Googleのように直感的で探しやすく、Qiita記事を楽しめるようなUIのアプリを意識しました。
自作のデザインファイルはdesign/以下に置いてあります。
$ pod install
$ carthage update --platform iosトップページでは、検索窓を表示させるだけにせず、検索をせずとも記事を楽しめるようおすすめの記事を自動で一覧表示させました。
- キーワード検索
- おすすめ記事の一覧取得
- 検索・おすすめ記事の取得、どちらも20件ずつ取得し最下部までスクロールするとさらに20件の取得が行われるようなページング
- 検索・おすすめ記事の取得時、リクエストから結果表示までのローディング画面の用意
- 記事をタップした後に、記事のHTMLのレンダリングが重く画面遷移までの待機時間があるため、遷移中のローディング画面の用意
上部に記事タイトル・ユーザー情報・いいね数を表示し、またHTML文字列から記事本文を表示させるようにしました。
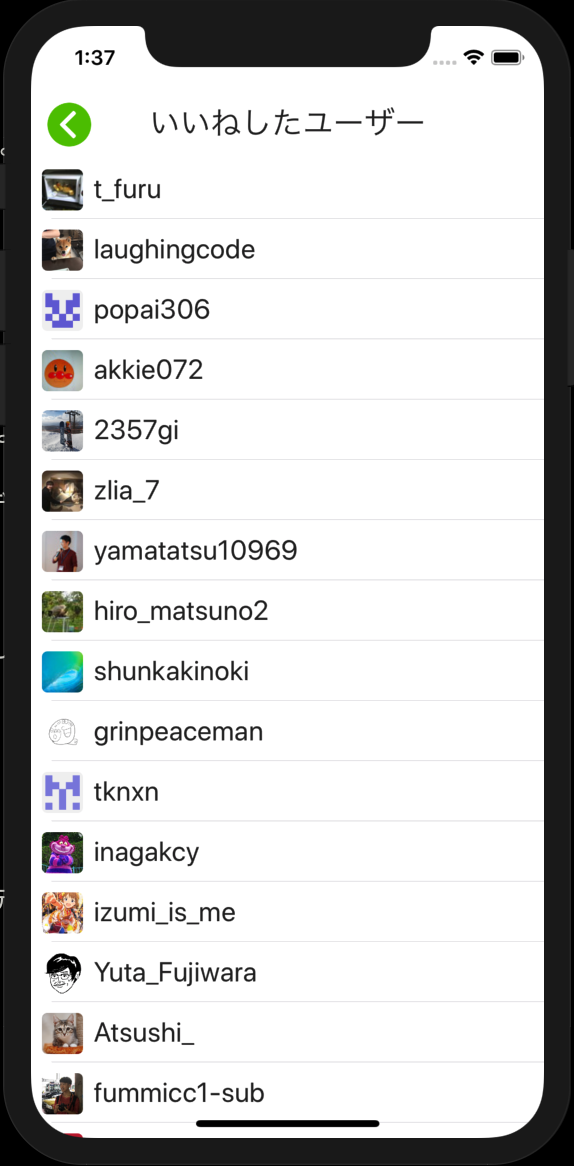
- いいね数をタップするといいねしたユーザーの一覧ページへ遷移
- 記事をレンダリングする際、Markdownを表示させるライブラリを使うと画像が表示されなかったため、HTMLを元にレンダリングするよう変更
- HTMLからレンダリングする際、画像幅が画面を飛び出さないようにresizeするよう対応
- まずユーザーを20件取得し、最下部までスクロールするとさらに20件の取得が行われるようなページング
- 表示ユーザー数が記事のいいね数と同じになったタイミングで、これ以上不要なページングリクエストがされないよう対応
QiigleではReactorKitを使用した Flux + ReactiveProgramming での設計を採用しました。 また、API通信をReactiveに対応させるため、Moyaを使用したAPI通信を採用しています。
ReactorKitでは主に、以下2つのファイルが使用されます。
- ViewController
- Reactor
例として、qiigle/UI/Home/ 以下のHomeViewController.swiftとHomeViewReactor.swiftを見ると分かり易かと思います。
ReactorKitでのAPI通信のコードも書いているので参考にしてみてください。