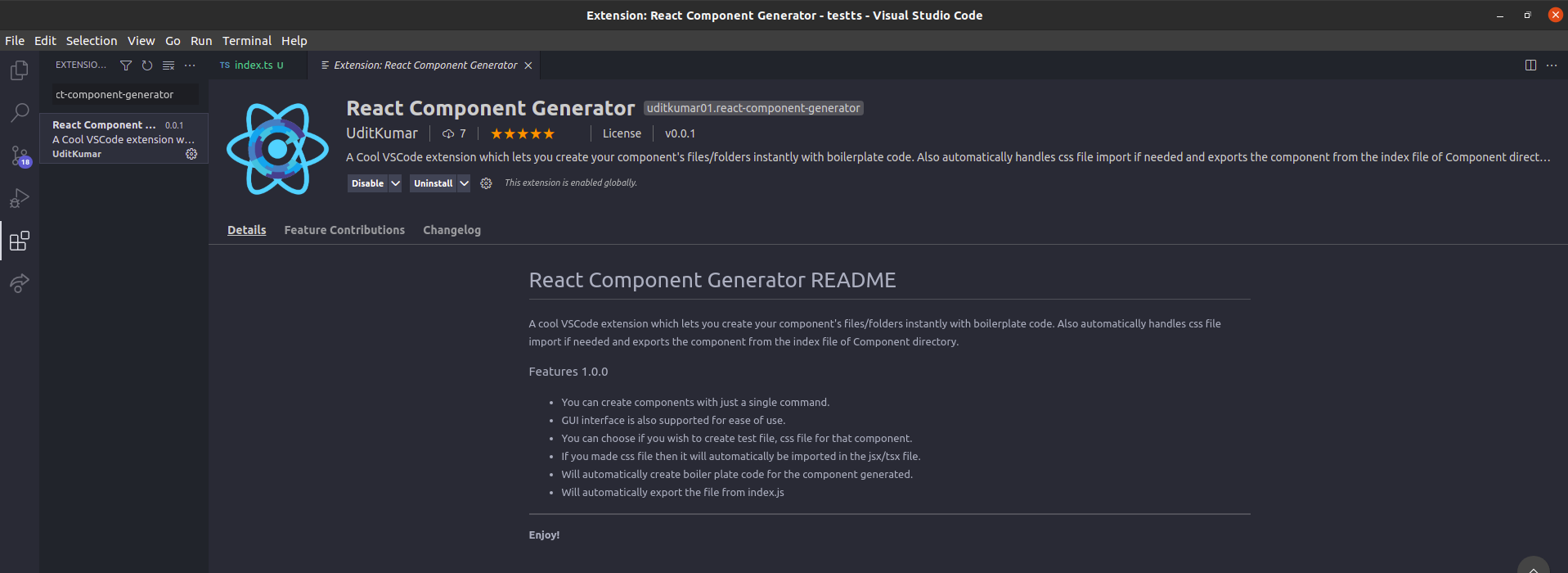
A cool VSCode extension that lets you create your component's files/folders instantly with boilerplate code. Also automatically handles CSS file import if needed and exports the component from the index file of the Component directory.
- Go to Extenstion Marketplace or press Ctrl + Shift + X.
- Search for
uditkumar01.react-component-generator. - Then simply install the extension named
React Component Generator.
- You need to open your react project in VSCode to use this extension.
- Press Ctrl + Shift + P.
- Search
React Component generator. - Or you can use it via explorer context menu *Note: This option will only appear on directories named
componentsorcomponent. - Or You can directly use keyboard shortcut Shift + Space.
Note: While naming components you can use space or other symbols which will be removed and the character next to it will be capitalized.
- Creates required files and folders for your component.
- Creates boilerplate code for the component you generated.
- Will automatically export the file from
index.js.
⭐ Star this project on GitHub
Made with ❣️ and JavaScript.