-
Notifications
You must be signed in to change notification settings - Fork 667
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-color-4] Do gradients/animations using lab/lch colors interpolate in the Lab colorspace? #4647
Comments
|
Isnʼt this just #300 reloaded? Unless the author or user requested something else, the browser would be expected to use sRGB as its working color space for webcompat. |
|
I don't think so. Authors will be using lab()/lch() for their consistent treatment of lightness, so a gradient from |
Ideally, yes. But they won't by default, because then the second half of a gradient from
would be different in implementations that support
Yes.
I agree, which is why a per-element working colorspace, rather than a brute force all-or-nothing working colorspace for the whole page, is more flexible and author friendly. |
|
I think we all agree that Lab interpolation is in every way superior, and the only reason we can't switch everything to that by default is backwards compat, right? Assuming the above statement is correct, I think anything where authors have to explicitly enable lab interpolation is a bad idea from a usability point of view and should be a last resort if nothing more reasonable can be implemented. It seems reasonable to me that as long as there's at least 1 non-sRGB color, the interpolation should happen in Lab, since there's no backwards compat concern.
If you interpolate Lab and sRGB via sRGB interpolation, you could end up having an abrupt jump in the first interpolation step, since the Lab color may be outside the sRGB gamut. Given that sRGB is rather small compared to Lab, that's not a rare case, but significantly more than 50% likely. Interpolation must always happen in a superset of the gamuts of the colors involved, so Lab is a safe choice, whereas sRGB is not.
Given that Lab encompasses all visible colors, Lab interpolation should be safe here too. |
I don't think per-element would cut it either, ideally it needs to be per operation. |
I think this is definitely moving in the right direction, but would suggest modifying this so that if the gradient contains multiple colorspaces, interpolation should happen in an appropriate space that is a superset of them all.
Edit:
Actually while testing for #2023 I found this not always to be the case. Gradients between two Pantone colors based on the Lab space didn't look as "correct" to me as a gradient between them in the CMYK space. Subjective, yes, but I don't think we can assume Lab will always be the best choice. I can knock up an example if this would be useful. |
|
How about the following heuristic then:
The heuristic can easily be overridden to a wider color space with the relative color syntax from #3187 that is added in Color 5.
Not necessarily. It could be between a variable/user defined color and a fixed color. I don't think we should brush off such use cases. |
Yes.
Ouch, you are right. (This is why SVG had separate color-interpolation and color-interpolation-filters properties, with different initial values). |
Do we particularly need that one? "wider" is not easily determined; for example display-p3 and a98-rgb are largely overlapping; though prophoto-rgb is wider (and includes imaginary colors) |
I was wondering about that. I think 1 and 3 are sufficient, especially if there's a way to override the heuristic (e.g. relative color syntax to convert between color spaces) |
|
Having a requirement to blend in Lab when you know you can get better, and faster results in another space better seems counter-productive. It might be useful to leave this door open for implementers, but I'm not very invested in this position so long as point 1 remains. |
Could you give an example where blending in another space than Lab is better? I can only think of blending in LCH. Also, the proposal is not to force blending in Lab, just to have that as a sensible default. Overriding to explicitly use another space would still be allowed. The point is to not require such an override every single time (to avoid blending in sRGB). |
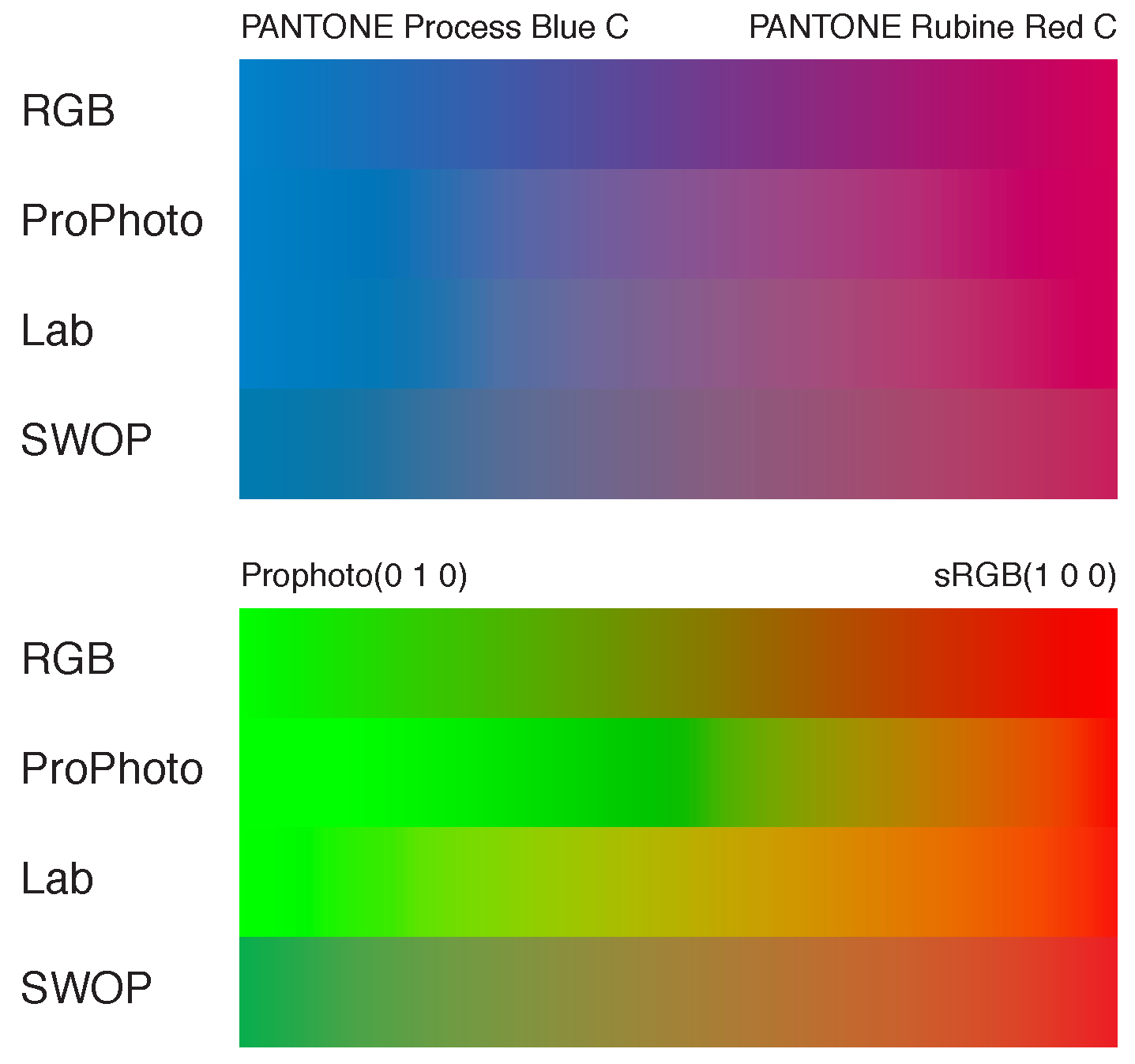
That's a good question. PDF to the rescue. That's an export from Acrobat, so it's obviously sRGB and I've got no control over how the colors were shifted, but it's a reasonable representation. Original PDF is blend.pdf The first blend is between two largely in-gamut print colors, the second is the case we're specifically talking about here: a color which is out of gamut in sRGB on the left, a color which is in-gamut in sRGB on the right. So to answer your question Chris: No, no I can't. The Lab blend is clearly superior in this case. |
|
I like the idea of defaulting to Lab for interpolation if the two colors are in different spaces, and otherwise using the specified color space, since it makes it easier to understand what will happen. Something like Lea suggests to explicitly convert a color value into a particular color space (e.g. using the #3187 syntax), in case a different one is wanted for interpolation, could be the mechanism to choose the space. /* transition between sRGB green and p3 100% red in Lch */
.x { background-color: lch(from green); transition: 1s background-color; }
.x:hover { background-color: lch(from color(display-p3 1 0 0)); }Though one down side is that I think it would be more useful to interpolate between two display-p3 colors in Lab space, but that behavior is the one that would need more syntax. |
I think we could relax the second rule to only affect strict supersets of sRGB. We could also amend the third rule if it was possible for the author or user to explicitly select a working color space. By the way, are color keywords necessarily in sRGB? Static predefined ones probably are (although, like HSL and HWB, they are defined in a section of their own), but what about Perhaps we could combine a global working color space per stylesheet with local working color spaces per element or per style rule.
|
|
Since no one's brought it up yet: SVG 1 defined a The SVG But… This would be a “per element” setting, not a “per operation” setting, and as Lea mentioned, this may be too coarse for some authors: changing the setting for one thing (e.g., a gradient) could have unanticipated side effects. Either way, we'd need clearer definitions of what the property affected. |
|
The CSS Working Group just discussed The full IRC log of that discussion<dael> Topic: Do gradients/animations using lab/lch colors interpolate in the Lab colorspace?<dael> github: https://github.com//issues/4647 <dael> smfr: Thinking was if you spec lab colors you want uniform lightness. If you spec gradient with same lightness you would expect intermediate to have same lightness. There's an image in the thread with lab interpolation that looks nice <dael> smfr: Someone would be looking for lightness behavior so makes sense to interpolate in lab space, but opens questions about if you have different spaces. <dael> chris: Should be option to say what color space. We should have good defaults so it works how expected <dael> leaverou: Bigger problem is most lab not in srgb gamut so results would be horrible. I think makes sense if two colors in same space you interpolate in that space. Else we use lab which is all visible color <dael> florian: Agree with leaverou on the defaults. <bkardell_> agree with lea as well <dael> leaverou: Also preserves web compat so srgb is in srgb <dael> AmeliaBR: Nice to be able to upgrade so you can use colors you have and say have transitions prettier <dael> florian: Need syntax of that <dael> chris: Working color space thing <dael> leaverou: My heuristic only need one color to be lab to get lab interpolation. Relativizing you wrap one in lab and get all lab <dael> myles: [missed] <AmeliaBR> s/[missed]/What's the relationship between this and SVG `color-interpolation` property? <smfr> s/[missed]/what is the relationship between this and the color-interpolation property in SVG <dael> chris: In svg we have one for filters and one for everything else. svg had lineraized srgb. In practice we want to regard those as legacy. We can map to new, but not a great model going forward <dael> myles: Why is it not a good go forward? <dael> chris: You might want multi BG each with a gradient and in different spaces. One property means you control everything but more likely to want per gradient or per property <dael> leaverou: Might have a gradient BG you define and a transition from a library you use and filter from something else <dael> chris: IN other words want to avoid changing stuff people depend on and have unrelated things change under them <dael> AmeliaBR: My main concern is people change color interp property for pretty color and then be surprised by other aspects of color <Rossen_> q? <dael> AmeliaBR: Related is we have inconsistent impl on which browser effects which property every with limited switch options it has <dael> florian: leaverou approach solves this. If you want interpolation in right space wrap one color in lab <TabAtkins> q+ <dael> dbaron: Wanted to ask how clearly defined it is to interp across any color space given prop if colors are in same space you inter in that space <Rossen_> ack dbaron <Zakim> dbaron, you wanted to ask about interpolation in arbitrary color spaces <dael> chris: clearly defined but most rgb space is gamma corrected. <Rossen_> ack TabAtkins <dael> TabAtkins: Clearly defined means cannonical representaiton as number vector <dael> AmeliaBR: Worth asking b/c >1 way to vercotize each color space. If we're able to interp in hsl the numeric vectors are different. similar lab has lch which is same space different vector <dael> AmeliaBR: Is need to interp in other numbers? <dael> chris: That was a default. There's an opt in to other space <AmeliaBR> s/ are different/ are different from RGB, even though both use sRGB space/ <dael> dbaron: Interp at least for transitions and animations for gradiants is derrived from computed values. There is a section that already computs away distinction in forms of specifying. I think it needs to be clearly defined what values you're working with. We allow @color profile rules. I don't know a huge amount, but can you derive unique rules from color profile? <dael> chris: Yes, you can deterine vecotrs and then profile interprets to colors. <dael> dbaron: Spec should spell it out <dael> chris: There's a few things raised by smfr that are obvious to me but not others so I plan an editing pass <dael> TabAtkins: What things are we interp in. THere's gradient, compositing, transitions/animations. Gradients easy impl-wise. We already do it fake because ska doesn't pre-multiply colors. I think transitions/animations are driven manually so similarly fine to switch. <dael> TabAtkins: No idea about imple difficulty to switch compositing. Seems deeply tied to library <dael> leaverou: also filters <dael> TabAtkins: Yes <dael> AmeliaBR: Filters would be tied into deep graphics code <myles> q+ <dael> chris: Most likely. Compositing I think most 3d engines do linear light compositing <dael> smfr: Apple it's non-trivial to change compositing. I think we'll get into that with working color spaces. I don't think need to worry when doing intep for gradients <dael> florian: My impression as well. Not sure where filters falls, though <Rossen_> ack myles <florian> q? <dael> myles: chris you said there's an escape hatch. If I have two grarients I can use both? <dael> chris: Working color space. Maybe want to use keywords too. Maybe something like the / to separate alpha. <dael> fantasai: Could do that in keyword <dael> AmeliaBR: Yeah. At front of gradient we define geometry and add an opional one that says do it in lab or srgb <fantasai> s/in keyword/"in <colorspace-keyword>"/ <florian> +1 <dael> myles: Have manual control and if you don't include it the system guesses sounds like a good solution. <dael> Rossen_: Where are we with getting to resolution <dael> TabAtkins: Transitions and gradients in different color spaces we use a default rule where if in same space do it there, mixed is lab. Make sure it's explained properly. With gradients have an explicit opt in to change the space. Not touching compositing until we figure out working color space. Need to think about filters <dael> chris: Filters is in linear srgb so we can leave as is <dael> AmeliaBR: It's a mix. css filters are srgb and manual svg are linear rgb. It's a mess, don't need messier until we figure out working color space <dael> chris: I think we ahve enough to close and move to needs edits <dael> Rossen_: With resolution? <dael> chris: Title is does it happen in lab. Answer is yes. The specific question is answered <dael> Rossen_: Don't need resolution <dael> chris: Don't think so <AmeliaBR> s/are linear rgb/are linear rgb but you can change it to srgb/ <dael> Rossen_: One ask; can you ask if you can use the illustraion in issue in the spec? It's great and would be super helpful <dael> chris: Agree <AmeliaBR> +1 to figures and examples! <dael> chris: That use if fairly pdf specific, but I have been meaning to add some gradient examples |
|
/me I'm looking at this web page and the original PDF side by side on a wide color gamut monitor. /me my eyes! my eyes! |
Good point. CurrentColor (like everything else) started out as sRGB but could now be any <color>. "The keyword currentcolor represents value of the color property on the same element." And the ED currently says The names resolve to colors in sRGB. but also (Two special color values, transparent and currentcolor, are specially defined in their own sections.). So the sec needs to stop saying that |
/me downloads the pdf MY EYES! |
|
... noise of me frantically checking I uploaded the correct file ... |
|
No, I wouldn't expect so. It's doing the same thing as alpha premultiplication, which we don't give control over. And on that note, uh, alpha should also be handled in a similar fashion. I think it's easy enough to make Lab just do the same premultiplied thing, but I don't know how Lch() would work. |
|
Doing gradients in Lch is going to not work. There is no reason to do any kind of image processing in Lch/Lab except if you want to use them for what they were designed : predict perceptual color differences (delta E). For your education : |
Do you understand that Lab has a cubic root built-in ? How do you exactly intend to premultiply an alpha layer, supposed to model optical occlusion, with something that doesn't respect energy conservation ? |
@aurelienpierre I request you to read and understand Positive Work Environment at W3C: Code of Ethics and Professional Conduct. Explanations are welcome, but there is no need to treat others contributing to this thread as if they are uneducated or incompetent. In addition, while I understand that posting a pirate PDF of a copyrighted book was probably well intentioned (and it is a good book, I have the first and second editions) please refrain from doing so in future. Moving on to your technical points: yes, Lab and LCH are intended to be perceptually uniform and they are being added to CSS for precisely that reason. Your claim that their sole reason for existing is to calculate deltaE is incorrect. They are used for many other purposes such as gamut mapping or the creation of perceptually even color scales or the creation of perceptually even color harmonies, to mention a few. And yes, compositing and blending should take place in a linear-light colorspace such as XYZ. The Compositing and Blending Level 1 specification does not, which I argued against for many years; eventually compatibility with industry standard tools (such as Photoshop blending modes) was deemed more important. So Compositing and Blending currently has the following known deficiencies:
For backwards compatibility it will always do so by default, but I do hope to add linear-light alternatives as an opt-in alternative in the future. |
This thread shows blatant ignorance on the topic of color spaces when people try do bend alpha/occlusion and non-linear gradient together. I don't assume, I just read.
Which are only Delta E applied as a numerical minimizer of visual error while doing color mapping. It's still Delta E. It's only Delta E all the way, otherwise they wouldn't have bothered to make 3D euclidean spaces where color differences are the euclidean norm.
I truly hope they didn't forgot to support Microsoft IE 8 in their standard. Everyone needs broken technology, especially when it's opensource and the whole industry relies on it. |
|
Lab has been a first-order color-space in both PDF and Photoshop for many years, with support for both gradients and alpha. While it's certainly possible that Adobe are also "blatently ignorant on the topic of color spaces", it seems unlikely. |
|
And yet they are. Being the first competitor on a market doesn't prevent bad design decisions at early stage. Then they have to get on with that. Don't give meaning to mistakes. Lab is not intended for pixel manipulations. It is a color model to predict color differences while changing viewing conditions. Also Lab is old and flawed (no HDR support, not even hue-linear), and there are a dozens of newer spaces that tried to fix it (CIECAM02, CIECAM16, IPT, IPT-HDR, JzAzBz, Lab-HDR, etc.). So I wonder why devs still use that old flawed thing from 1976. My bet is because it is the only one they know (as in "blatantly ignorant"). If you understand the very concept of occlusion, from an optical point of view, you know that alpha occlusion in Lab is plain non-sensical. Just paint on some glass sheet with a marker and overlay that on whatever scene : the occlusion you get as a result cannot be modelled accurately in Lab, simply because you have a bloody cubic root in the mix that completely messes your radiometric ratios. |
|
You seem to be under the impression this issue somehow relates to the use of Lab as a blend color space. It doesn't. @svgeesus has explained this already. I'm sure your opinions on the use of Lab and the failure of the graphics arts industry to recognise their error in adopting it are of great interest, but that is not the topic of this issue. If your concern is specific to the CSS specification, feel free to open a new issue. |
Your bet is wrong. Once more I ask you to stop assuming ignorance on behalf of others and treating them with contempt. /me goes back to evaluating JzAzBz for CSS Color 5 and in preparation for the next ICC meeting on HDR |
|
Responding to your technical point:
Lab is not very good at predicting color differences if the viewing conditions vary very far from a natural daylight like D50. This is why CSS Color 4 (like ICC do with their profiles) uses a separate chromatic adaptation step before computing Lab values of the corresponding colors. Currently using Bradford (again, aligning with ICC and industry practice) although I am also evaluating CAT16. |
|
@aurelienpierre technical arguments are welcome here, insults and theories on motivations are not. Please use the guidelines in our code of conduct while contributing here: https://w3c.github.io/PWETF/ |
|
Meanwhile, CSS is still broken but work ethics stay positive. Just do everything in linear RGB and allow users to tag in which space they input RGB numbers. The standard supports a zillion of fancy color "spaces" (or more accurately, shortcuts) while doing the very basics wrong. Web-dev candy is something to care about once the basics work. CSS animations were good for nothing last time I checked, blurs and drop shadows fail miserably to produce anything somewhat related to real world and produce ringing when overlayed on images. ICC has no say in that. They care about printing. Completely different scope, different industry, different needs. Try OpenColor IO. Try ACES. Try stuff designed for multiple outputs, that properly separates view transforms and master pipeline. |
|
Nothing is done in linear RGB except when the user specifically asks for it, as they might when the output level is used as a mask. Blur and other filters are straightforward alpha composition in sRGB or linear RGB, as the user chooses. It's clear you know something about color, but most of your assertions about its use in CSS have been incorrect. And even if you did have anything useful to contribute, your apparent inability to convey your ideas without inexplicably calling someone an idiot in the process has rendered them worthless. It seems like a colossal waste of your time to me, but suit yourself. I've set your |
|
Saying that
without seeing the major bug and a fundamental design mistake it is, is why you get
There is literaly zero polite way to describe the clusterfuck in this thread. #4647 (comment) is one of the most self-explanatory one. How is a gradient from green to red skewing to a large orange part better than the "RGB" labelled one (what RGB by the way ?). What is the point of showing a gradient from "ProPhoto 0, 1, 0", which is an imaginary color, in any other shorter gamut RGB (which involves gamut clipping anyway) ? Image processing is light transport all the way. Color happens in your brain, no need to bother about it if you are not inside a CMS doing chromatic adaptation and such. Light is well known and well modelled by physics. None of the light physics involves "perceptual" cubic roots functions. The only part where I use Luv space in my software is for controls in GUI. Then Luv parameters are converted to Yuv -> Yxy -> XYZ -> RGB, and the pixel processing happens in RGB. What really makes me rage here, is the problems caused by image operations in Lab/name-your-perceptual-mess are well known in a universe of retouchers and CGI artists that seems entirely parallel to yours. Alpha composition is not alpha composition in sRGB. Alpha means occlusion. Occlusion is an optical thing. Optics don't care about your OETF. No CGI artist in his right mind would overlay CGI on top of real footage in any space with a non-linear OETF. That simply doesn't work. |
|
I have had to vent my feelings about the specification process in the past, but this related to stuff I had engaged in already, while @aurelienpierre is rambling before having contributed at all (as far as I can tell). What they apparently also do not get is that CSS effectively is both a UI and a storage method for color values that brings with it twenty years of legacy and billion-fold compatibility concerns. Please, keep it to productive reviews and proposals. They will be well appreciated. PS: Singular they, obviously. |
|
Don't serve me the opensource meritocracy bullshit.
Productive proposal it is:
|
|
@aurelienpierre you have been asked several times to stick to the technical topic without adding insults. If you can't manage to be polite we will ban you from participating here. This is your last warning. |
|
Is this the right room for an argument? |
|
@aurelienpierre You seem to have some experience with color in CGI and photography which appears to inform your opinions. Please keep in mind that CSS is a technology that targets a wide variety of mediums (websites, vector graphics, print etc), and thus, cannot be designed solely with the needs of a specific medium/field in mind. Furthermore, color in CSS needs to interoperate with every other part of the Web Platform, with an even wider range of targets. There are also a number of other constraints, such as:
Lab/LCH might not be perfect, but they do produce better results than the current gamma-corrected sRGB interpolation in nearly every case. You asked, how is "better" defined? By designers, not programmers or computer scientists. Designers are the experts in assessing aesthetics. No matter what numbers say, if designers overwhelmingly deem something as undesirable, it is. UIs are not created in a vacuum, they are created to serve their users, and CSS is a (text-based) UI that also needs to serve its target users. As an aside, it really saddens me to see how your apparent inability to behave like a decent human being towards everyone else here is making you unable to contribute productively. It saddens me because you did make some valid technical points, but they are lost in the sea of uncontrollable ranting. In the end, you could have used your knowledge to help improve the technology, but all you were able to do was vent. As @faceless2 pointed out, it seems like a poor use of your time, but you do you. Down the line you will likely realize that being able to communicate your ideas effectively is just as important (if not more) than the ideas themselves. Your ideas make absolutely no difference to the world if you can only express them by screaming profanities, because everyone ignores you and moves on. This is a lesson that many of us learned the hard way in our twenties, and I suspect eventually you will too, hopefully not too late. |
|
I would like to contribute my two cents to this discussion. Firstly, I would encourage us to focus on the very basics. Defining how to interpolate between values in different colour spaces with a number of edge cases might seem necessary and even beneficial/forward-thinking in a small context, but stepping back, colour on the web has never changed it's interpolation method based on how it was defined. I don't think creating a complex set of rules based on multiple variables is going to help anyone; implementers, developers, or designers. If demand arises for all of these context-specific interpolation methods, someone is bound to write a library for it. (Incidentally, I've written a tool to do colour management with a variety of colour spaces for exactly this reason; nothing really exists to do this on the web) I have been a web developer for much longer than I have been learning about colour science, but I can assure you everything I have learnt has made it more abundantly clear that misconceptions are the norm and that appeals to authority have no place in this discussion. Understanding what I do now, many 'best practices' now have fairly evident holes in them. The most absolutely critical thing is that interpolation happens in a linear colour space whenever possible without causing issues for legacy. Of course there are many ways this might get implemented, but I'm strongly against the idea of interpolating colour in a colour space which is not a linear transformation from XYZ as a spec-level decision, especially by default. One benefit in using a single interpolation model everywhere (linear interpolation in the linear working space) is that it is easy to understand and implement, applicable everywhere, and doesn't generate the edge-cases that these 'perceptually uniform' spaces do. Convert all your colours to the working space and do the standard math which has been established for decades. |
There are indeed libraries for it, in various languages, which already demonstrates the need. In particular scientific visualization, and design systems, are two areas which have demonstrated the need for interpolation in perceptually-uniform colorspaces.
Since you mention XYZ, I guess that by linear you mean linear-light. Certainly that is one use case. There is also perceptual linearity, which is a different use case (you can't have both at the same time). I'm curious why you put perceptual uniformity in scare quotes. They have after all been in use for decades. |
|
Yes, I am aware of the success of the success of perceptually uniform spaces in things like D3, and absolutely that is the right approach in those contexts. I was having a discussion just last week with designers at work about the technical considerations when building up the colour guidelines and palette, and again I think perceptually uniform spaces are a great utility here. When perceptual linearity is the primary objective, we should absolutely be able to specify colours in a perceptually linear colour space. The main point I would like to bring up is the differentiation between a working space and encodings for transfer, display etc. Clearly, choosing a non linear working space wreaks havoc with colours in many ways. Blur and opacity as examples. Perceptual linearity is a concept I'm not denying certainly exists, but it's a very loose term. The simple fact that something like lines of constant hue have conflicting studies suggest it's not something we should be relying too heavily on at this stage. I have heard that some more research is being done in this space and it's certainly not as conclusive as we might hope for a standard that is going to stay with us for a long time. Linear tristimulus light is a model that works very effectively, and comes with a whole range of benefits when used as a working space. It isn't meant to be used everywhere, but I would say it's likely a very good default for this application. |




When gradients and animations use lab()/lch() colors, should the gradient/animation interpolate in the lab() colorspace?
If a gradient/animation uses a mixture of lab() and rgb() colors, I assume it would fall back to RGB interpolation.
What happens if you mix lab() and colors in one of the other predefined colorspaces (display-p3, rec-2020 etc)?
The text was updated successfully, but these errors were encountered: