Five pointed star puzzle.
Puzzle is a genre of video game or some video games that focuses on solving puzzles. The types of puzzles to be solved can test different skills of the player, such as logic, strategy, pattern recognition, solving sequences and having to complete words. In this work, an application will be made whose objective is to teach how to play the five pointed star puzzle.
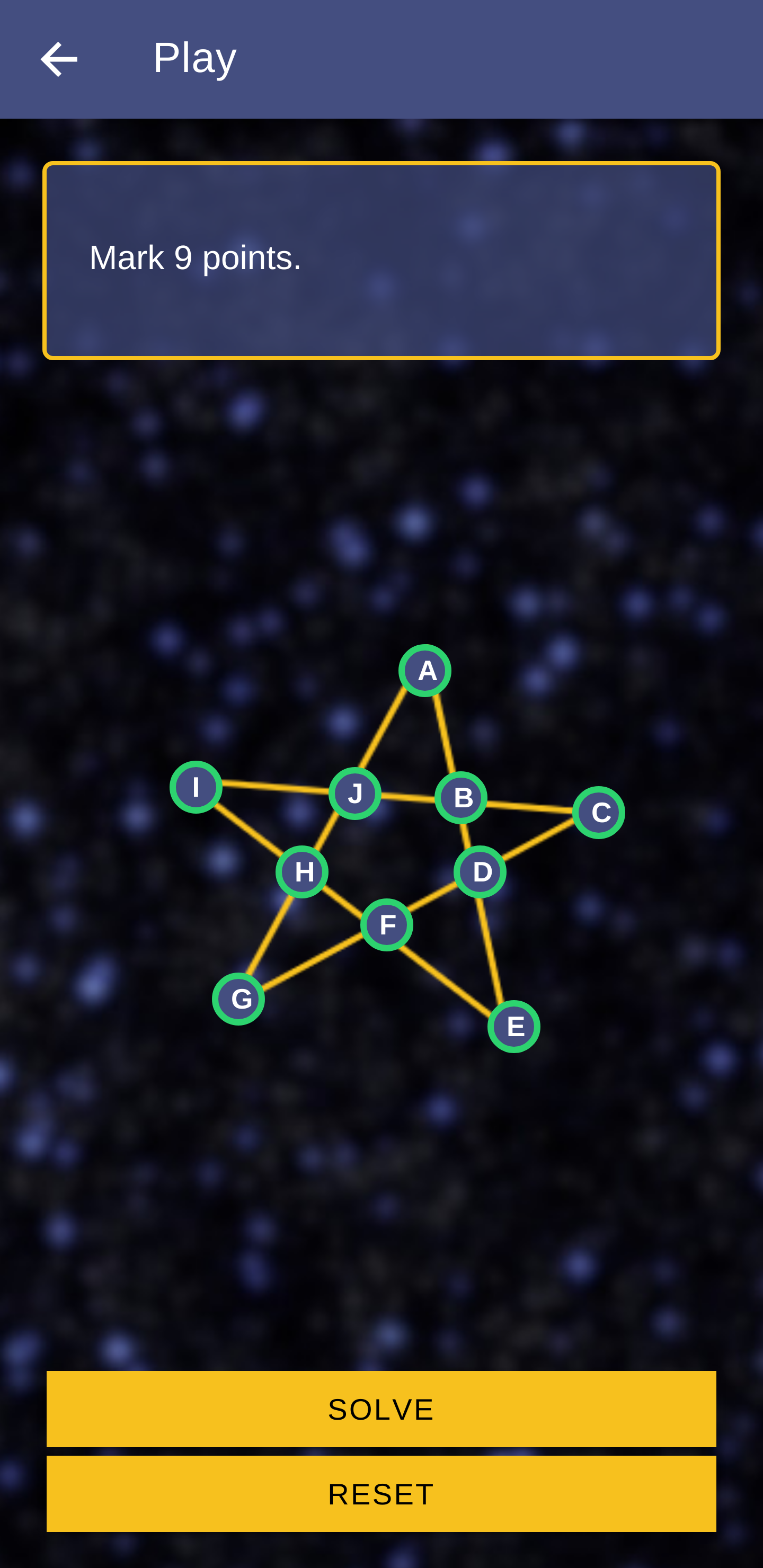
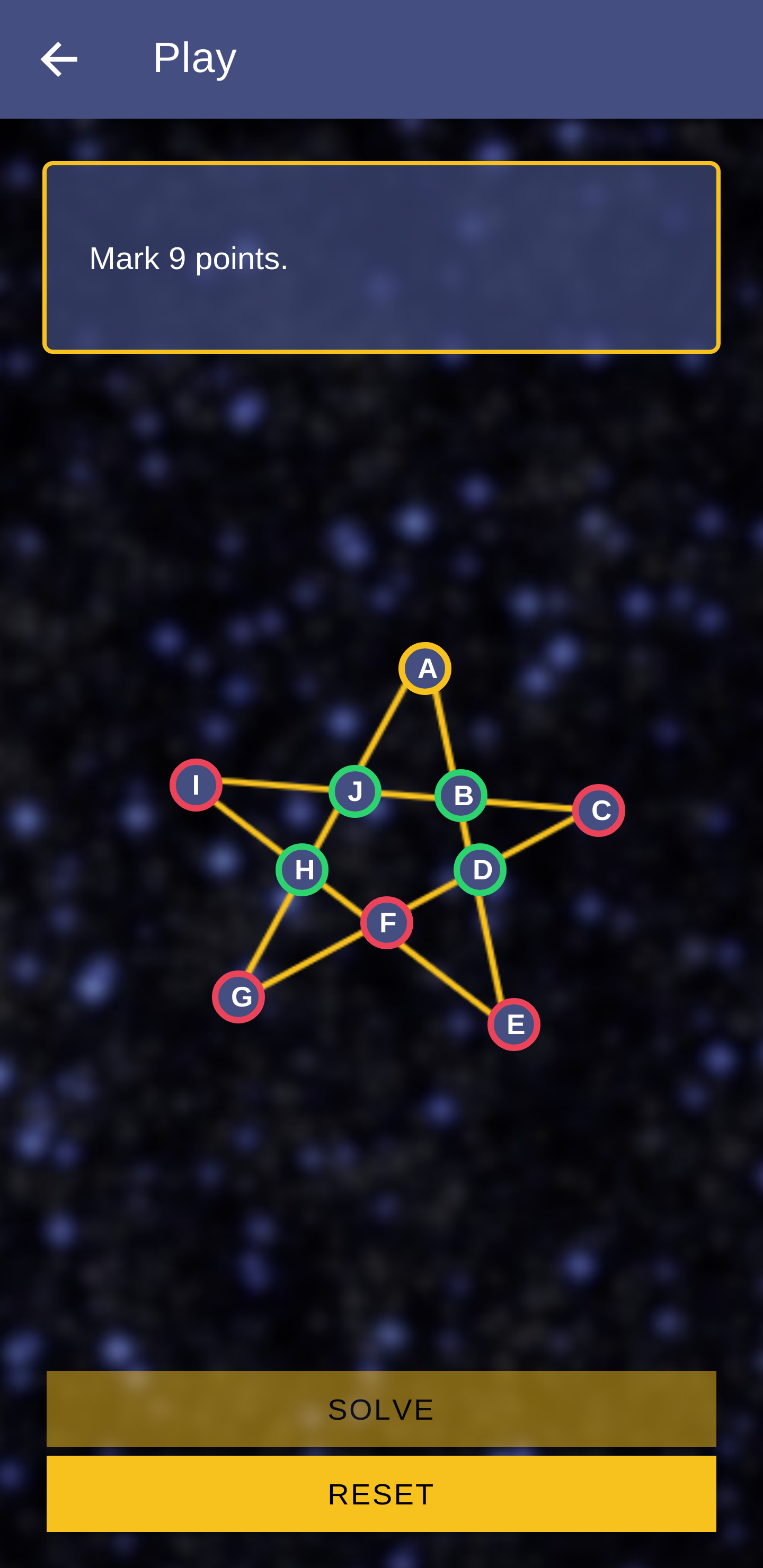
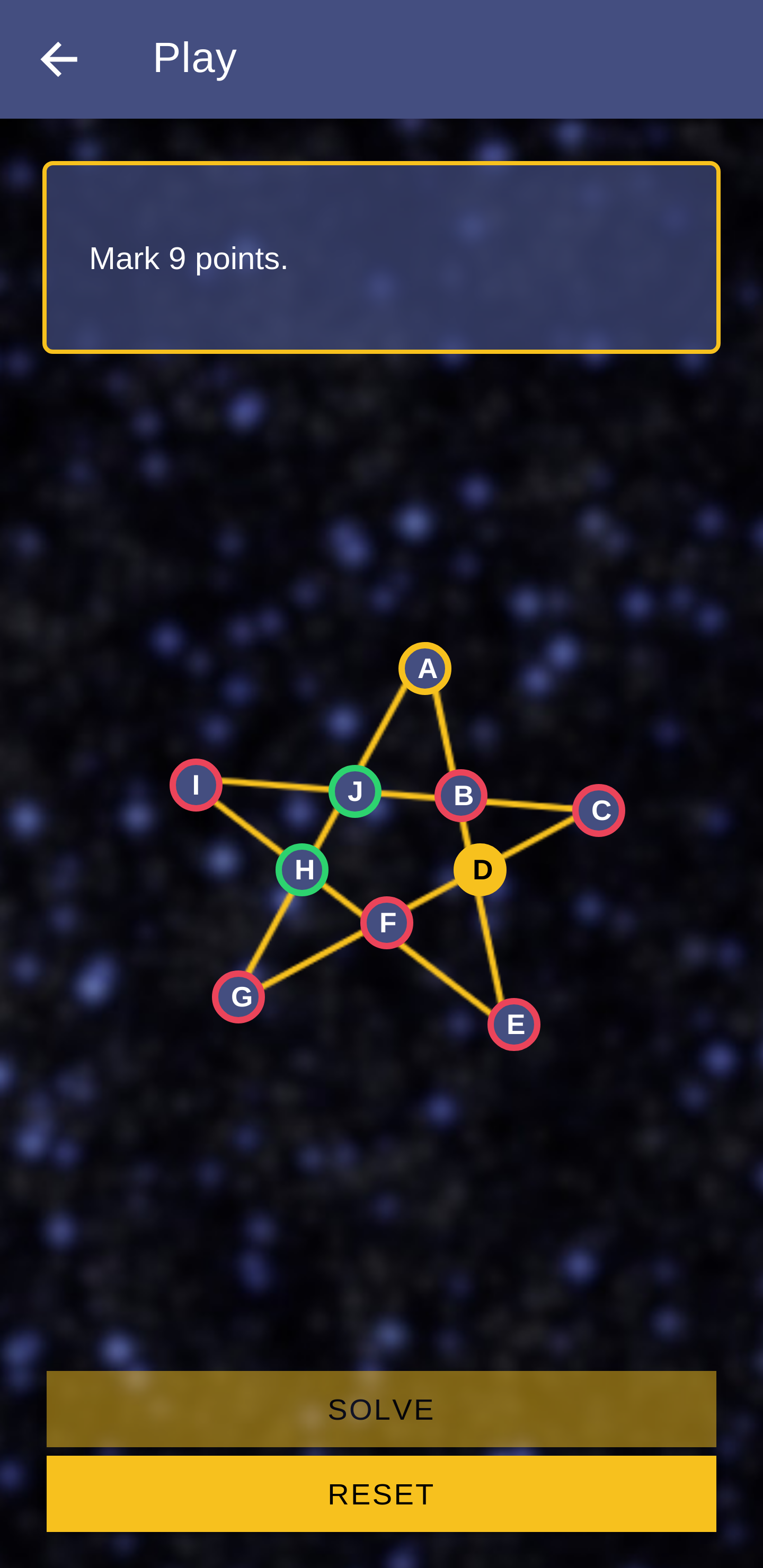
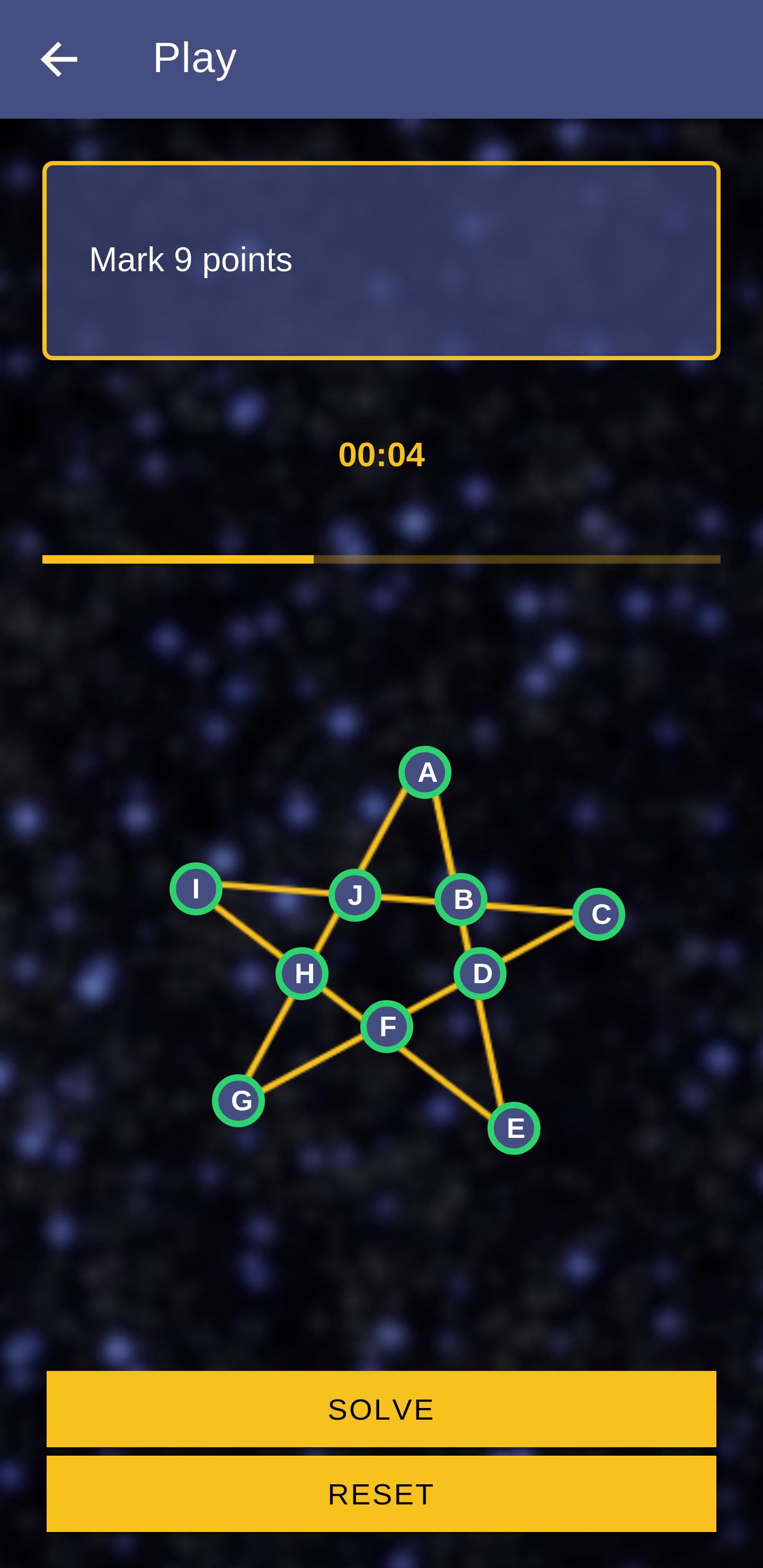
In this puzzle, there is a five-pointed star with 10 points that are formed by the encounters and intersections of line segments. Five pointed star puzzle consists of, from a starting point freely chosen among the 10 available, to mark another point distant from this point in a straight line (both points must not be marked yet). The objective is to mark as many points as possible (which are 9). It is worth mentioning that the waypoint is independent of marking. This is a problem that is not comprehensively available on the internet, and this is the main motivation of this work.
At last, puzzle5star is an application built with Ionic Framework along with Angular. You can interact with the project through the Heroku platform (click here to access).
Special thanks to Renan Magagnin for developing the solver.
The puzzle consists of marking arrival points from a starting point freely chosen by a user, among the 10 available, to arrive in a straight line at another point, passing through a point (marked or not). Evidently, each route starts from an unmarked starting point to arrive at an unmarked one that will be marked at the end of the route.
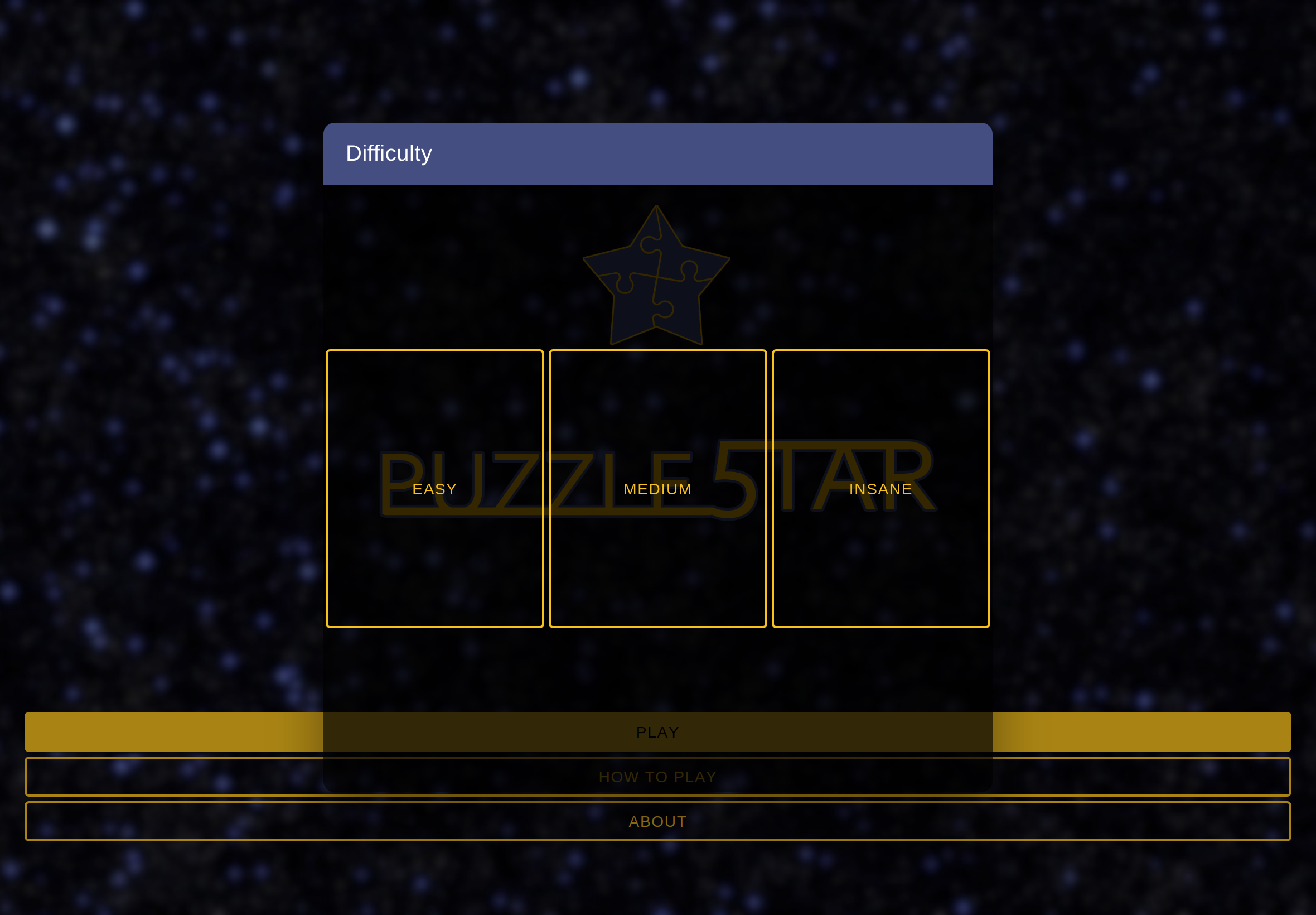
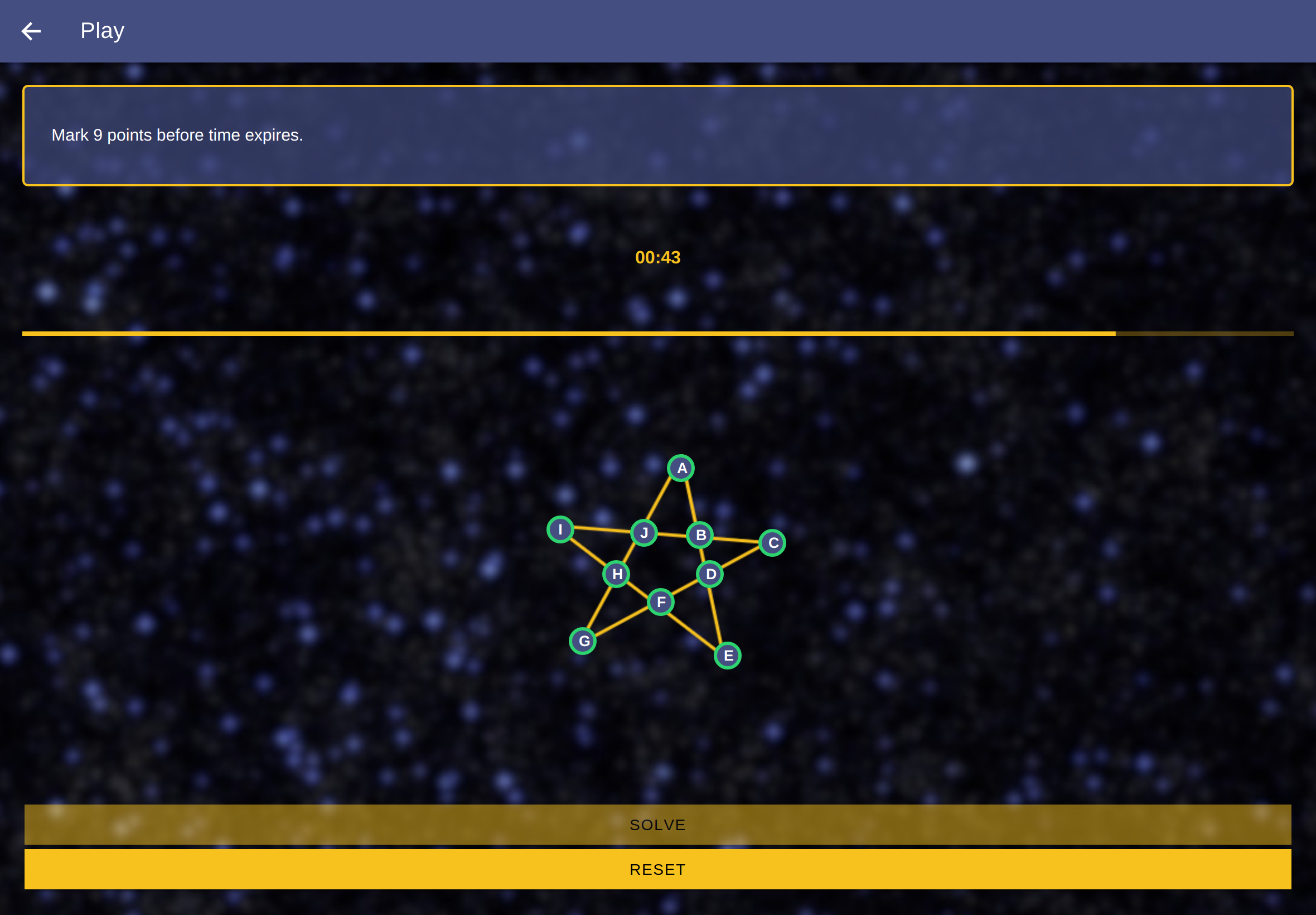
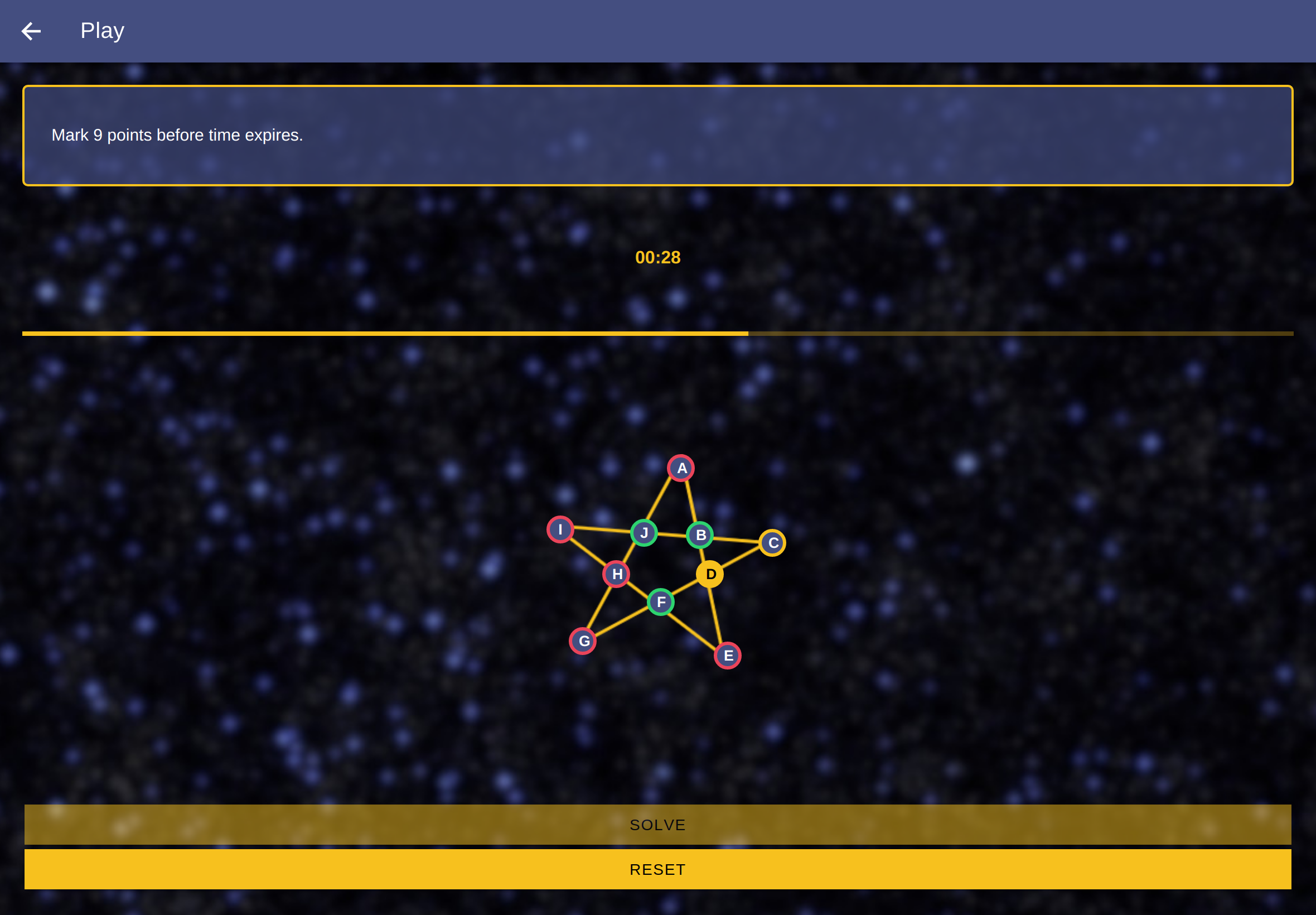
The first, the game's initial configuration, with all available nodes; in the middle, the game configuration when selecting node "A"; the last, the configuration after having selected node "D" (starting from the middle configuration) and having selected node "A" again.
The hosting service Heroku may have a certain delay (~ 1 min) for uploading the application so the loading of the website may have a certain delay.
npm install --legacy-peer-deps
ng serve
Details about each version are documented in the releases section.
| Name | Type | Description |
|---|---|---|
| docs | Directory |
Documentation files |
| resources | Directory |
When building the app for different platforms (like iOS or android), this folder will be automatically generated with the app resources like the logo and the splash screen image |
| src | Directory |
Application and test files |
| Name | Type | Description |
|---|---|---|
| app | Directory |
Has all the components, modules, pages, services and styles needed for building the application |
| assets | Directory |
Application static files |
| environments | Directory |
Configuration files used by the Angular CLI to manage the different environment variables |
| theme | Directory |
It includes all the theming, variables and sass mixins to be used in the application |
| global.scss | File |
Style used by multiple pages |
| index.html | File |
Application point entry |
| main.ts | File |
Application point entry |
| test.ts | File |
Test file |
| zone-flag.ts | File |
Prevents Angular change detection from running with certain Web Component callbacks |
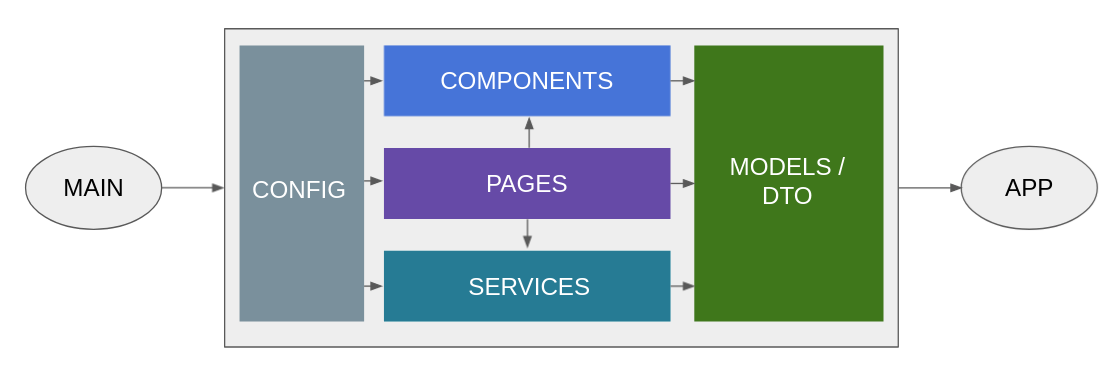
| Name | Type | Description |
|---|---|---|
| config | Directory |
Configuration classes |
| models | Directory |
Application model classes, including domain classes |
| pages | Directory |
Application pages |
| services | Directory |
Classes responsible for providing data from APIs and utility services |
| app-routing.module.ts | File |
Application page routes |
| app.component.html | File |
Application main HTML |
| app.component.ts | File |
Application main component |
| app.module.ts | File |
Context of application main component |