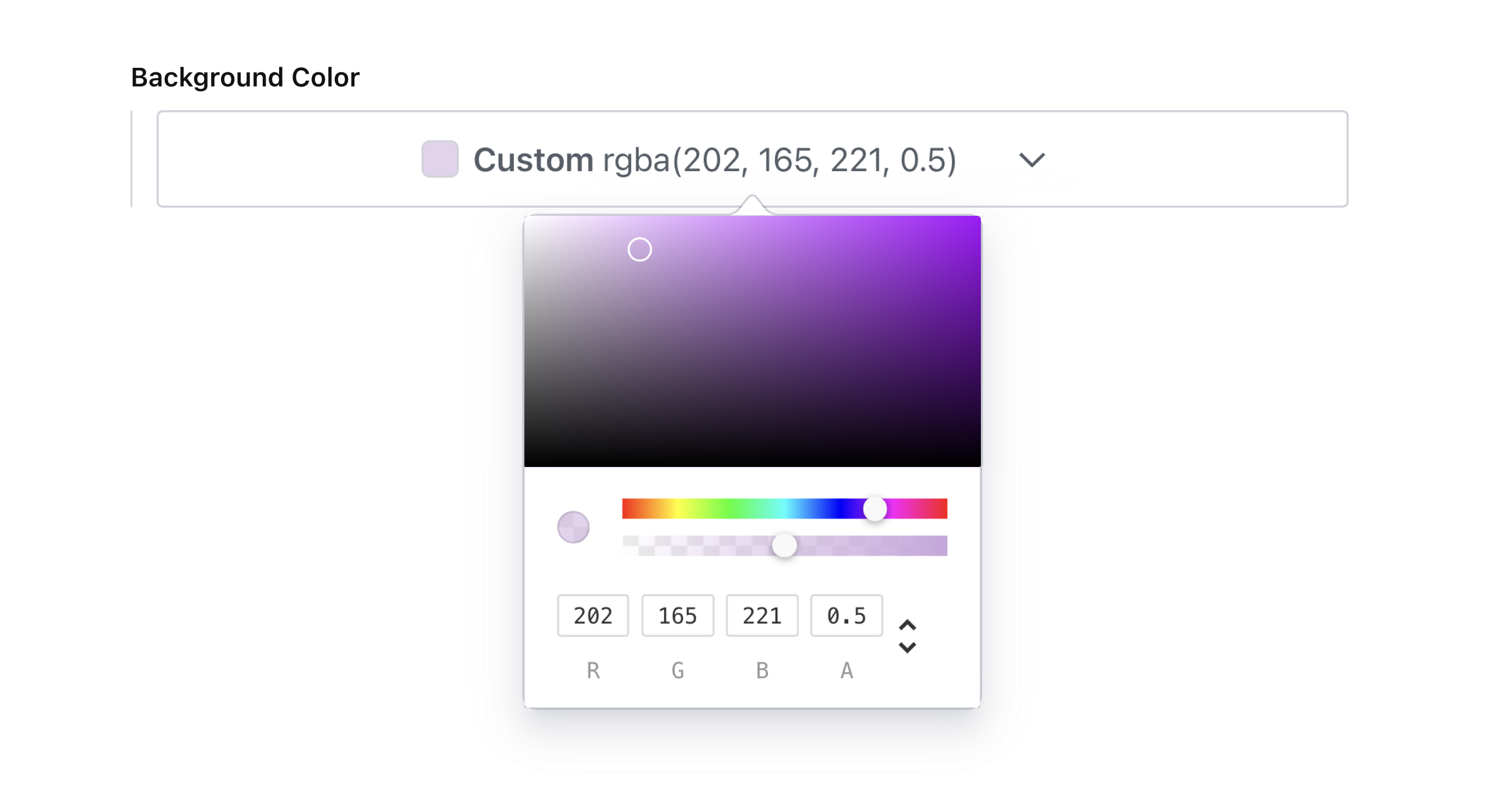
}Which will render accordingly:
What happened to the enableAlpha option?
This option was removed in favor of the more precise colorFormat setting. The alpha slider will be enabled when the colorFormat is set to hexa, rgba or hsla.
{
_type: 'simplerColor', // or textColor or highlightColor
label: 'Brand',
value: '#ca786d',
}Created by @AlyssaKirstine
MIT © Cosite LLC
Thank you to @theostrahlen for parts of the code for the Portable Text annotations addition!
This plugin uses @sanity/plugin-kit with default configuration for build & watch scripts.
See Testing a plugin in Sanity Studio on how to run this plugin with hotreload in the studio.
Run "CI & Release" workflow. Make sure to select the main branch and check "Release new version".
Semantic release will only release on configured branches, so it is safe to run release on any branch.