Warning
three-inspect is a young project, and breaking changes will likely happen before 1.0.0. If you encounter problems please report them!
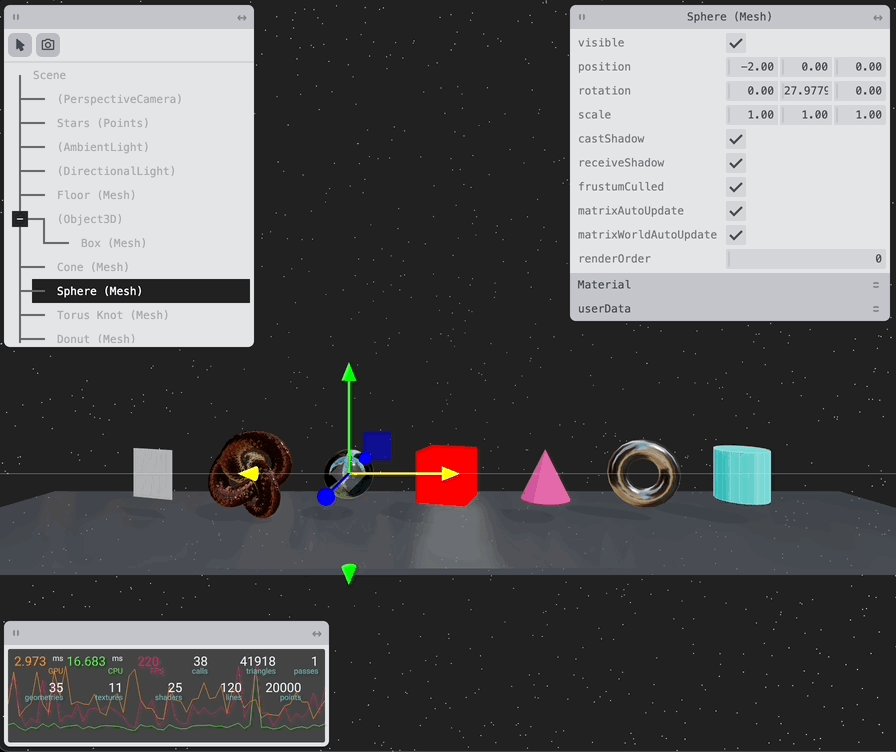
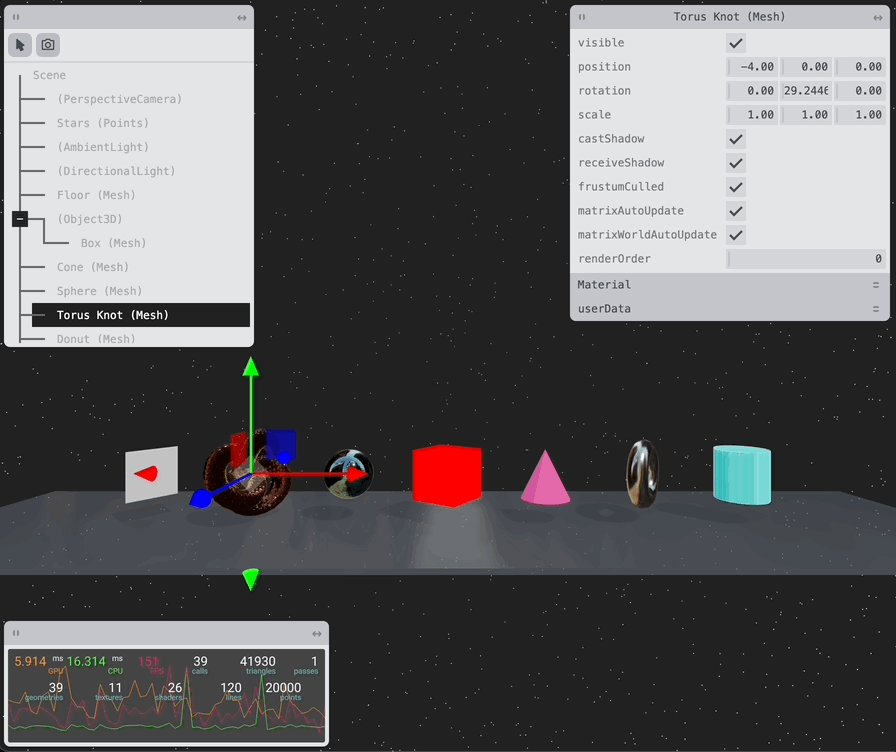
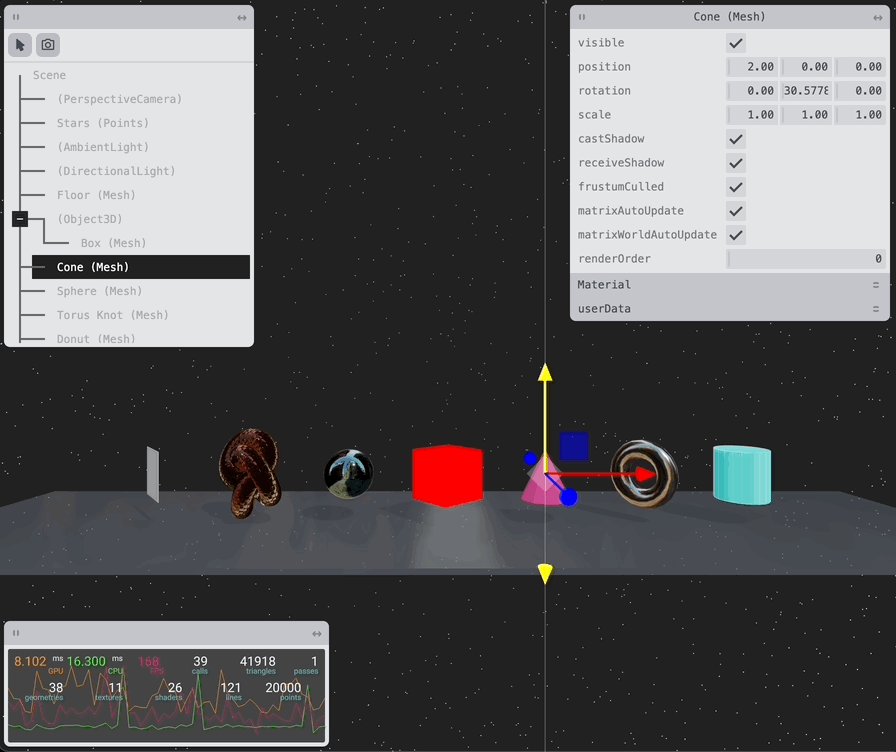
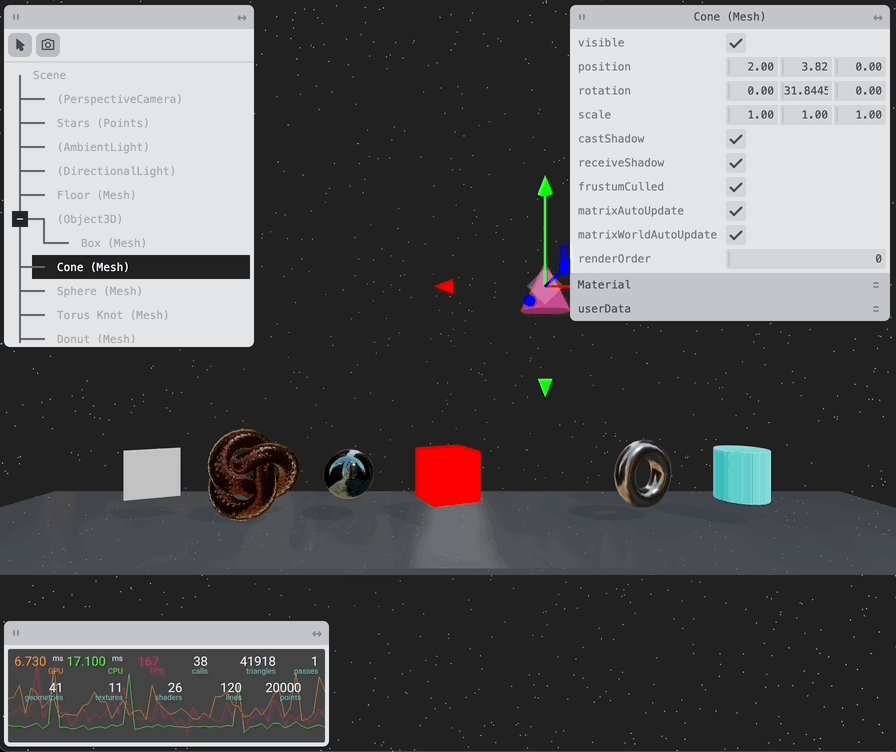
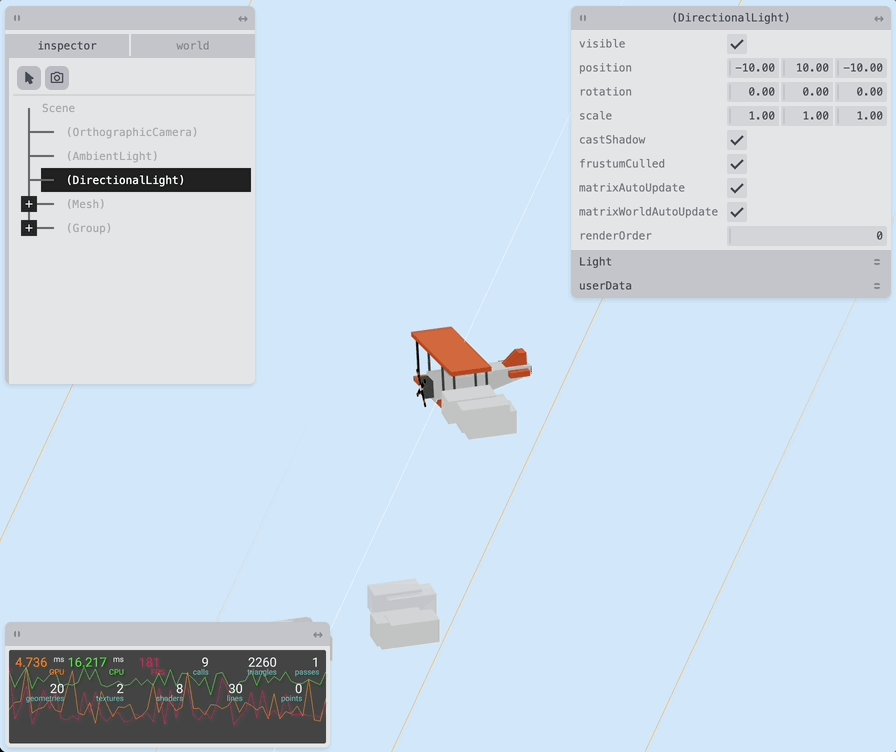
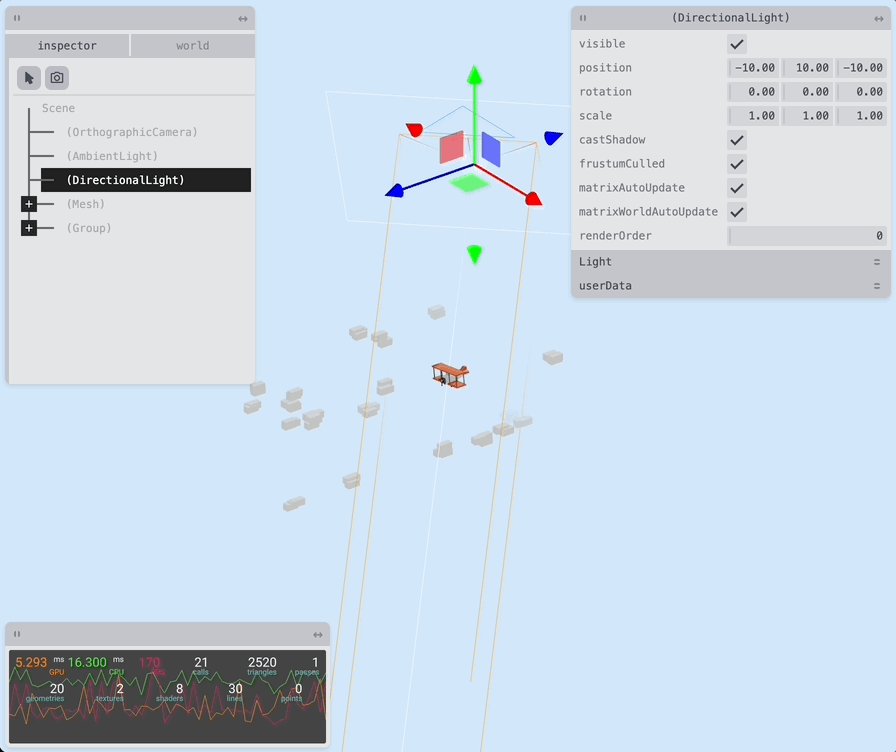
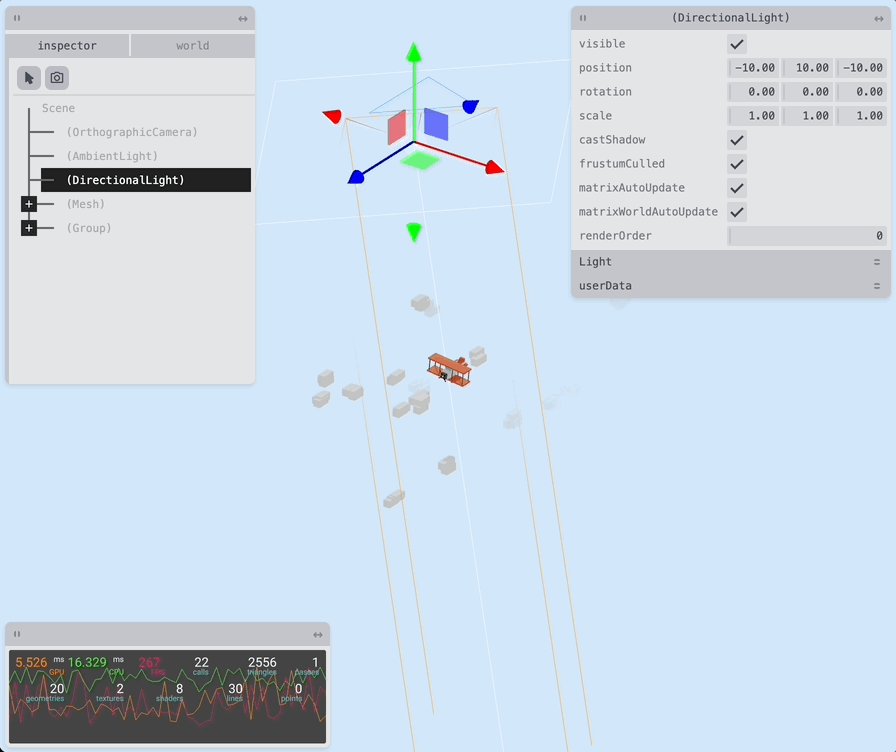
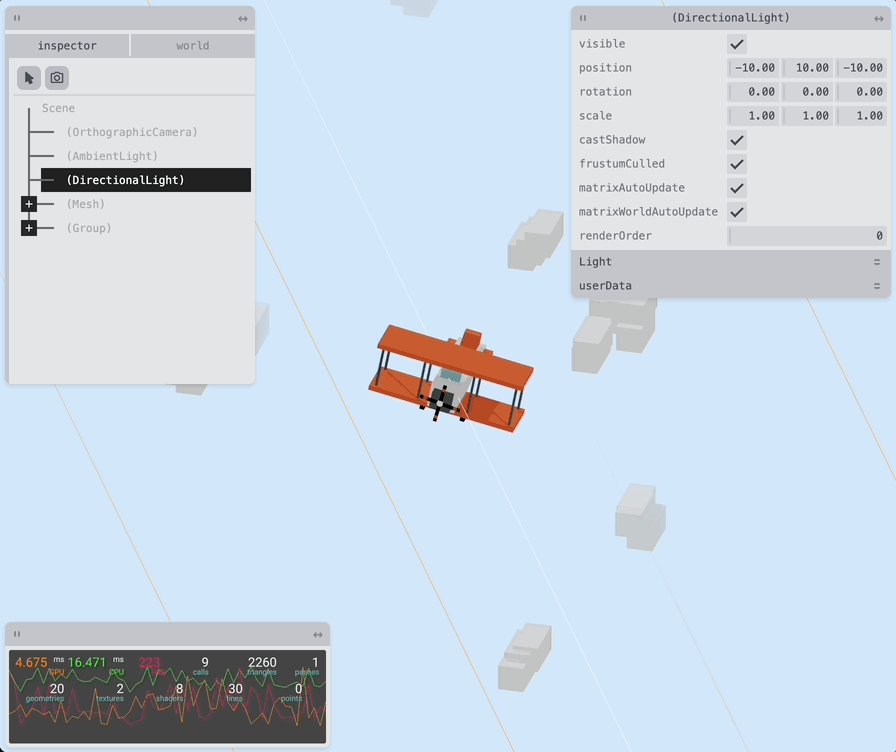
three-inspect is an inspector for Three.js projects. It is designed to be minimalistic, powerful, and extensible, with little boilerplate required.
npm i --save-dev three-inspectCurrently, it covers:
- Creating a view of the scene graph and editing object properties, such as materials, transforms, etc.
- Viewing / editing textures.
- Scene helpers (Grid / Axes), light helpers, shadow camera helpers.
- Performance monitoring (resources, framerate, memory, capabilities, misc. stats).
three-inspect uses Tweakpane <3 for its input UI .
three-inspect is built with first-class support for Threlte, but can be used without a framework or with other Frameworks such as React Three Fiber, for this setup see the section below.
If you are using Threlte, simply create the inspector by importing the <Inspector> component. The <Inspector> component must be placed in a separate child component of your <Canvas>.
<!-- App.svelte -->
<script>
import { Canvas } from '@threlte/core'
import Scene from './Scene.svelte'
</script>
<Canvas>
<Scene />
</Canvas><!-- Scene.svelte -->
<script>
import { Inspector } from 'three-inspect'
</script>
<Inspector />Once running, the inspector can be toggled with the i key.
three-inspect can be used in any Three.js-based environment by importing the createInspector function.
import { createInspector } from 'three-inspect/vanilla'
const targetElement = document.querySelector('div')
const inspector = createInspector(targetElement, {
scene,
camera,
renderer,
})
// When you're finished with the inspector...
inspector.dispose()three-inspect uses svelte-tweakpane-ui under the hood, and can be extended by adding additional tweakpane tabs or panes.
<!-- Scene.svelte -->
<script>
import { Inspector } from 'three-inspect'
import { TabPage, Slider } from 'svelte-tweakpane-ui'
let foo = 1
let bar = 0
</script>
<Inspector>
<TabPage
slot="inspector"
title="world"
>
<Slider
bind:value={foo}
label="Foo"
min={1}
max={30}
/>
<Slider
bind:value={bar}
label="Bar"
min={0}
max={1}
/>
</TabPage>
</Inspector>Note that some features, such as extending the UI, are not possible using this function.