📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
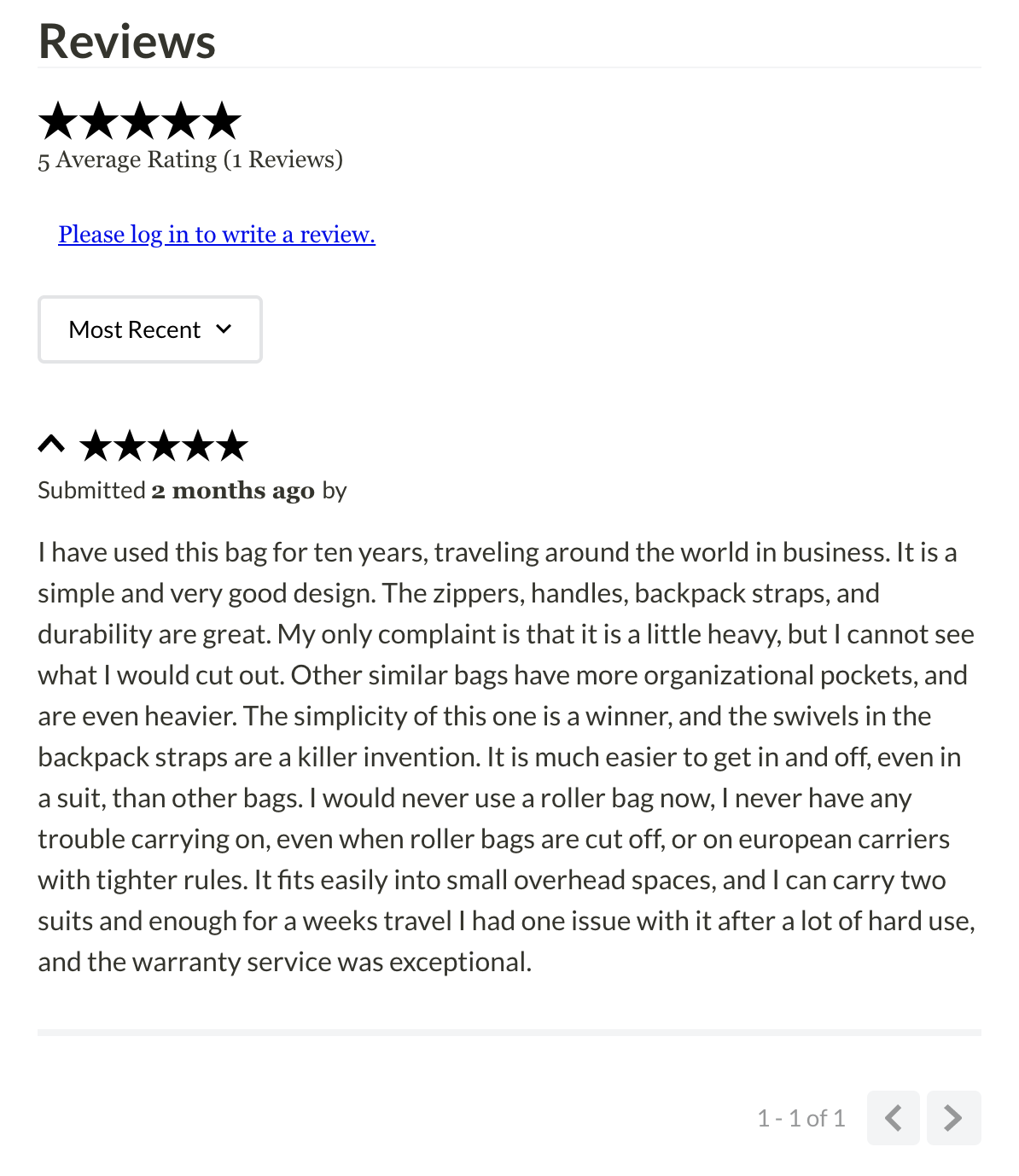
Reviews & Ratings allows customers to submit reviews and ratings for products and see them while navigating the store.
Using your terminal, log in to the desired VTEX account and run the following command:
vtex install vtex.reviews-and-ratings@3.x
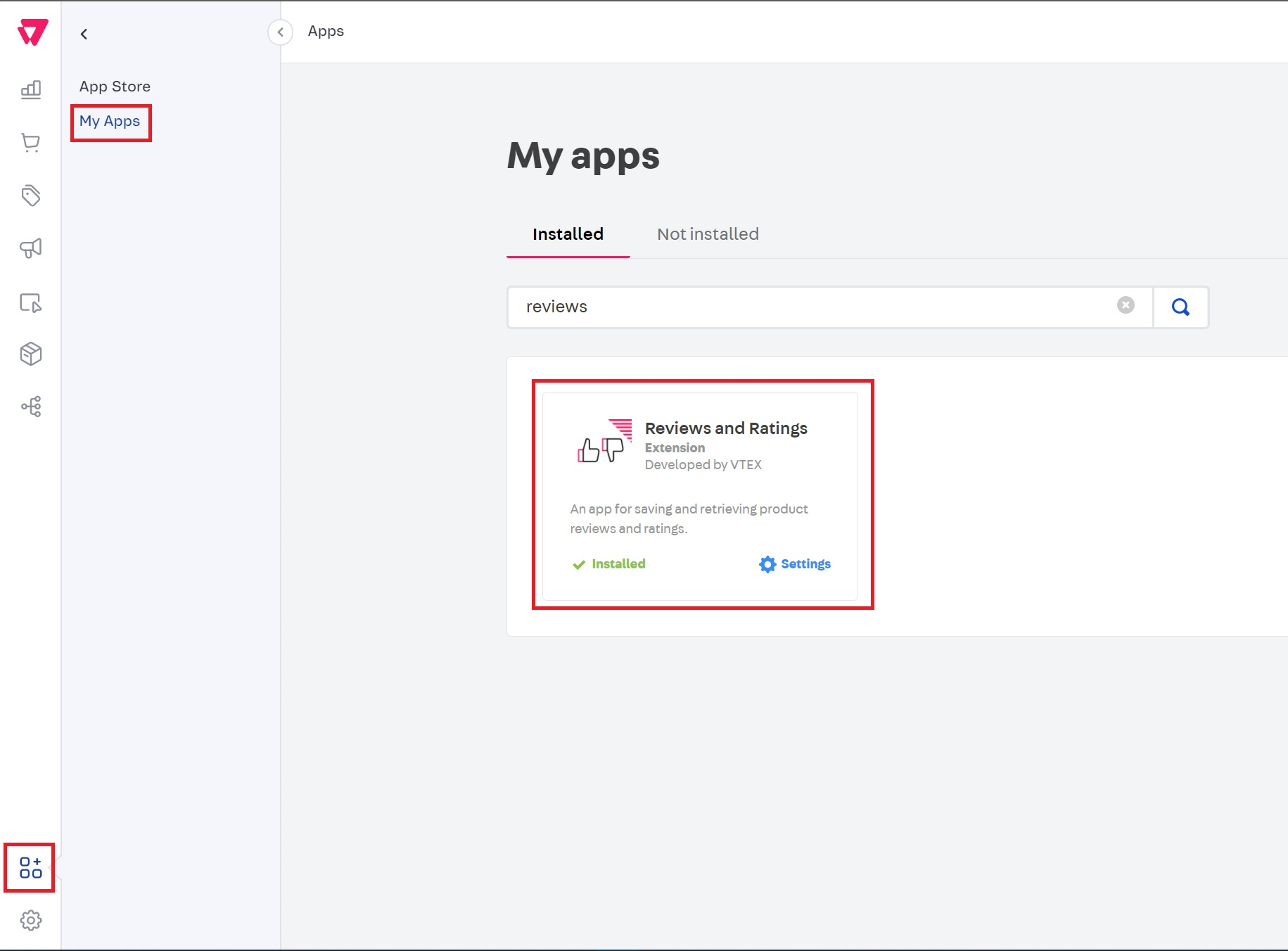
- Access the Admin, go to
Apps > My Appsand then click theReviews and Ratingscard:
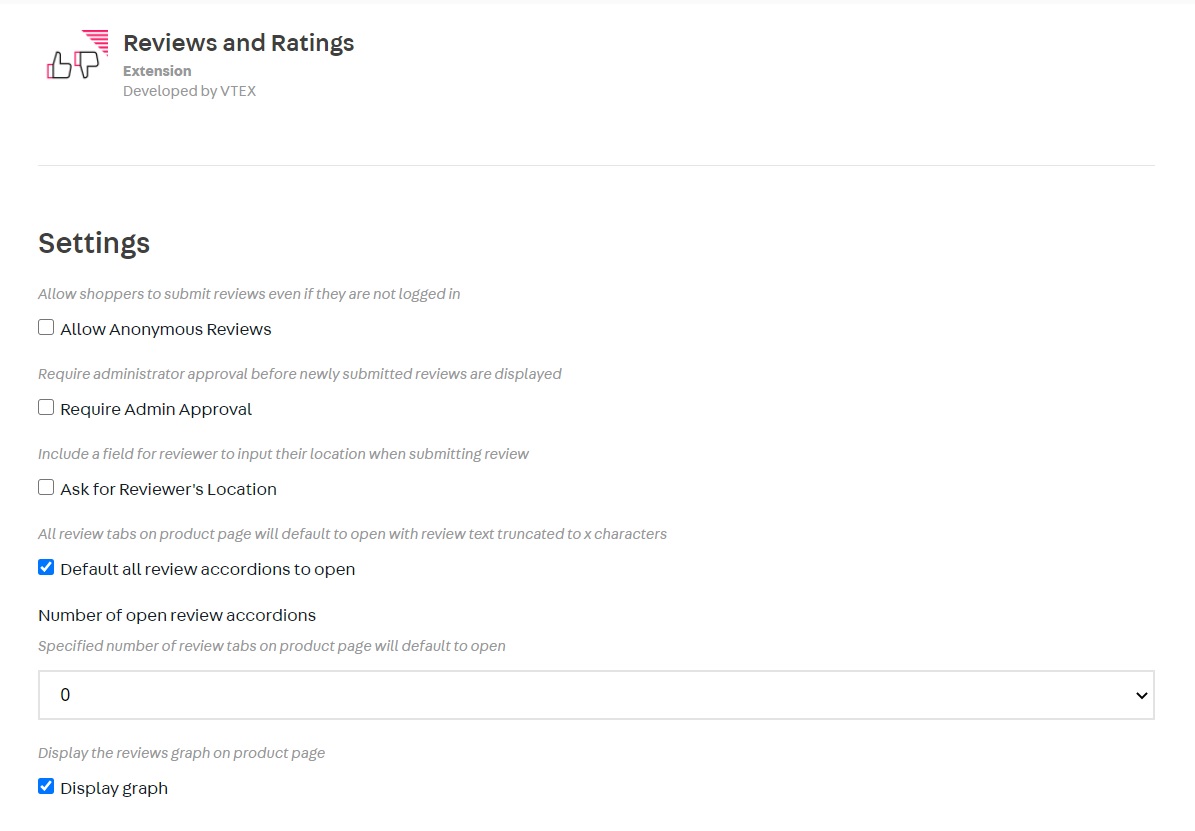
- On the app settings page, define the following settings based on the desired scenario:
-
Allow Anonymous Reviews - If unchecked, only logged-in customers will be able to review products.
-
Require Admin Approval - Checking this box activates the review moderation system. Newly submitted reviews will not be displayed on the store until an admin approves them in the Admin account. For more information, see the App behavior section below.
-
Ask For Reviewer Location - Checking this box activates an optional review field. Customers that submit reviews will be asked to enter their current location (e.g., "Boston, MA").
-
Default all review accordions to open - The app displays reviews on the product page inside collapsible accordions. Checking this box will cause all review accordions to default to open when the page is loaded, with review text limited to three lines. Reviews with more than three lines of text will be truncated with an ellipsis and a
Show morelink that can be used to display the whole review text. -
Number of open review accordions - Checking this box allows you to set a specific number of review accordions (instead of all of them) to automatically open when the page is loaded, displaying all the review text. If the
Default all review accordions to opensetting is active, this option is ignored. -
Display graph - Checking this box allows you to display the reviews graph on the product details page.
-
Display stars in
product-rating-summaryif there are no reviews - Checking this box allows you to display empty stars even if the product has no reviews yet. -
Display total reviews number on
product-rating-summaryblock - Checking this box allows you to display the total number of reviews for a product. -
Display
Add reviewbutton onproduct-rating-summaryblock - Checking this box allows you to display anAdd reviewbutton under the stars. -
Display stars in
product-rating-summaryif there are no reviews - Checking this box allows you to display empty stars even if the product has no reviews yet. -
Display total reviews number on
product-rating-summaryblock - Checking this box allows you to display the total number of reviews for a product. -
Display
Add reviewbutton onproduct-rating-summaryblock - Checking this box allows you to display anAdd reviewbutton under the stars.
Once the app is configured, it is time to place the following blocks in your Store Theme app:
-
product-reviews- This block can be added to the product page template (store.product). It renders a paginated list of reviews for the product being viewed and a form for the customer to add a new review. -
product-rating-summary- This block can be added to the product page template (store.product) and renders the average rating for the product being viewed as well as the number of reviews that have been submitted. Only approved reviews will count toward these figures if the account uses moderation. -
product-rating-inline: Similar to the previous block (product-rating-summary), but intended to be used in product shelves. This block only displays the product average rating.
As described above, the app may be configured to use a review moderation interface where an admin is responsible for approving the reviews before they are displayed on the store.
To access and use the review moderation admin interface, follow the instructions below:
- Enable the Require Admin Approval setting as described above.
- Open the Admin and navigate to Catalog > Reviews.
- You may view either Pending or Approved reviews using the tabs at the top of the page.
You can export reviews to XLS files from the Download tab. The export is limited to 800 reviews at a time. Please use the date pickers to choose the time range of reviews you want to export.
⚠️ If you have updated to version 3.x after using a prior version of Reviews and Ratings, you may see the Migrate Data button instead of a list of reviews in the Catalog > Reviews page. Clicking this button will migrate all existing review data from the previous storage solution (VBASE) to the new solution (Masterdata V2). Once the migration is finished, the page will automatically refresh, and the list of reviews will become available.
Individual pending reviews may be approved or deleted using the kebab menu (3 dots button) in the right column or by selecting the checkbox on the left. Multiple reviews can also be selected using the checkboxes to approve or delete in bulk.
Approved reviews may be deleted as well, either individually or in bulk.
To apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS handles for store customization.
| CSS handles |
|---|
container |
formContainer |
formSection |
formBottomLine |
formRating |
formName |
formLocation |
formEmail |
formReview |
formSubmit |
formInvalidMessage |
graphBar |
graphBarContainer |
graphBarPercent |
graphContent |
graphContainer |
graphText |
graphTextLabel |
loginLink |
reviewComment |
reviewMessage |
reviewCommentRating |
reviewCommentsContainer |
reviewCommentUser |
reviewsHeading |
reviewsRating |
reviewsRatingAverage |
reviewsRatingCount |
reviewsOrderBy |
reviewsPaging |
reviewInfo |
reviewVerifiedPurchase |
reviewDate |
reviewDateSubmitted |
reviewDateValue |
reviewAuthor |
reviewAuthorBy |
reviewAuthorName |
star--empty |
star--filled |
star |
starpicker |
stars |
starsContainer |
summaryContainer |
summaryButtonContainer |
writeReviewContainer |
graphContent |
graphContainer |
graphText |
graphTextLabel |
graphBarContainer |
graphBar |
graphBarPercent |
summaryButtonContainer |
summaryTotalReviews |
writeReviewContainer |
writeReviewButton |
To see how to use the list of REST APIs, read Reviews and Ratings API overview.
To see how to use the graphQL queries and mutations, follow these steps:
- Open the Admin GraphQL IDE app.
- Select the
vtex.reviews-and-ratingsapp. - Click
docsin the top right corner.
You will see the list of all available queries and mutations, including schemas and variable descriptions.
Thanks goes to these wonderful people:
khrizzcristian 💻 |
Julio Moreira 💻 |
Brian Talma 💻 |
Arturo Castillo 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!