-
-
Notifications
You must be signed in to change notification settings - Fork 8.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Edge 44 bug - Reactive props issue #1294
Comments
This comment has been minimized.
This comment has been minimized.
|
#1284 |
|
@allowing I don't think it is the same issue at all. I fixed the issue here: #1302 |
|
Hmm, I used the index destructuring because it's slightly faster than array destructuring... but it probably won't be too significant. |


Version
3.0.0-beta.14
Reproduction link
https://github.com/AlexandreBonaventure/vue3-edge-bug
Steps to reproduce
Run the repro with
yarn devWhat is expected?
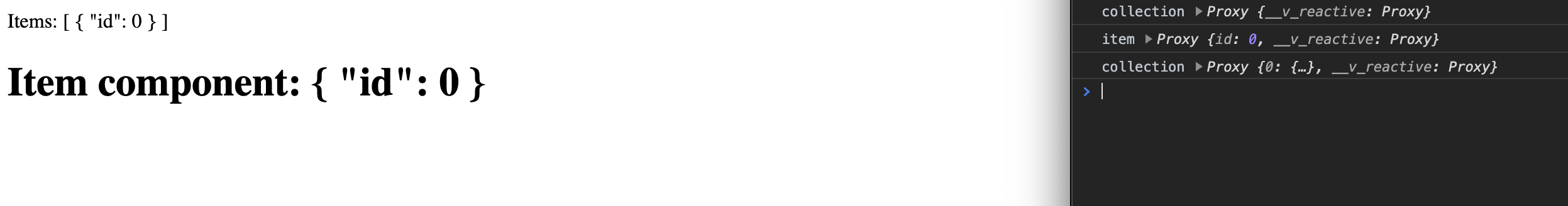
on Chrome:

What is actually happening?
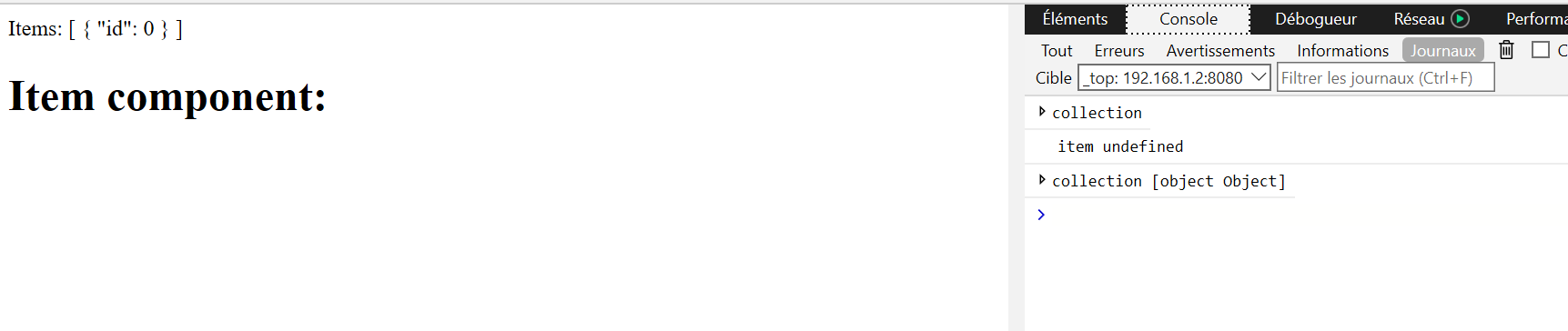
on Edge 44:

I haven't had the time to really dig into this issue but it seems like when we use Vue (transpiled for edgeHTML 18 with buble see #1285) there is an issue with how reactive props are delivered to children component, here
itemshould not be undefined. However, reactivity seems to work for the parent component, you can see that thewatchEffecthook is triggered correctly.The text was updated successfully, but these errors were encountered: